Development Tools
Development Tools
 VSCode
VSCode
 [Summary of Vomiting Blood] The most comprehensive and practical plug-in for VSCode to help you improve development efficiency!
[Summary of Vomiting Blood] The most comprehensive and practical plug-in for VSCode to help you improve development efficiency!
[Summary of Vomiting Blood] The most comprehensive and practical plug-in for VSCode to help you improve development efficiency!
This article summarizes some VSCode practical plug-ins for everyone, which can help developers improve development efficiency, aesthetics, etc. I hope it will be helpful to everyone!
![[Summary of Vomiting Blood] The most comprehensive and practical plug-in for VSCode to help you improve development efficiency!](https://img.php.cn/upload/article/000/000/024/6282495788df8240.jpg)
[Recommended study: "vscode introductory tutorial"]
1. Essential plug-ins
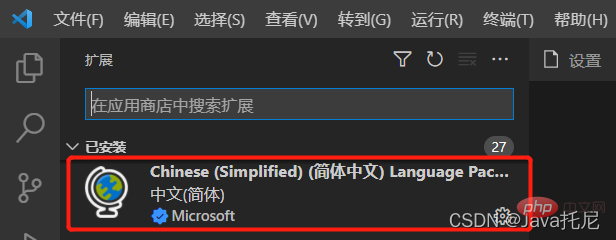
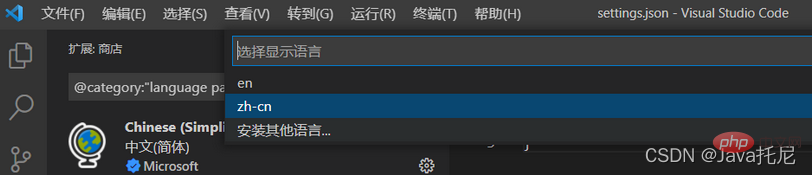
Chinese (中文)

After installation, press the shortcut key Ctrl Shift P and enter
configure language

Settings Sync (configuration synchronization to the cloud)
allows our vscode configuration to be synchronized to the cloud. When we change computers or install vscode again, we only need Log in to your account to configure it simultaneously
##wakatime (programming time and behavior tracking statistics)


HTML Snippets (code prompts)
 HTML code snippet, this plug-in can provide you with code tips for html tags without typing angle brackets
HTML code snippet, this plug-in can provide you with code tips for html tags without typing angle brackets
Automatically close HTML/XML tags
 ##Bracket Pair Colorizer (brackets are used for color distinction)
##Bracket Pair Colorizer (brackets are used for color distinction)
Brackets are used for color distinction
"workbench.colorCustomizations": {"editorIndentGuide.activeBackground": "#00ffea"}Browser Preview (open the browser in VSCode)
can be done in vscode Open the browser and view while coding
 REST Client (interface debugging)
REST Client (interface debugging)
You can perform interface debugging in vscode, provided The rich api configuration method allows us to call the interface debugging at any time without leaving the editor
Create a new .http file, write the basic test code, click Send Request to view the interface return results in the right window. Very nice##CSS Peek (css style viewer)
##Partial Diff (file comparison)

Npm Intellisense (automatically complete the npm module in the import statement)
can automatically complete the import npm module in the statementopen in browser (quickly open html files to browser preview)
quickly open html files to browser previewPath Intellisense (quickly import files)
Automatically prompts file paths and supports various rapid import filesImage preview (preview image)
Hover the mouse over the link to preview the image in real time3. Git integration
GitHub Pull requests (View and manage GitHub pull requests and Issues)
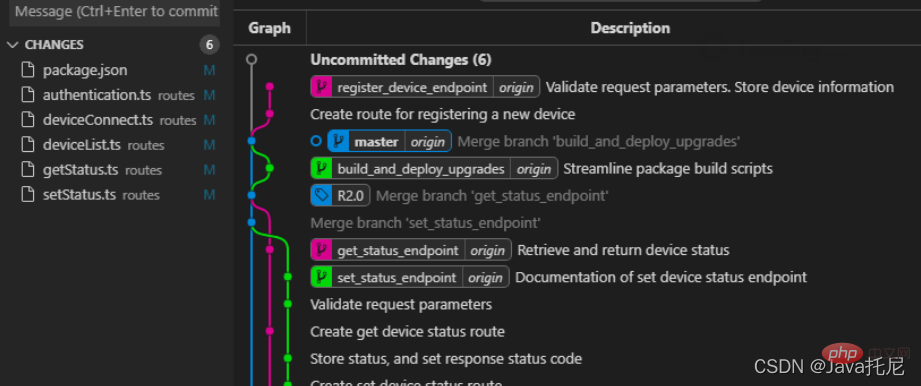
View and manage GitHub pull requests and issues in Visual Studio CodeGit Graph(Git 图形化显示和操作)


GitLens(快速查看更改行或代码块的对象)
GitLens可以帮助您更好地理解代码。快速查看更改行或代码块的对象
GitHistory(可查看和搜索git日志以及图形和详细信息)
GitHistory可查看和搜索git日志以及图形和详细信息,同时还支持分支比较,分支管理等操作
四、美化
(黑白两款皮肤)

vscode-icons(漂亮的目录树图标主题)
提供了非常漂亮的目录树图标主题

Beautify(右键鼠标一键格式化)
在代码文件右键鼠标一键格式化 html,js,css
Vetur(官方钦定Vue插件)

VScode官方钦定Vue插件,Vue开发者必备。内含语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger等实用功能
代码风格规范类插件
Better Align(代码优雅排版)
代码优雅排版
选中代码配合组合键[Ctrl+Shift+p],输入Align即可
Better Comments(丰富注释颜色)
丰富注释颜色
自定义样式,需要写入配置代码
配置代码
"better-comments.tags": [ {"tag": "*","color": "#98C379","strikethrough": false,"backgroundColor": "transparent" }]
使用// * 绿色的高亮注释复制代码TODO Tree五、代码规范
change-case(变量命名规范)
变量命名规范
JavaScript Booster(代码改进)
会提示对应的不合理原因和改进方案
JavaScript (ES6) code snippets(智能提示与快速输入)
ES6语法智能提示,以及快速输入
ESlint(严谨的规范书写)
规范js代码书写规则,如果觉得太过严谨,可自定义规则
TSLint(书写规范)
ts的书写规范,这个插件是一个系列,同时还提供了TSLint (deprecated),TSLint Vue,TSLint Vue-TSX
Code Spell Checker(拼写检查程序)
是拼写检查程序,检查不常见的单词,如果单词拼写错误,会给出警告提示
koroFileHeader(生成文件头部注释和函数注释)
在vscode中用于生成文件头部注释和函数注释的插件,经过多版迭代后,插件:支持所有主流语言,功能强大,灵活方便,文档齐全,食用简单!
不光如此,还能生成一些特别有意思的注释,比如这一条喷火龙...
六、装X神器
Markdown All in One(书写Markdown)
可以在vscode里面快乐的书写Markdown,功能强大。丰富的快捷键,边写边看,轻松转化为html或pdf文件
vscode-drawio(画流程图)
可以在vscode里面快乐的画流程图,新建 .drawio 后缀文件并拖入vscode中
Polacode-2020(转化成一张逼格满满的图片)
可以将我们的代码转化成一张逼格满满的图片
Live Share(与他人实时进行协作式编辑和调试)
这款神器可以使您能够与他人实时进行协作式编辑和调试
更多关于VSCode的相关知识,请访问:vscode教程!
The above is the detailed content of [Summary of Vomiting Blood] The most comprehensive and practical plug-in for VSCode to help you improve development efficiency!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1425
1425
 52
52
 1325
1325
 25
25
 1272
1272
 29
29
 1251
1251
 24
24
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)