Is es6 deconstruction a deep copy?
es6 deconstruction is not a deep copy. If the original object of deconstruction is a one-dimensional array or object, then destructuring is a deep copy. If the original object of deconstruction is a multi-dimensional array or object, then destructuring is a shallow copy. Because destructuring cannot achieve the effect of deep copy for multi-dimensional arrays, destructuring cannot It is considered a deep copy, but should be a shallow copy.

The operating environment of this tutorial: Windows 10 system, ECMAScript version 6.0, Dell G3 computer.
Is es6 destructuring a deep copy?
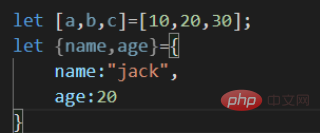
Everyone must be familiar with the knowledge about destructuring assignment in ES6. The so-called destructuring assignment is a solution that uses a pattern to quickly retrieve data from the target structure, for example: 
Through destructuring, we can easily retrieve the data we want from arrays and objects. . However, you may ask, what does this have to do with deep copy and shallow copy?
Let’s first review the deep copy and shallow copy.
The so-called shallow copy and deep copy: Shallow copy means that during the copy process, the part during traversal is of object/array type Points to the original address, while deep copy completely opens up a new memory address. In other words,
- deep copy: modifying the value of the new variable will not affect the value of the original variable. By default, basic data types (number, string, null, undefined, boolean) are deep copied.
- Shallow copy: Modifying the value of the new variable will affect the value of the original variable. By default, reference types (object) are shallow copies.
So, in deconstruction, is it a deep copy or a shallow copy?

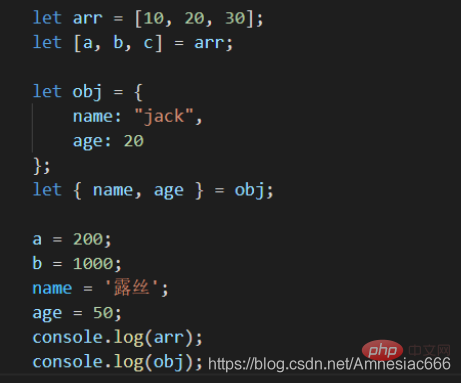
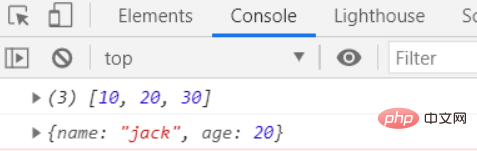
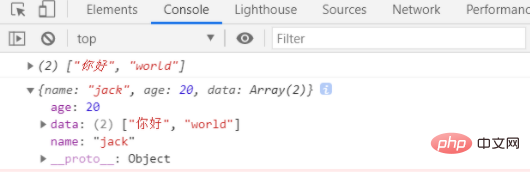
In the above code, we deconstruct the array and object respectively, then modify the value of the destructured variable, and then print the variable and the original array and object respectively. The results are as follows:

We found that the data of the original array and object have not changed. Does this mean that the destructuring assignment is a deep copy? ?
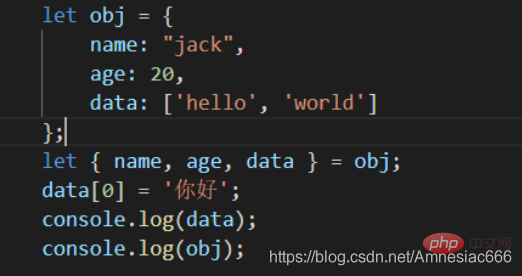
Let’s slightly modify the example, the code is as follows:

We added a new data attribute to the object, the data of data is an array, and then after destructuring, we The data of data was modified, and the result is as follows:

We found that the change of the deconstructed variable data caused the change of the original data, that is, the destructured assignment is still a shallow copy.
To summarize:
Destructuring assignment, if the original object being deconstructed is a one-dimensional array or object, its essence is to perform an equal sign assignment on the basic data type, then it is a deep Copy;
If it is a multi-dimensional array or object, its essence is to assign equal signs to reference type data, then it is a shallow copy;
The final conclusion is: destructuring assignment is a shallow copy (because it cannot do multi-dimensional Array or object achieves the function of deep copy);
[Related recommendations: javascript video tutorial, web front-end]
The above is the detailed content of Is es6 deconstruction a deep copy?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Is async for es6 or es7?
Jan 29, 2023 pm 05:36 PM
Is async for es6 or es7?
Jan 29, 2023 pm 05:36 PM
async is es7. async and await are new additions to ES7 and are solutions for asynchronous operations; async/await can be said to be syntactic sugar for co modules and generator functions, solving js asynchronous code with clearer semantics. As the name suggests, async means "asynchronous". Async is used to declare that a function is asynchronous; there is a strict rule between async and await. Both cannot be separated from each other, and await can only be written in async functions.
 How to reverse an array in ES6
Oct 26, 2022 pm 06:19 PM
How to reverse an array in ES6
Oct 26, 2022 pm 06:19 PM
In ES6, you can use the reverse() method of the array object to achieve array reversal. This method is used to reverse the order of the elements in the array, putting the last element first and the first element last. The syntax "array.reverse()". The reverse() method will modify the original array. If you do not want to modify it, you need to use it with the expansion operator "...", and the syntax is "[...array].reverse()".
 Why does the mini program need to convert es6 to es5?
Nov 21, 2022 pm 06:15 PM
Why does the mini program need to convert es6 to es5?
Nov 21, 2022 pm 06:15 PM
For browser compatibility. As a new specification for JS, ES6 adds a lot of new syntax and API. However, modern browsers do not have high support for the new features of ES6, so ES6 code needs to be converted to ES5 code. In the WeChat web developer tools, babel is used by default to convert the developer's ES6 syntax code into ES5 code that is well supported by all three terminals, helping developers solve development problems caused by different environments; only in the project Just configure and check the "ES6 to ES5" option.
 How to find different items in two arrays in es6
Nov 01, 2022 pm 06:07 PM
How to find different items in two arrays in es6
Nov 01, 2022 pm 06:07 PM
Steps: 1. Convert the two arrays to set types respectively, with the syntax "newA=new Set(a);newB=new Set(b);"; 2. Use has() and filter() to find the difference set, with the syntax " new Set([...newA].filter(x =>!newB.has(x)))", the difference set elements will be included in a set collection and returned; 3. Use Array.from to convert the set into an array Type, syntax "Array.from(collection)".
 How to implement array deduplication in es5 and es6
Jan 16, 2023 pm 05:09 PM
How to implement array deduplication in es5 and es6
Jan 16, 2023 pm 05:09 PM
In es5, you can use the for statement and indexOf() function to achieve array deduplication. The syntax "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if(a== -1){...}}". In es6, you can use the spread operator, Array.from() and Set to remove duplication; you need to first convert the array into a Set object to remove duplication, and then use the spread operator or the Array.from() function to convert the Set object back to an array. Just group.
 What does es6 temporary Zenless Zone Zero mean?
Jan 03, 2023 pm 03:56 PM
What does es6 temporary Zenless Zone Zero mean?
Jan 03, 2023 pm 03:56 PM
In es6, the temporary dead zone is a syntax error, which refers to the let and const commands that make the block form a closed scope. Within a code block, before a variable is declared using the let/const command, the variable is unavailable and belongs to the variable's "dead zone" before the variable is declared; this is syntactically called a "temporary dead zone". ES6 stipulates that variable promotion does not occur in temporary dead zones and let and const statements, mainly to reduce runtime errors and prevent the variable from being used before it is declared, resulting in unexpected behavior.
 Is require an es6 syntax?
Oct 21, 2022 pm 04:09 PM
Is require an es6 syntax?
Oct 21, 2022 pm 04:09 PM
No, require is the modular syntax of the CommonJS specification; and the modular syntax of the es6 specification is import. require is loaded at runtime, and import is loaded at compile time; require can be written anywhere in the code, import can only be written at the top of the file and cannot be used in conditional statements or function scopes; module attributes are introduced only when require is run. Therefore, the performance is relatively low. The properties of the module introduced during import compilation have slightly higher performance.
 How to determine how many items there are in an array in es6
Jan 18, 2023 pm 07:22 PM
How to determine how many items there are in an array in es6
Jan 18, 2023 pm 07:22 PM
In ES6, you can use the length attribute of the array object to determine how many items there are in the array, that is, to get the number of elements in the array; this attribute can return the number of elements in the array, just use the "array.length" statement. Returns a value representing the number of elements of the array object, that is, the length value.






