What is the usage of css3 attribute selector
Usage: 1. Select the element with the specified attribute, the syntax is "element [attribute name]"; 2. Select the element with the specified attribute value, the syntax is "element [attribute name = attribute value]"; 3. Select the specified For elements with a prefixed attribute value, the syntax is "Element [Attribute Name^=Attribute Value]"; 4. Select an element that specifies a suffix attribute value, with the syntax "Element [Attribute Name$=Attribute Value]".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
What is the use of css3 attribute selectors?
CSS3 uses many attribute selectors. Through these attribute selectors, HTML elements with specified attributes are styled. You can style HTML elements that have specified attributes, not just the class and id attributes. We can define the style of elements according to our own design and create beautiful web pages. Let’s take a look at what attribute selectors there are~
E[att^=value]
E[att^=value] The attribute selector refers to the selection name is the label of E, and the label defines the att attribute. The att attribute value contains the substring prefixed with value. It should be noted that E can be omitted. If omitted, it means that any label that meets the conditions can be matched. For example, div[id^=section] means that the match contains the id attribute, and the id attribute value is a div element starting with the "section" string.
E[att$=value]
E[att$=value] The attribute selector refers to selecting the label named E, and the label defines att Attribute, the att attribute value contains the substring suffixed by value. Like the E[att^=value] selector, the E element can be omitted. If omitted, it means that any element that meets the condition can be matched. For example, div[id$=section] means that the match contains the id attribute, and the id attribute value is the div element ending with the "section" string.
E[att * = value]
E[att * = value] selector is used to select the label named E, and the label defines the att attribute. The att attribute value contains the value substring. This selector is the same as the previous two selectors. The E element can also be omitted. If omitted, it means that any element that meets the condition can be matched. For example, div[id * = section] means matching div elements that contain the id attribute and the id attribute value contains the "section" string.
In the following, E is used to represent the tag to be selected (it can be a tag name, class name, id name, etc.); attr is used to represent the attribute name; val represents the attribute value.
E[attr~=“val”]
Selection conditions: 1. There is this attribute in the tag, and the attribute value is only "val". 2. There is this attribute in the tag, the attribute value contains "val", and the "val" value must exist independently.
<p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
In order to make it easy to distinguish, now float each p to a width, height, background color and border, and use the attribute selector to change its background color to see the effect.
p{
float: left;
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
}
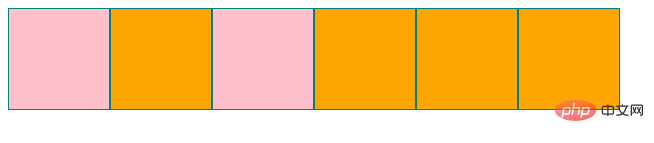
.p[title~="a"]{
background-color: pink;
}Rendering
Analysis: You can see that the third p is also selected, because its attribute value has three values a, b and c, one of which has a value of a satisfies the condition, so it is selected.
E[attr|=“val”]
Selection conditions: 1. There is this attribute in the tag, and the attribute value is only "val". 2. There is this attribute in the tag, which starts with the val value and is connected with "-".
<p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
p{
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
float: left;
}
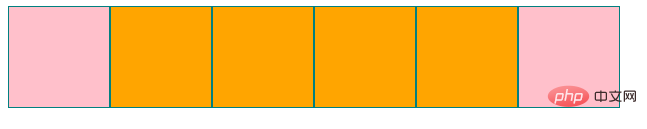
p[title|="a"]{
background-color: pink;
}Rendering
Analysis: The first and last ones are selected. The third p starts with a but the subsequent value is not connected with "-", and the fourth one is connected with "-" but does not start with a, so it is not selected.
E[attr^="val"]
Selection conditions: 1. There is this attribute in the tag, and the attribute value is only "val". 2. There is this attribute in the tag, and the attribute value starts with "val".
E[attr$="val"]
Selection conditions: 1. There is this attribute in the tag, and the attribute value is only "val". 2. There is this attribute in the tag, and the attribute value ends with "val".
<p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
p{
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
float: left;
}
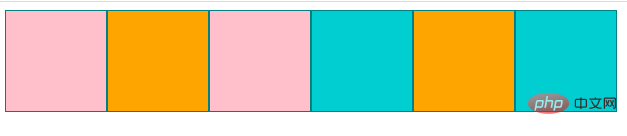
p[title^="a"]{
background-color: pink;
}
p[title$="b"]{
background-color: darkturquoise;
}Result graph
Analysis: The first and three p values are "a" and "a_c". They are all values starting with a, so they are selected. Background Change to pink. The fourth and sixth p values are "b-a-b" and "a-b". They are all values ending in b, so they are selected and the background is changed to dark sapphire green.
E[attr*=“val”]
Selection conditions: 1. There is this attribute in the tag, and the attribute value is only "val". 2. There is this attribute in the tag, and the attribute value contains "val"
<p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
p{
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
float: left;
}
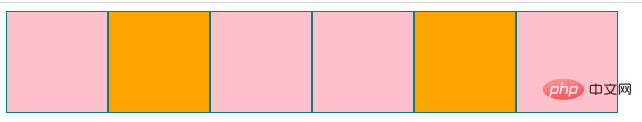
p[title*="a"]{
background-color: pink;
}Result diagram
Analysis: Except for the second and fifth p, the attribute value does not contain a, So it wasn't selected.
(Learning video sharing: css video tutorial)
The above is the detailed content of What is the usage of css3 attribute selector. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-




