 Web Front-end
Web Front-end
 Vue.js
Vue.js
 Detailed explanation of the method of elegantly encapsulating echarts map in vue2 project
Detailed explanation of the method of elegantly encapsulating echarts map in vue2 project
Detailed explanation of the method of elegantly encapsulating echarts map in vue2 project
vue2How to elegantly encapsulate the echarts map in the project? The following article will introduce to you the more elegant way to encapsulate the echarts map in the vue2 project. I hope it will be helpful to you!

I have written beforeA more elegant way to encapsulate echarts in the vue project. In large-screen visualization, in addition to data charts, which are commonly used, province and city maps are displayed. Regions are also very commonly used. This is a companion article. [Related recommendations: vuejs video tutorial]
When selecting an area on a regional map, a pop-up window is required to display data. There are various styles, various arrangements of data, graphic and text mashups, Video... In addition to encapsulating the echarts regional map module, this article also introduces the implementation of custom pop-up windows and the way of dynamically loading interface data in custom pop-up windows.
Knowledge that can be learned
- 1. echarts map module encapsulation, reusable
- 2. echarts map custom pop-up window (displaying custom styles, custom data, custom pictures), customization of other charts The pop-up window is available for reference.
- 3. echarts map custom pop-up window dynamically displays interface data
- 4. Based on the sister article, this map module is also adaptive
- 5. Based on
vue2,vue cli3,echarts 5
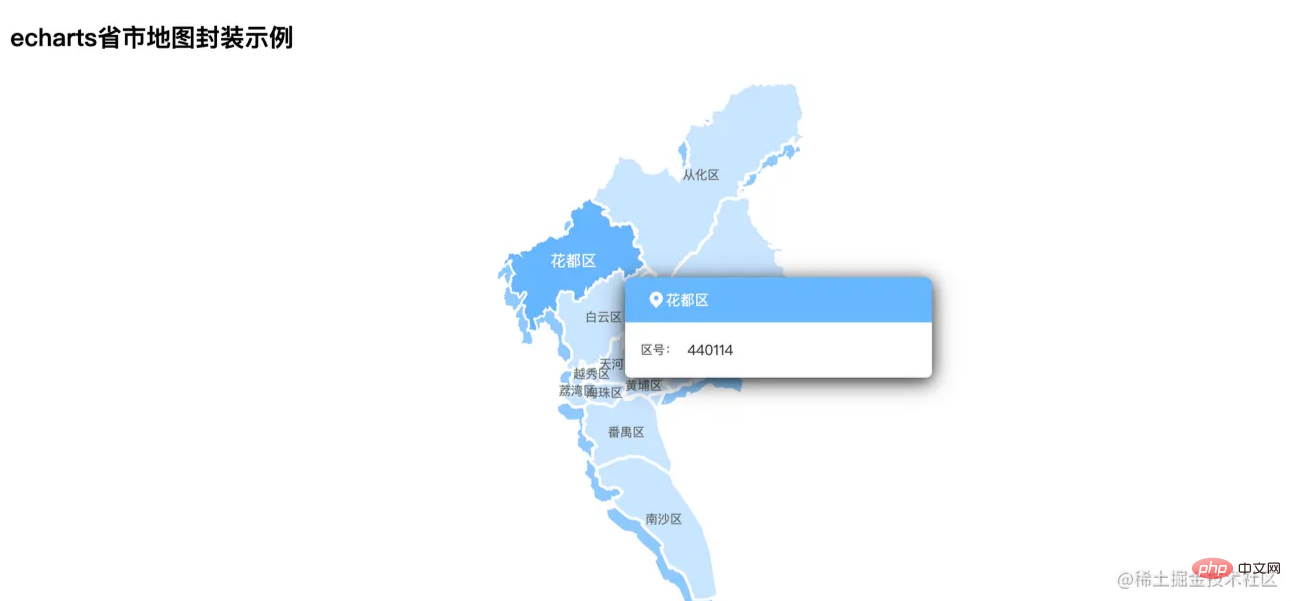
Renderings
Let’s take a rendering first and explain the implementation. Effect.
- 1. Guangzhou area map
- 2. Customized pop-up window that displays the name and area code of the selected area. A small picture is added to the pop-up window
- 3. Basically, pictures, videos, etc. can be displayed on custom pop-up windows. Here we only show how to add pictures to custom pop-up windows. The same applies to videos, so I won’t introduce them. If you are interested, just try it yourself
- 4. The pop-up window data is taken from the simulation interface

Note
1. echarts in vue 5. Differences introduced between versions below x and versions above 5.x
5.x The following versions
import echarts from 'echarts'
5.x Above version
import * as echarts from 'echarts'
2. Remember to enable the runtime compilation function in vue.config.js
runtimeCompiler: true
implementation
data preparation
|-- public |-- data |-- 4401.json |-- mapdata.json |-- images |-- map-ic.png
- 1,
4401.jsonis thegeojsondata of the Guangzhou area, used to display the regional map of Guangzhou toecharts - 2.
mapdata.jsonis the fake data requested by the simulated interface. You can customize it at will. After obtaining the data, you can handle it according to the situation and pass it to the encapsulated echarts map module. The simulated interface request here is Knowledge can be found here: https://juejin.cn/post/6995147964427534373/ - 3、
map-ic.pngPictures used in the map custom pop-up window
echarts map module package
|-- src
|-- components
|-- chart
|-- options // 存放各种图表的option
|-- map // 地图option
|-- index.jsThe specific code is as follows:
import * as echarts from 'echarts'
const getSimpleMap = (jsonMap, data, config) => {
if (!echarts.getMap(jsonMap.mark)) {
echarts.registerMap(jsonMap.mark, jsonMap.json)
}
const defaultConfig = {
tooltip: {
// 窗口外框
trigger: 'item',
padding: 0,
borderWidth: 0,
borderColor: '#FFFFFF',
backgroundColor: '#FFFFFF',
formatter: (params) => {
const { data } = params
const str = `
 ${data.name}
区号:
${data.hoverObj == null ? '' : data.hoverObj.adcode}
`
return str
}
},
geo: {
map: jsonMap.mark,
type: 'map',
layoutCenter: ['50%', '50%'],
layoutSize: '150%',
zoom: 0.65,
roam: false,
itemStyle: {
normal: {
areaColor: 'rgba(201, 229, 255, 1)',
shadowColor: 'rgba(142, 201, 255, 1)',
shadowOffsetX: -5,
shadowOffsetY: 12
}
}
},
series: [
{
type: 'map',
map: jsonMap.mark, // 自定义扩展图表类型
zoom: 0.65, // 缩放
animationDuration: 1200,
itemStyle: {
// 地图样式
normal: {
borderColor: '#FFFFFF',
borderWidth: 3,
areaColor: 'rgba(201, 229, 255, 1)'
}
},
label: {
show: true,
color: '#666666',
fontSize: 12,
fontWeight: 400
},
emphasis: {
// 鼠标移入动态的时候显示的默认样式
label: {
show: true,
color: '#FFFFFF',
fontSize: 15,
fontWeight: 600
},
itemStyle: {
areaColor: 'rgba(102, 182, 255, 1)',
borderColor: '#FFFFFF',
borderWidth: 2
}
},
layoutCenter: ['50%', '50%'],
layoutSize: '150%',
data: data
}
]
}
const opt = Object.assign({}, defaultConfig, config)
const { legend, tooltip, series, geo, grid } = opt
const chartOpt = {
grid,
legend,
tooltip,
geo,
series
}
return chartOpt
}
export default {
getSimpleMap
}
${data.name}
区号:
${data.hoverObj == null ? '' : data.hoverObj.adcode}
`
return str
}
},
geo: {
map: jsonMap.mark,
type: 'map',
layoutCenter: ['50%', '50%'],
layoutSize: '150%',
zoom: 0.65,
roam: false,
itemStyle: {
normal: {
areaColor: 'rgba(201, 229, 255, 1)',
shadowColor: 'rgba(142, 201, 255, 1)',
shadowOffsetX: -5,
shadowOffsetY: 12
}
}
},
series: [
{
type: 'map',
map: jsonMap.mark, // 自定义扩展图表类型
zoom: 0.65, // 缩放
animationDuration: 1200,
itemStyle: {
// 地图样式
normal: {
borderColor: '#FFFFFF',
borderWidth: 3,
areaColor: 'rgba(201, 229, 255, 1)'
}
},
label: {
show: true,
color: '#666666',
fontSize: 12,
fontWeight: 400
},
emphasis: {
// 鼠标移入动态的时候显示的默认样式
label: {
show: true,
color: '#FFFFFF',
fontSize: 15,
fontWeight: 600
},
itemStyle: {
areaColor: 'rgba(102, 182, 255, 1)',
borderColor: '#FFFFFF',
borderWidth: 2
}
},
layoutCenter: ['50%', '50%'],
layoutSize: '150%',
data: data
}
]
}
const opt = Object.assign({}, defaultConfig, config)
const { legend, tooltip, series, geo, grid } = opt
const chartOpt = {
grid,
legend,
tooltip,
geo,
series
}
return chartOpt
}
export default {
getSimpleMap
}The custom pop-up window is mainly implemented in formatter of tooltip , customize the html pop-up window, and display the data to be displayed in params to the corresponding place and it is OK.
I personally like to implement the designed pop-up window style directly in pure html, and then copy it directly into formatter. Every time you encounter a different design, just modify the html in formatter and match the data to be displayed. It can be further encapsulated here. If you are interested, you can try it.
Page call
<chart-view
class="map-view"
:chart-option="mapOpt"
height="100%"
@click="handleMapClick" />- 1,
:chart-option="mapOpt"This is passed to the encapsulatedechartsmap module Parameter, the interface data needs to be processed, see the next section for details - 2,
@click="handleMapClick"Here is the data of the corresponding area when the map is clicked, used for the next step Operations, such as map drill-down
Interface data processing
initMap(url) {
mapRequest(url).then((res) => {
const mapData = res.data
const jsonMap = { mark: this.mapName, json: mapData }
const data = mapData.features.map((item) => {
const { name, adcode } = item.properties
let hoverObj = {}
const objIndex = findElem(this.mapPopData, 'adcode', adcode)
if (objIndex !== -1) {
hoverObj = this.mapPopData[objIndex]
} else {
hoverObj = null
}
return {
name,
hoverObj: hoverObj
}
})
this.mapOpt = this.$eChartFn.getSimpleMap(jsonMap, data)
}).catch((err) => {
console.log(err, '加载地图失败')
})
}Here, the mapgeojson data and the interface return data are matched, and the pop-up data is corresponding Regional data effects.
MapgeojsonThe data must have the adcode field, so the interface data mapPopData is best to add this field for matching.
hoverObj in the above code is the matched data of each area, and finally forms an array data. Pass parameters to the encapsulated echarts module through the following code
this.mapOpt = this.$eChartFn.getSimpleMap(jsonMap, data)
For specific code, please refer to the index.js file in the echartMapTest folder
Code Overview
The files involved are as follows (specific Reference Code):
|-- public
|-- data
|-- 4401.json
|-- mapdata.json
|-- images
|-- map-ic.png
|-- src
|-- api
|-- map.js // 获取地图geojson数据、地图弹窗接口模拟数据
|-- components
|-- chart
|-- index.vue // 图表单文件组件,供界面调用
|-- index.js // 实现自动化导入options里的图表option
|-- options // 存放各种图表的option
|-- map // 地图option
|-- index.js
|-- views
|-- echartMapTest // 实例所在
|-- index.vue
|-- index.scss
|-- index.js
|-- utils
|---utils.js
|-- main.js // 全局引入echarts图表代码
按代码总览的目录去代码里找着看就行了。
https://github.com/liyoro/vue-skill
总结
以上,就是对echarts地图模块的封装,还有自定义弹窗的实现。使用和复用都比较方便了。
最近才发现 www.makeapie.com 停服了,挺好用的东西来的,感谢这么多年的奉献。
有需求的可转移到 PPChart,算是一个替代品了
The above is the detailed content of Detailed explanation of the method of elegantly encapsulating echarts map in vue2 project. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1274
1274
 29
29
 1256
1256
 24
24
 React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
Netflixusesacustomframeworkcalled"Gibbon"builtonReact,notReactorVuedirectly.1)TeamExperience:Choosebasedonfamiliarity.2)ProjectComplexity:Vueforsimplerprojects,Reactforcomplexones.3)CustomizationNeeds:Reactoffersmoreflexibility.4)Ecosystema
 Netflix's Frontend: Examples and Applications of React (or Vue)
Apr 16, 2025 am 12:08 AM
Netflix's Frontend: Examples and Applications of React (or Vue)
Apr 16, 2025 am 12:08 AM
Netflix uses React as its front-end framework. 1) React's componentized development model and strong ecosystem are the main reasons why Netflix chose it. 2) Through componentization, Netflix splits complex interfaces into manageable chunks such as video players, recommendation lists and user comments. 3) React's virtual DOM and component life cycle optimizes rendering efficiency and user interaction management.
 Understanding Vue.js: Primarily a Frontend Framework
Apr 17, 2025 am 12:20 AM
Understanding Vue.js: Primarily a Frontend Framework
Apr 17, 2025 am 12:20 AM
Vue.js is a progressive JavaScript framework released by You Yuxi in 2014 to build a user interface. Its core advantages include: 1. Responsive data binding, automatic update view of data changes; 2. Component development, the UI can be split into independent and reusable components.
 The Frontend Landscape: How Netflix Approached its Choices
Apr 15, 2025 am 12:13 AM
The Frontend Landscape: How Netflix Approached its Choices
Apr 15, 2025 am 12:13 AM
Netflix's choice in front-end technology mainly focuses on three aspects: performance optimization, scalability and user experience. 1. Performance optimization: Netflix chose React as the main framework and developed tools such as SpeedCurve and Boomerang to monitor and optimize the user experience. 2. Scalability: They adopt a micro front-end architecture, splitting applications into independent modules, improving development efficiency and system scalability. 3. User experience: Netflix uses the Material-UI component library to continuously optimize the interface through A/B testing and user feedback to ensure consistency and aesthetics.
 Vue.js: Defining Its Role in Web Development
Apr 18, 2025 am 12:07 AM
Vue.js: Defining Its Role in Web Development
Apr 18, 2025 am 12:07 AM
Vue.js' role in web development is to act as a progressive JavaScript framework that simplifies the development process and improves efficiency. 1) It enables developers to focus on business logic through responsive data binding and component development. 2) The working principle of Vue.js relies on responsive systems and virtual DOM to optimize performance. 3) In actual projects, it is common practice to use Vuex to manage global state and optimize data responsiveness.
 Vue.js's Function: Enhancing User Experience on the Frontend
Apr 19, 2025 am 12:13 AM
Vue.js's Function: Enhancing User Experience on the Frontend
Apr 19, 2025 am 12:13 AM
Vue.js improves user experience through multiple functions: 1. Responsive system realizes real-time data feedback; 2. Component development improves code reusability; 3. VueRouter provides smooth navigation; 4. Dynamic data binding and transition animation enhance interaction effect; 5. Error processing mechanism ensures user feedback; 6. Performance optimization and best practices improve application performance.
 Netflix: Exploring the Use of React (or Other Frameworks)
Apr 23, 2025 am 12:02 AM
Netflix: Exploring the Use of React (or Other Frameworks)
Apr 23, 2025 am 12:02 AM
Netflix chose React to build its user interface because React's component design and virtual DOM mechanism can efficiently handle complex interfaces and frequent updates. 1) Component-based design allows Netflix to break down the interface into manageable widgets, improving development efficiency and code maintainability. 2) The virtual DOM mechanism ensures the smoothness and high performance of the Netflix user interface by minimizing DOM operations.
 Vue.js vs. React: Comparing Performance and Efficiency
Apr 28, 2025 am 12:12 AM
Vue.js vs. React: Comparing Performance and Efficiency
Apr 28, 2025 am 12:12 AM
Vue.js and React each have their own advantages: Vue.js is suitable for small applications and rapid development, while React is suitable for large applications and complex state management. 1.Vue.js realizes automatic update through a responsive system, suitable for small applications. 2.React uses virtual DOM and diff algorithms, which are suitable for large and complex applications. When selecting a framework, you need to consider project requirements and team technology stack.



 ${data.name}
${data.name}
