 Web Front-end
Web Front-end
 uni-app
uni-app
 uni-app cross-platform application development realizes online resource upgrade
uni-app cross-platform application development realizes online resource upgrade
uni-app cross-platform application development realizes online resource upgrade
This article brings you relevant knowledge about uniapp. It mainly introduces how to implement resource online upgrade and hot update related issues. Using uni-app to develop cross-terminal applications, you can use the code Compiled to iOS, Android, WeChat applet and other platforms, you also need to consider multi-platform simultaneous upgrades when upgrading. I hope it will be helpful to everyone.

Recommended: "uniapp video tutorial"
1. Preface
Usinguni-app To develop cross-terminal applications, the code can be compiled to iOS, Android, WeChat applet and other platforms. When upgrading, simultaneous multi-platform upgrades must also be considered. Among them, the upgrade mode of uni-app published as a mini program is relatively simple. You only need to submit the developed code to the mini program background, and users will be automatically upgraded after the review is passed.
HBuilderX 1.6.5 onwards, uni-app supports generating App resource upgrade package wgt.
2. Wgt resource upgrade package upgrade
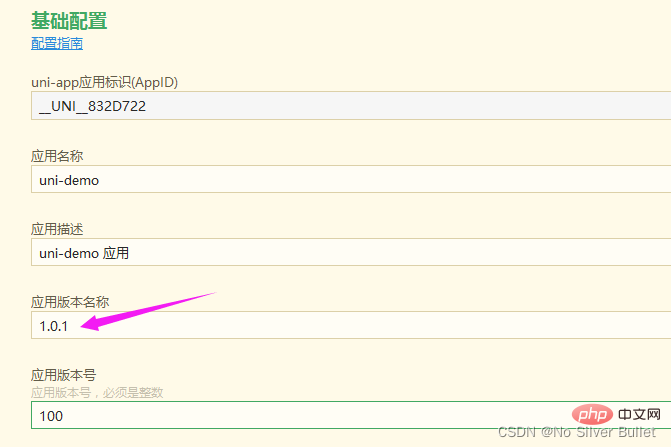
2.1 Modify the version number
First, update the version number in manifest.json.
For example, if it was 1.0.0 before, then the new version should be 1.0.1 or 1.1.0. 
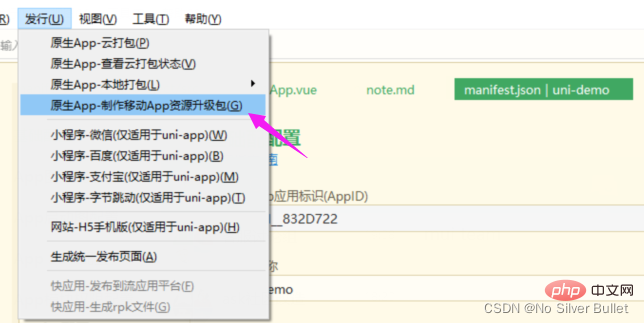
2.2 Release
Then, generate the upgrade package (wgt) in HBuilderX.
菜单->发行->原生App-制作移动App资源升级包

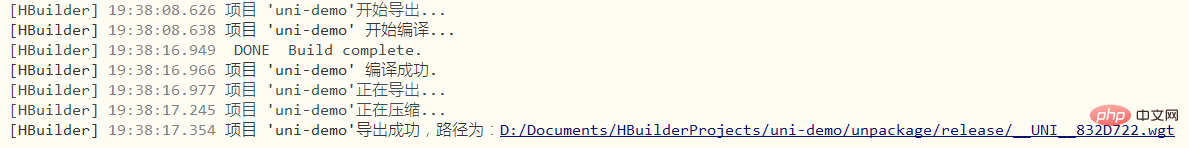
When the generation is completed, the output location of the upgrade package will be notified on the console. 
2.3 Install the resource upgrade package
The application upgrade requires the cooperation of the server and the client. The following is an example of the operation during the local test process:
Storing resources
Store the %appid%.wgt file in the static directory of the server, that is, http://www. example.com/static/UNI832D722.wgt.
Server interface
The agreed interface for detecting upgrades, the address is: http://www.example.com/update/
Incoming parameters
-
nameString '' The application name read by the client. Defining this parameter can facilitate the reuse of the interface by multiple applications. -
versionString '' The version number information read by the client
Return parameters
-
updateBoolean false Whether there is an update -
wgtUrlStringwgtThe download address of the package, used forwgtmethod update . -
pkgUrlStringapk/ipaPackage download address orAppStoreaddress, used for whole package upgrade.
2.3.1 Code Example
The following is a simple example of server-side determination. It is for reference only. In actual development, it will be processed according to your own business needs.
var express = require('express'); var router = express.Router(); var db = require('./db'); // TODO 查询配置文件或者数据库信息来确认是否有更新
function checkUpdate(params, callback) {
db.query('一段SQL', function(error, result) {
// 这里简单判定下,不相等就是有更新。
var currentVersions = params.appVersion.split('.');
var resultVersions = result.appVersion.split('.');
if (currentVersions[0] <p>Notes</p>- Please handle the specific judgment logic of the server flexibly according to your own business logic.
- Try not to include special symbols in the path in the application.
Client detection upgrade
Detect upgrade in onLaunch of App.vue, the code is as follows:
// #ifdef APP-PLUS plus.runtime.getProperty(plus.runtime.appid, function(widgetInfo) {
uni.request({
url: 'http://www.example.com/update/',
data: {
version: widgetInfo.version,
name: widgetInfo.name
},
success: (result) => {
var data = result.data;
if (data.update && data.wgtUrl) {
uni.downloadFile({
url: data.wgtUrl,
success: (downloadResult) => {
if (downloadResult.statusCode === 200) {
plus.runtime.install(downloadResult.tempFilePath, {
force: false
}, function() {
console.log('install success...');
plus.runtime.restart();
}, function(e) {
console.error('install fail...');
});
}
}
});
}
}
}); }); // #endifThe resource upgrade package is not supported as follows:
-
SDKSome parts have been adjusted, such as the addition of theMapsmodule, etc. This method cannot be used To upgrade, you must upgrade the entire package. - Additions and modifications to native plug-ins also cannot use this method.
- For the old non-custom component compilation mode, this mode has been eliminated. But just in case, I need to explain that in the old non-custom component compilation mode, if the previous project did not have the
nvuefile, but thenvuefile was added in the update, you cannot use this Way. Because the non-custom component compilation mode will not package theweexengine without thenvuefile, and the native engine cannot be added dynamically. The custom component mode includes theweexengine by default, regardless of whether there is anvuefile under the project.
Precautions
- 条件编译,仅在
App平台执行此升级逻辑。 -
appid以及版本信息等,在HBuilderX真机运行开发期间,均为HBuilder这个应用的信息,因此需要打包自定义基座或正式包测试升级功能。 -
plus.runtime.version或者uni.getSystemInfo()读取到的是apk/ipa包的版本号,而非manifest.json资源中的版本信息,所以这里用plus.runtime.getProperty()来获取相关信息。 - 安装
wgt资源包成功后,必须执行plus.runtime.restart(),否则新的内容并不会生效。 - 如果
App的原生引擎不升级,只升级wgt包时需要注意测试wgt资源和原生基座的兼容性⚠️。平台默认会对不匹配的版本进行提醒,如果自测没问题,可以在manifestt.json中配置忽略提示。 - 应用市场为了防止开发者不经市场审核许可,给用户提供违法内容,对热更新大多持排斥态度。
但实际上热更新使用非常普遍,不管是原生开发中还是跨平台开发。
Apple曾经禁止过jspatch,但没有打击其他的热更新方案,包括cordovar、react native、DCloud。封杀jspatch其实是因为jspatch有严重安全漏洞,可以被黑客利用,造成三方黑客可篡改其他App的数据。
使用热更新需要注意:
- 上架审核期间不要弹出热更新提示;
- 热更新内容使用
https下载,避免被三方网络劫持; - 不要更新违法内容、不要通过热更新破坏应用市场的利益,比如
iOS的虚拟支付要老老实实给Apple分钱。
三、整包升级
接口约定
如下数据接口约定仅为示例,开发者可以自定义接口参数。
请求地址:https://www.example.com/update
请求方法:GET
请求数据:
{
"appid": plus.runtime.appid,
"version": plus.runtime.version
}响应数据:
{
"status":1,//升级标志,1:需要升级;0:无需升级 `在这里插入代码片` "note": "修复bug1;\n修复bug2;",//release notes
"url": "http://www.example.com/uniapp.apk" //更新包下载地址
}3.1 客户端实现
App启动时,向服务端上报当前版本号,服务端判断是否提示升级。
在App.vue的onLaunch中,发起升级检测请求,如下:
onLaunch: function () {
//#ifdef APP-PLUS
var server = "https://www.example.com/update"; //检查更新地址
var req = { //升级检测数据
"appid": plus.runtime.appid,
"version": plus.runtime.version
};
uni.request({
url: server,
data: req,
success: (res) => {
if (res.statusCode == 200 && res.data.status === 1) {
uni.showModal({ //提醒用户更新
title: "更新提示",
content: res.data.note,
success: (res) => {
if (res.confirm) {
plus.runtime.openURL(res.data.url);
}
}
})
}
}
})
//#endif }注意:App的升级检测代码必须使用条件编译,否则在微信环境由于不存在plus相关API,将会报错。
3.2 数据表实现
需维护一张数据表,用于维护APP版本信息,主要字段信息如下:
| 字段名称 | 数据类型 | 数据说明 |
|---|---|---|
AppID |
varchar |
mobile AppID |
version |
varchar |
应用市场版本号 |
notes |
varchar |
版本更新说明 |
url |
varchar |
应用市场下载URL。 注意:根据谷歌、App Store应用市场审核规范,应用升级只能通过提交应用市场更新,不能通过下载apk、IPA安装方式更新应用。 |
3.3 服务端实现
根据客户端接收的版本号,比对服务端最新版本号,决定是否需要升级,若需升级则返回升级信息(rlease notes、更新包地址等)
开发者可以根据服务端开发语言,自己实现升级检测逻辑,如下是一个php示例代码:
header("Content-type:text/json"); $appid = $_GET["appid"]; $version = $_GET["version"]; //客户端版本号
$rsp = array("status" => 0); //默认返回值,不需要升级
if (isset($appid) && isset($version)) {
if ($appid === "__UNI__123456") { //校验appid
if ($version !== "1.0.1") { //这里是示例代码,真实业务上,最新版本号及relase notes可以存储在数据库或文件中
$rsp["status"] = 1;
$rsp["note"] = "修复bug1;\n修复bug2;"; //release notes
$rsp["url"] = "http://www.example.com/uniapp.apk"; //应用升级包下载地址
}
} } echo json_encode($rsp); exit;注意事项:
-
plus.runtime.appid,plus.runtime.version,plus.runtime.openURL()在真机环境下才有效。 - 版本检测需要打包
app,真机运行基座无法测试。因为真机运行的plus.runtime.version是固定值。 - 根据谷歌应用市场的审核规范,应用升级只能通过提交应用市场更新,不能通过下载
apk安装方式更新应用。apk安装失败可能是因为缺少android.permission.INSTALL_PACKAGES、android.permission.REQUEST_INSTALL_PACKAGES权限导致,注意:添加上面两个权限无法通过谷歌审核。
四、Uni-app 版本升级中心
uni-app提供了一整套版本维护框架,包含升级中心uni-upgrade-center - Admin、前台检测更新uni-upgrade-center-app。
4.1 升级中心 uni-upgrade-center - Admin
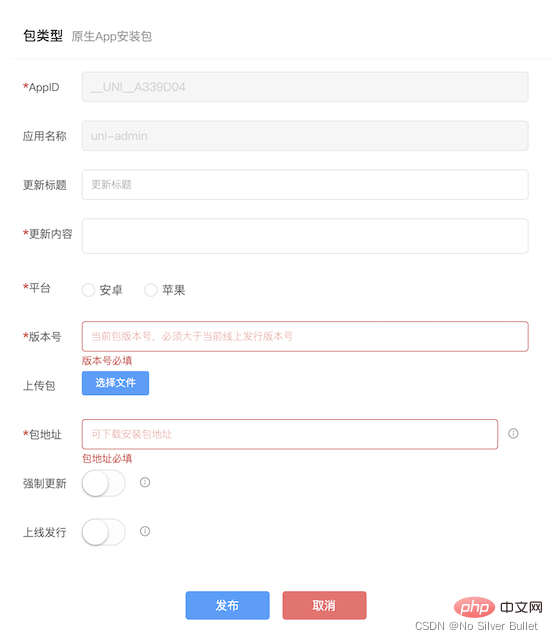
uni-app提供了版本维护后台应用升级中心uni-upgrade-center - Admin,升级中心是一款uni-admin插件,负责App版本更新业务。包含后台管理界面、更新检查逻辑,App内只要调用弹出提示即可。
在上传安装包界面填写此次发版信息,其中包地址可以选择手动上传一个文件到云存储,会自动将地址填入该项。
也可以手动填写一个地址(例如:https://appgallery.huawei.com/app/C10764638),就可以不用再上传文件。
如果是发布苹果版本,包地址则为应用在AppStore的链接。
升级中心有以下功能点:
- 云储存安装包
CDN加速,使安装包下载的更快、更稳定- 应用管理,对
App的信息记录和应用版本管理。- 版本管理,可以发布新版,也可方便直观的对当前
App历史版本以及线上发行版本进行查看、编辑和删除操作。- 版本发布信息管理,包括更新标题,内容,版本号,静默更新,强制更新,灵活上线发行的设置和修改。
- 原生
App安装包,发布Apk更新,用于App的整包更新,可设置是否强制更新。wgt资源包,发布wgt更新,用于App的热更新,可设置是否强制更新,静默更新。- App管理列表及App版本记录列表搜索。
- 只需导入插件,初始化数据库即可拥有上述功能。
- 也可以自己修改逻辑自定义数据库字段,和随意定制 UI 样式。
4.2 前台检测更新 uni-upgrade-center-app
uni-upgrade-center-app 负责前台检查升级更新。
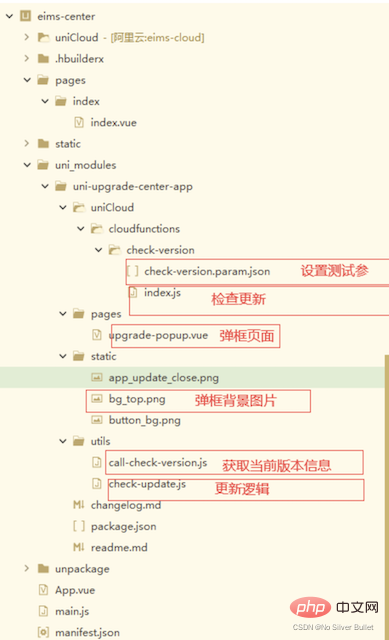
项目结构如下图所示:
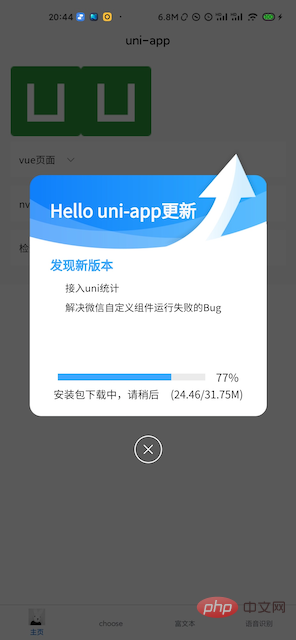
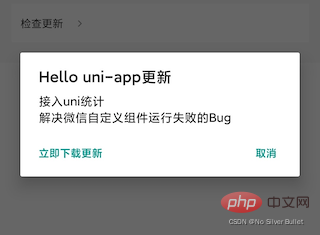
检测更新视图如下图所示:

该插件提供如下功能:
- Unified management
AppandApponAndroid,iOSplatformsAppRelease and upgrade of installation packages andwgtresource packages.- Based on
uni-upgrade-centerone-click check for updates, unify the entire package andwgtresource package updates.- Complete the verification based on the passed parameters to determine which method to use for this update.
- One-click upgrade. Logic such as pop-up boxes, downloads, installations, forced restarts, etc. have been integrated.
- If the download is completed and the upgrade is canceled, the installation package will be automatically cached. The next time you enter it, it will be judged whether it meets the installation conditions. If the judgment fails, it will be automatically cleared.
- Beautiful, practical, and customizable.
Note: The version number and appid obtained when running on the mobile phone base are hbuilder and hbuilder version needs to be set manually in the file.
4.3 Working principle
Upgrade center uni-upgrade-center - Admin is responsible for maintaining version information and maintaining the version information in the database.
The front-end detection and update plug-in uni-upgrade-center-app is responsible for providing one-click check and update by calling cloud functions to read the version information maintained by the database.
Recommended: "uniapp tutorial"
The above is the detailed content of uni-app cross-platform application development realizes online resource upgrade. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to start preview of uniapp project developed by webstorm
Apr 08, 2024 pm 06:42 PM
How to start preview of uniapp project developed by webstorm
Apr 08, 2024 pm 06:42 PM
Steps to launch UniApp project preview in WebStorm: Install UniApp Development Tools plugin Connect to device settings WebSocket launch preview
 Which one is better, uniapp or mui?
Apr 06, 2024 am 05:18 AM
Which one is better, uniapp or mui?
Apr 06, 2024 am 05:18 AM
Generally speaking, uni-app is better when complex native functions are needed; MUI is better when simple or highly customized interfaces are needed. In addition, uni-app has: 1. Vue.js/JavaScript support; 2. Rich native components/API; 3. Good ecosystem. The disadvantages are: 1. Performance issues; 2. Difficulty in customizing the interface. MUI has: 1. Material Design support; 2. High flexibility; 3. Extensive component/theme library. The disadvantages are: 1. CSS dependency; 2. Does not provide native components; 3. Small ecosystem.
 What are the disadvantages of uniapp
Apr 06, 2024 am 04:06 AM
What are the disadvantages of uniapp
Apr 06, 2024 am 04:06 AM
UniApp has many conveniences as a cross-platform development framework, but its shortcomings are also obvious: performance is limited by the hybrid development mode, resulting in poor opening speed, page rendering, and interactive response. The ecosystem is imperfect and there are few components and libraries in specific fields, which limits creativity and the realization of complex functions. Compatibility issues on different platforms are prone to style differences and inconsistent API support. The security mechanism of WebView is different from native applications, which may reduce application security. Application releases and updates that support multiple platforms at the same time require multiple compilations and packages, increasing development and maintenance costs.
 What is the difference between uniapp and flutter
Apr 06, 2024 am 04:30 AM
What is the difference between uniapp and flutter
Apr 06, 2024 am 04:30 AM
UniApp is based on Vue.js, and Flutter is based on Dart. Both support cross-platform development. UniApp provides rich components and easy development, but its performance is limited by WebView; Flutter uses a native rendering engine, which has excellent performance but is more difficult to develop. UniApp has an active Chinese community, and Flutter has a large and global community. UniApp is suitable for scenarios with rapid development and low performance requirements; Flutter is suitable for complex applications with high customization and high performance.
 What basics are needed to learn uniapp?
Apr 06, 2024 am 04:45 AM
What basics are needed to learn uniapp?
Apr 06, 2024 am 04:45 AM
uniapp development requires the following foundations: front-end technology (HTML, CSS, JavaScript) mobile development knowledge (iOS and Android platforms) Node.js other foundations (version control tools, IDE, mobile development simulator or real machine debugging experience)
 Solve the problem of UniApp error: unable to find 'xxx' animation effect
Nov 25, 2023 am 11:43 AM
Solve the problem of UniApp error: unable to find 'xxx' animation effect
Nov 25, 2023 am 11:43 AM
Solve the problem of UniApp error: 'xxx' animation effect cannot be found UniApp is a cross-platform application development framework based on the Vue.js framework, which can be used to develop applications for multiple platforms such as WeChat applets, H5, and App. During the development process, we often use animation effects to improve user experience. However, sometimes you will encounter an error: The 'xxx' animation effect cannot be found. This error will cause the animation to fail to run normally, causing inconvenience to development. This article will introduce several ways to solve this problem.
 Which is better, uniapp or native development?
Apr 06, 2024 am 05:06 AM
Which is better, uniapp or native development?
Apr 06, 2024 am 05:06 AM
When choosing between UniApp and native development, you should consider development cost, performance, user experience, and flexibility. The advantages of UniApp are cross-platform development, rapid iteration, easy learning and built-in plug-ins, while native development is superior in performance, stability, native experience and scalability. Weigh the pros and cons based on specific project needs. UniApp is suitable for beginners, and native development is suitable for complex applications that pursue high performance and seamless experience.






