How to set up a remote Python environment in VScode? (step sharing)
How to set up a remote Python environment in
VScode? The following article will share with you step by step how to build a remote Python environment in VScode. I hope it will be helpful to you!

I have been using jupyter lab to write code on the server before. Today I tried using VScode to write remote code, which is hereby recorded.
Installation
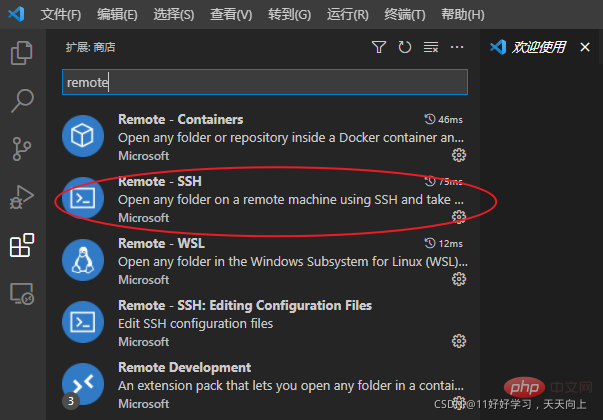
First install the Remote-ssh plug-in.

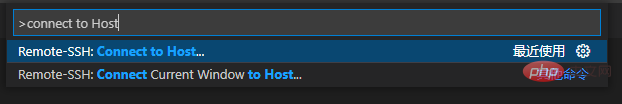
Then, use Ctrl Shift P to open the command panel, enter connect to host, and select the first command:

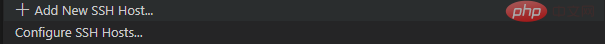
Select Add New SSH Host

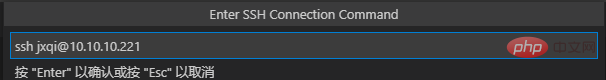
and then enter the remote address and login account as prompted. [Recommended learning: "vscode introductory tutorial"]

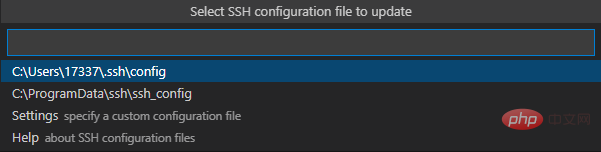
Here select the ssh configuration file in the username directory of our computer. If not, you need to first change the computer's ssh configuration file. The ssh function is turned on. Win10 already supports ssh and can be turned on easily. Reference: Install OpenSSH, link

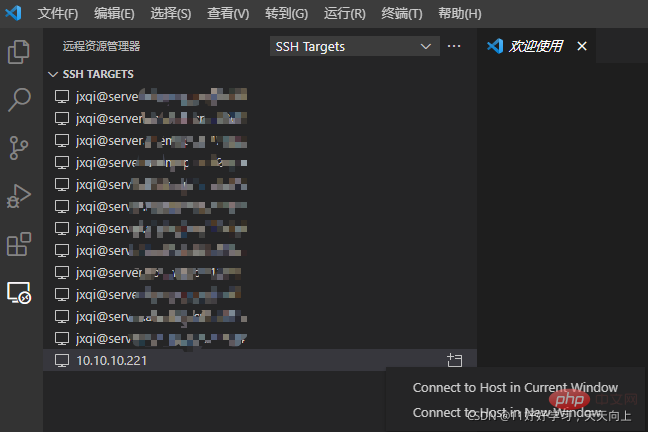
and then right-click and select Connect.

Solve the problem that VScode's Remote SSH uses Windows username instead of the username in the ssh_config file
After completing the above configuration, The first time I connected to the remote host everything was fine. But when I added other remote nodes later, I found that VScode automatically used the Windows computer's own host name instead of the login account name I configured in the file when connecting. After searching for some information, I found a solution, which is recorded as follows:
First, we open the file C:/Users/your_username/.ssh/config, and then add all the names after Host in it. Our login account name. An example is as follows:
Host 10.10.10.1 User usename HostName 10.10.10.1
is changed to
Host usename@10.10.10.1 User usename HostName 10.10.10.1
. After this modification, you can ensure that you use the configured account name to log in every time.
Password-free login method
After the above configuration, you need to enter a password every time you connect to the remote host, which is very troublesome. We can configure password-free login to facilitate connection.
First, you need to use ssh-keygen -t rsa to generate a pair of keys, id_rsa and id_rsa.pub, in the local user directory (i.e. C:/Users/your_username/.ssh/). If the file already exists in the local directory, there is no need to regenerate it. You can refer to vscode to avoid entering the password every time ssh
Then, we append the contents of the generated id_rsa.pub file to authorized_keys in the /home/username/.ssh/ directory of the remote server (if not You need to create it yourself) file. After that, you can log in without a password.
'Bad owner or permissions' and vscode "The pipe that the remote host remote ssh process is trying to write does not exist" problem solution
After the above configuration, a few days My VScode is normal, but because the computer user name is set to Chinese, some errors occur. So after I changed my Windows user name back to English, VScode couldn't connect. And the error message in the terminal is always: 'Bad owner or permissions' and vscode "The pipe that the remote host's remote ssh process is trying to write does not exist."
After searching for information, I found that there is a problem with OpenSSH in WIn10. The solution is to change the
%SystemRoot%/openssh
in the system environment variable to the ssh path in the git installed on the computer. Mine is:
D:\Program Files\Git\usr\bin
For more knowledge about VSCode, please visit: vscode tutorial! !
The above is the detailed content of How to set up a remote Python environment in VScode? (step sharing). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)




