 Development Tools
Development Tools
 VSCode
VSCode
 A brief introduction to VSCode for beginners: a brief analysis of code snippets and how to create them
A brief introduction to VSCode for beginners: a brief analysis of code snippets and how to create them
A brief introduction to VSCode for beginners: a brief analysis of code snippets and how to create them
本篇文章带大家了解一下VSCode中的代码片段,介绍一下代码块种类,以及自定义代码片段的方法,希望对大家有所帮助!

一、前言
较为全的指南:
《VS Code 代码片段完全入门指南》
https://chinese.freecodecamp.org/news/definitive-guide-to-snippets-visual-studio-code/
一键生成代码块工具:https://snippet-generator.app/
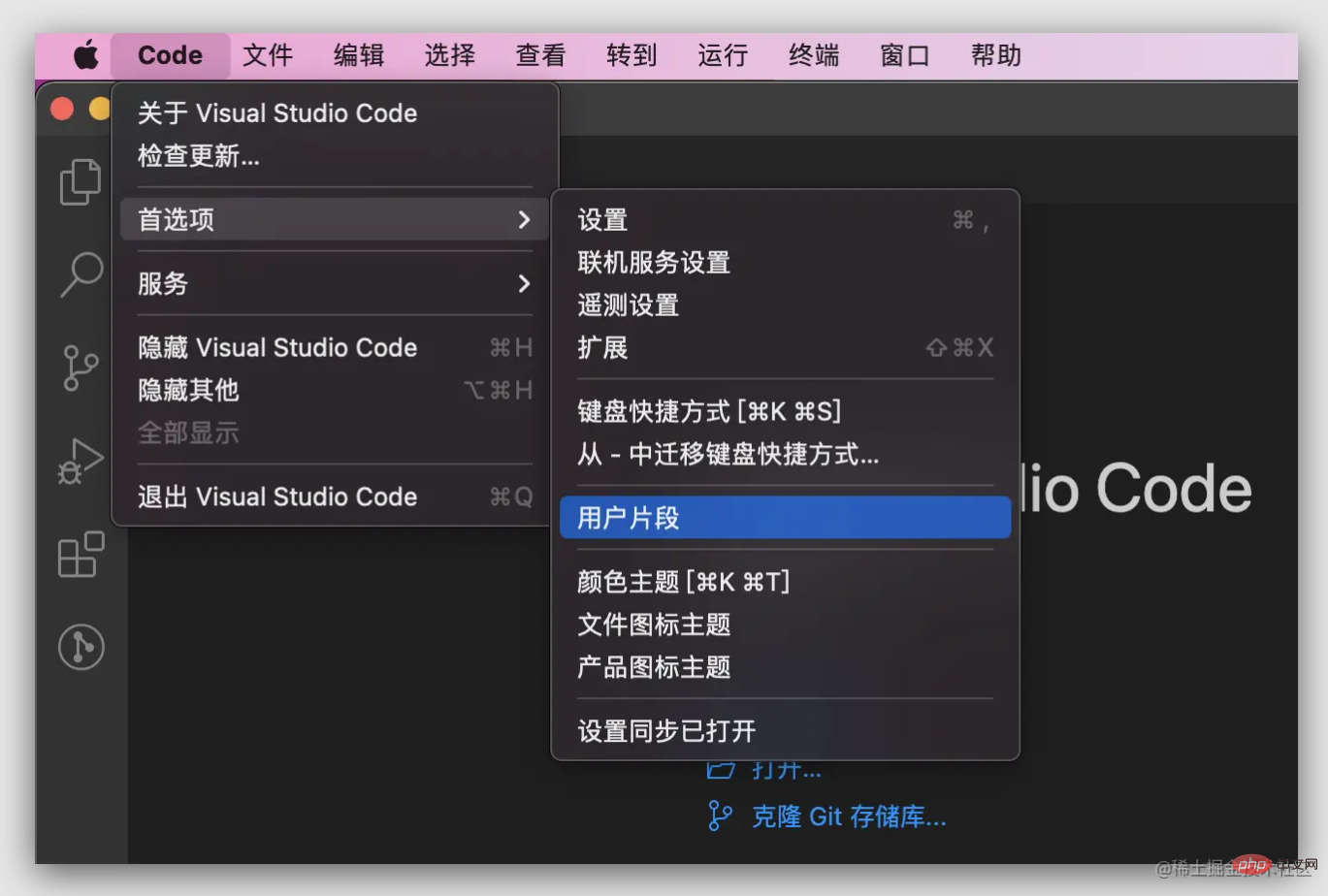
Windows系统: 文件 > 首选项 > 用户代码片段 Mac系统: Code > 首选项 > 用户片段
二、创建
代码块种类
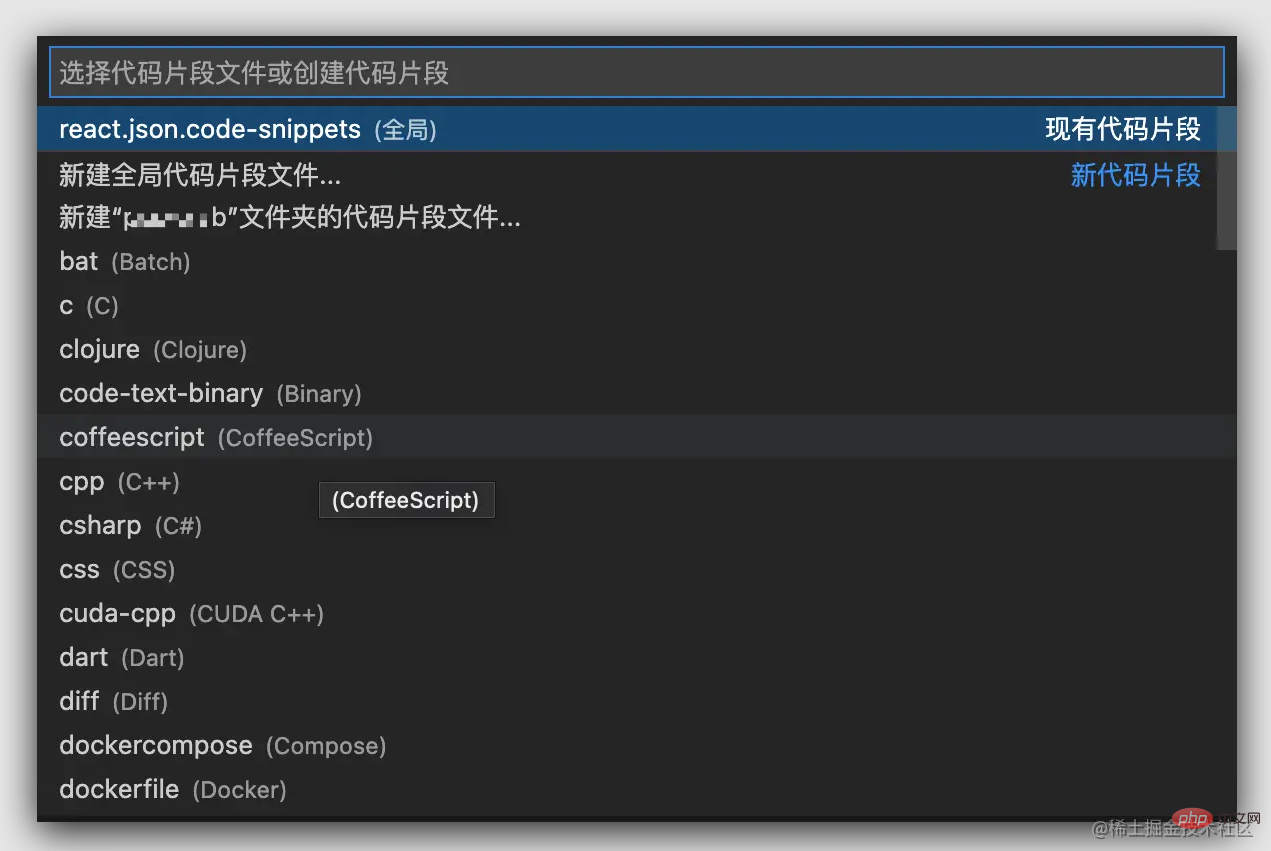
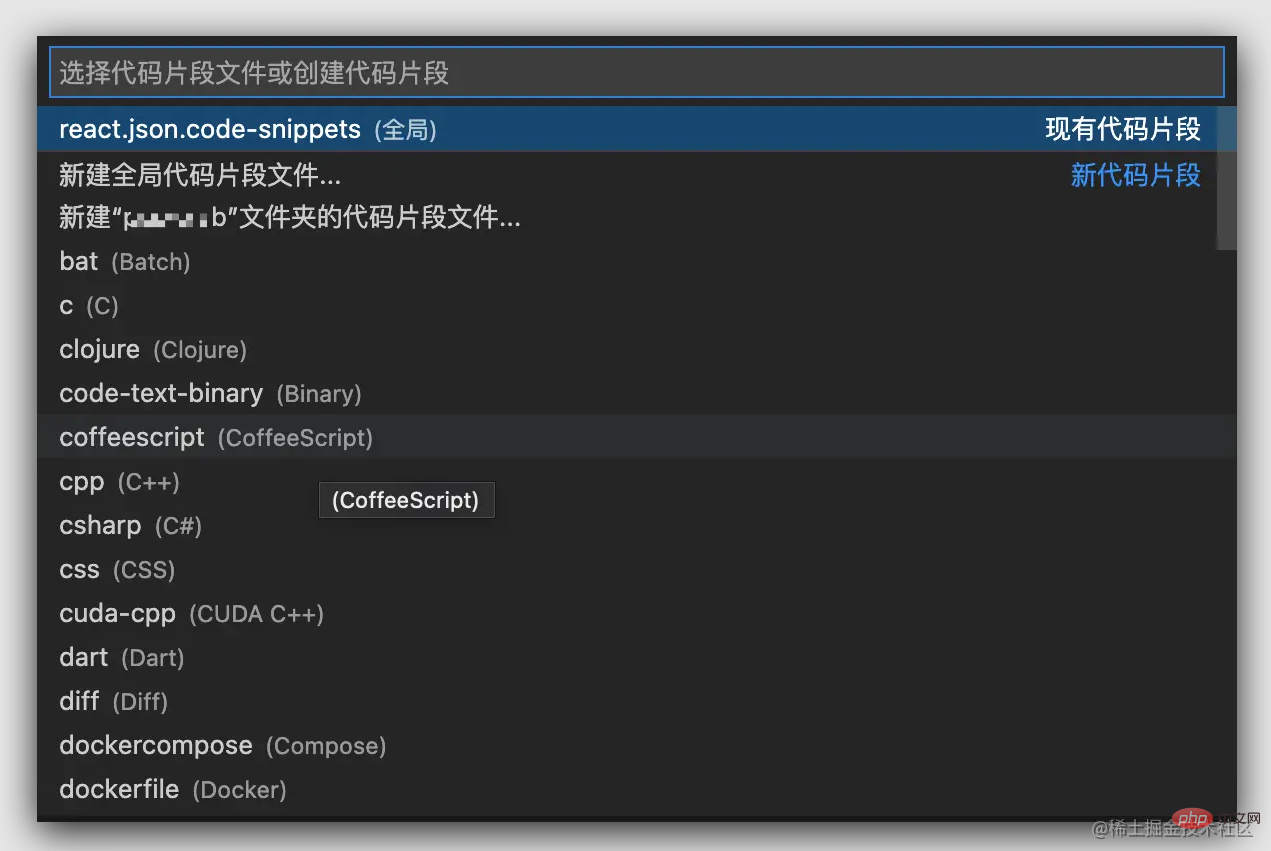
全局代码片段(每种语言环境下都能触发代码块):新建全局代码片段会在
snippets目录下生成.code-snippets为后缀的配置文件;【推荐学习:《vscode入门教程》】针对特定语言类型(只能在对应语言环境下才能触发):而新建对应语言的代码片段会生成
对应语言 + .json的配置文件;为某一工作区(项目)创建的代码块;



新建
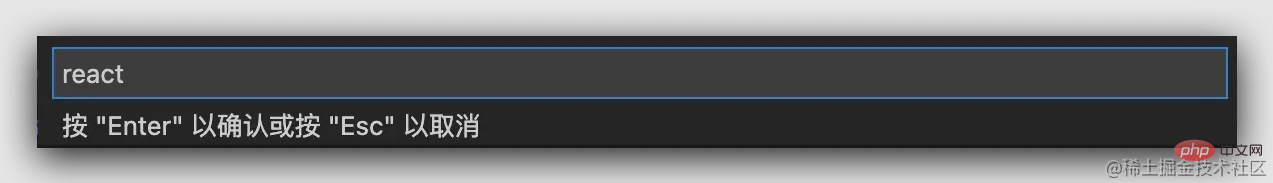
输入 react 自动创建一个 react.code-snippets 文件,全局创建则在本机文档目录,项目创建则在项目目录内;

{
// Place your 全局 snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and
// description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope
// is left empty or omitted, the snippet gets applied to all languages. The prefix is what is
// used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders.
// Placeholders with the same ids are connected.
// Example:
// "Print to console": {
// "scope": "javascript,typescript",
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
}创建了一个 dva 的模版:
{
// Place your 全局 snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and
// description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope
// is left empty or omitted, the snippet gets applied to all languages. The prefix is what is
// used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders.
// Placeholders with the same ids are connected.
// Example:
// "Print to console": {
// "scope": "javascript,typescript",
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
// dva 基础布局结构
"dva-basic": {
"prefix": "lll_dva_basic",
"body": [
"import { Effect, Reducer, Subscription } from 'umi';",
"",
"export interface ${1:xxxxModelType} {",
" namespace: '${2:xxxx}';",
" state: ${3:IxxxxModelState};",
" effects: {",
" initDataEffect: Effect;",
" };",
" reducers: {",
" updateState: Reducer<${3:IxxxxModelState}>;",
" };",
" subscriptions: { setup: Subscription };",
"}",
"",
"export interface ${3:IxxxxModelState} {",
" ${4:textData}: any;",
"}",
"",
"const state: ${3:IxxxxModelState} = {",
" ${4:textData}: null,",
"};",
"",
"const QualificationSetting: ${1:xxxxModelType} = {",
" namespace: '${2:xxxx}',",
" state: state,",
"",
" effects: {",
" // 初始化数据",
" *initDataEffect({ payload }, { select, call, put }) {",
" try {",
" } catch (error) {}",
" },",
" },",
"",
" reducers: {",
" updateState(state, { data }) {",
" return { ...state, ...data };",
" },",
" },",
"",
" subscriptions: {",
" setup({ dispatch, history }) {",
" return history.listen(({ pathname }) => {",
" if (pathname === '/') {",
" // 初始化数据",
" dispatch({ type: 'initDataEffect' });",
" }",
" });",
" },",
" },",
"};",
"",
"export default QualificationSetting;",
""
],
"description": "dva-basic"
}ƒ
}字段解释
"dva-basic" 是代码片段的名字。如果没有
description,它就会出现在智能建议的列表里。prefix属性定义了代码片段的触发文本。它可以是一个字符串或者一个字符串数组(如果你想有多个触发文本)。前缀的子字符串同样可以触发,在我们的例子里,输入"h1"一样能匹配到我们的代码片段。body属性代表了要插入编辑器的内容。它是一个字符串数组,可能一行或者多行。在插入之前会被合并成一段。description属性提供了代码片段的更多描述。它是可选的。scope属性允许你指定特定的语言类型,你可以使用逗号来分割多种语言。它也是可选的。当然,对于特定于语言的代码片段文件来说是多余的。
Tab Stops (使用 tabs 切换,还有很多用法自行挖掘,比如可选项)
Tab stops consist of **##1' represents the first position, 'This article is a quick start guide;
- For more knowledge about VSCode, please visit: vscode tutorial
- ! !
The above is the detailed content of A brief introduction to VSCode for beginners: a brief analysis of code snippets and how to create them. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)



