 Development Tools
Development Tools
 VSCode
VSCode
 Let's talk about how to configure the .NET environment in VSCode and develop and debug .NET 5
Let's talk about how to configure the .NET environment in VSCode and develop and debug .NET 5
Let's talk about how to configure the .NET environment in VSCode and develop and debug .NET 5
How to configure .NET environment in VSCode? The following article will introduce to you how to use VSCode to develop and debug .NET 5 from scratch. I hope it will be helpful to you!

Develop and debug .NET 5 from scratch using VS Code. You can develop and debug .NET 5 applications without installing VS 2019.
VS Code’s full name is Visual Studio Code. Visual Studio Code is a lightweight cross-platform web integrated development environment that can run under Linux, Mac and Windows!
This article is a tutorial on developing and debugging .NET 5 with VS Code. The actual operation is done under Windows, but it is also applicable to other systems. [Recommended learning: "vscode introductory tutorial"]
Environment installation
This article demonstrates the development environment: WIN10 x64 Visual Studio Code 1.55.1
. NET 5.0 SDK Windows x64 Installer:
https://dotnet.microsoft.com/download/dotnet/thank-you/sdk-5.0.202-windows-x64-installer
More System version download: https://dotnet.microsoft.com/download
VSCode:
https://code.visualstudio.com/
VSCode C# plug-in:
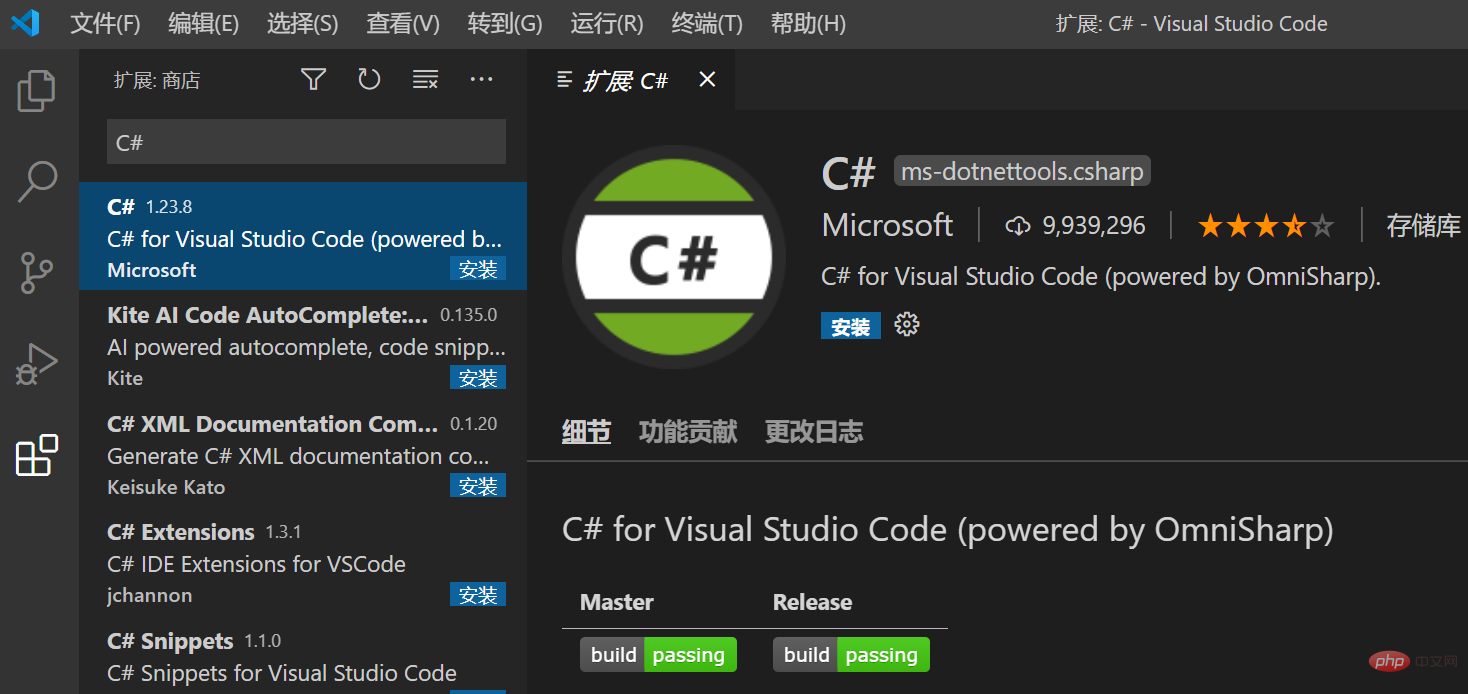
Open the extension and search for C#, select C# to install.

Restart VS Code after installing the plug-in.
Create project
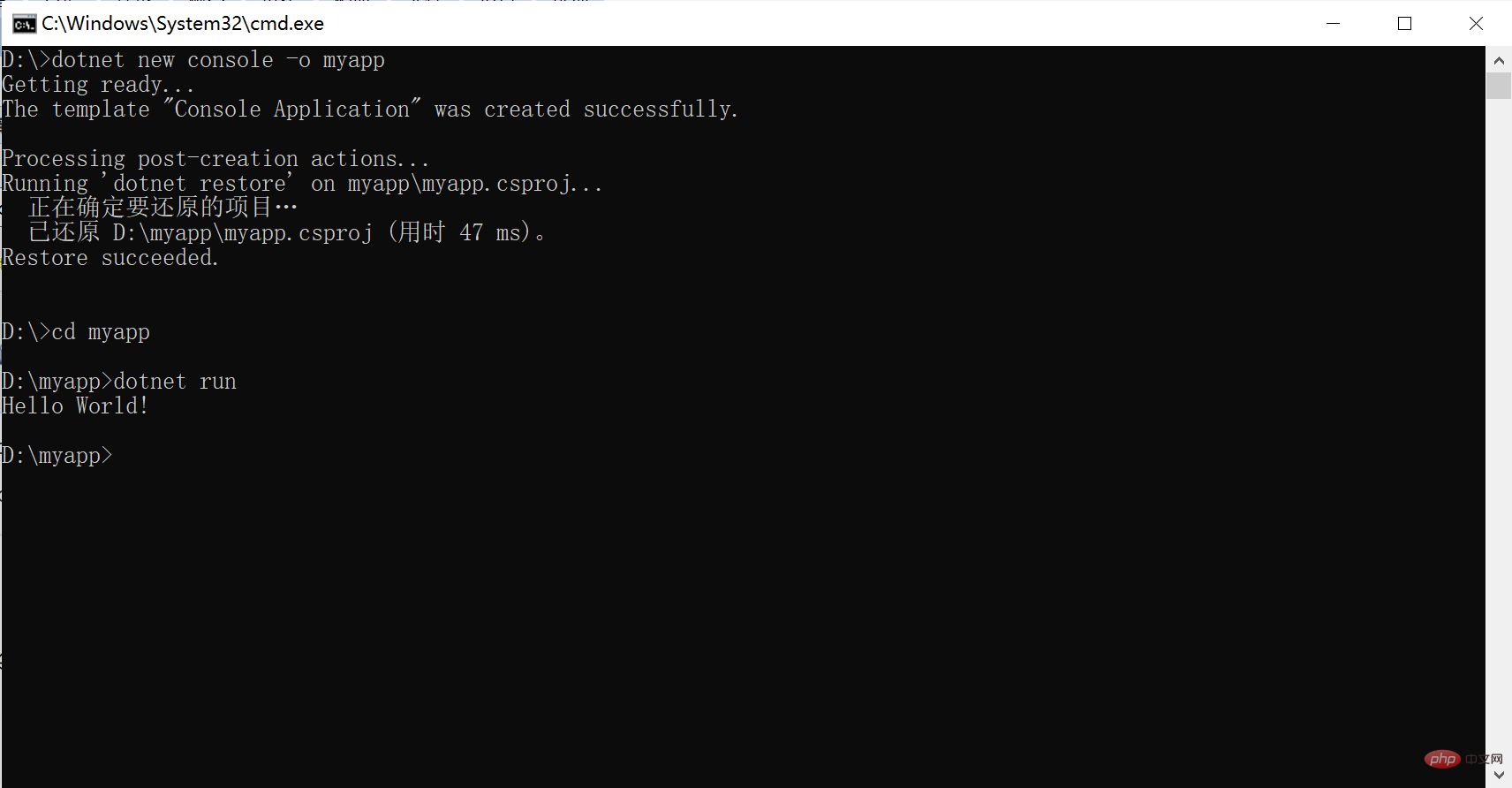
First make sure the .NET Core SDK is installed successfully.
dotnet --version
The output is as follows:
5.0.202
Then you can create the project.
dotnet new console -o myapp cd myapp dotnet run

After the entire command is executed, the project is created. dotnet new will execute dotnet restore by default, you only need dotnet run.
Use VS Code to develop
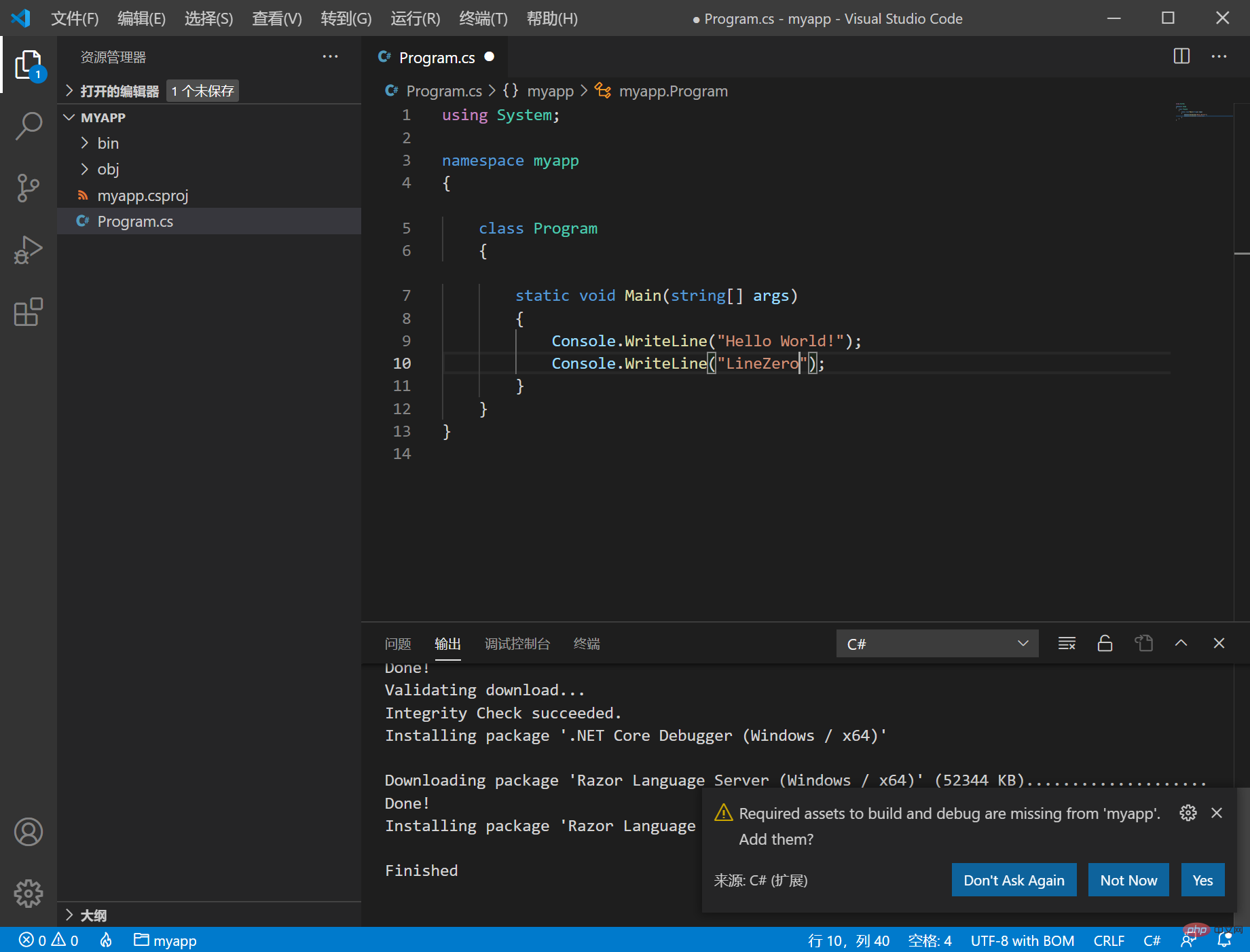
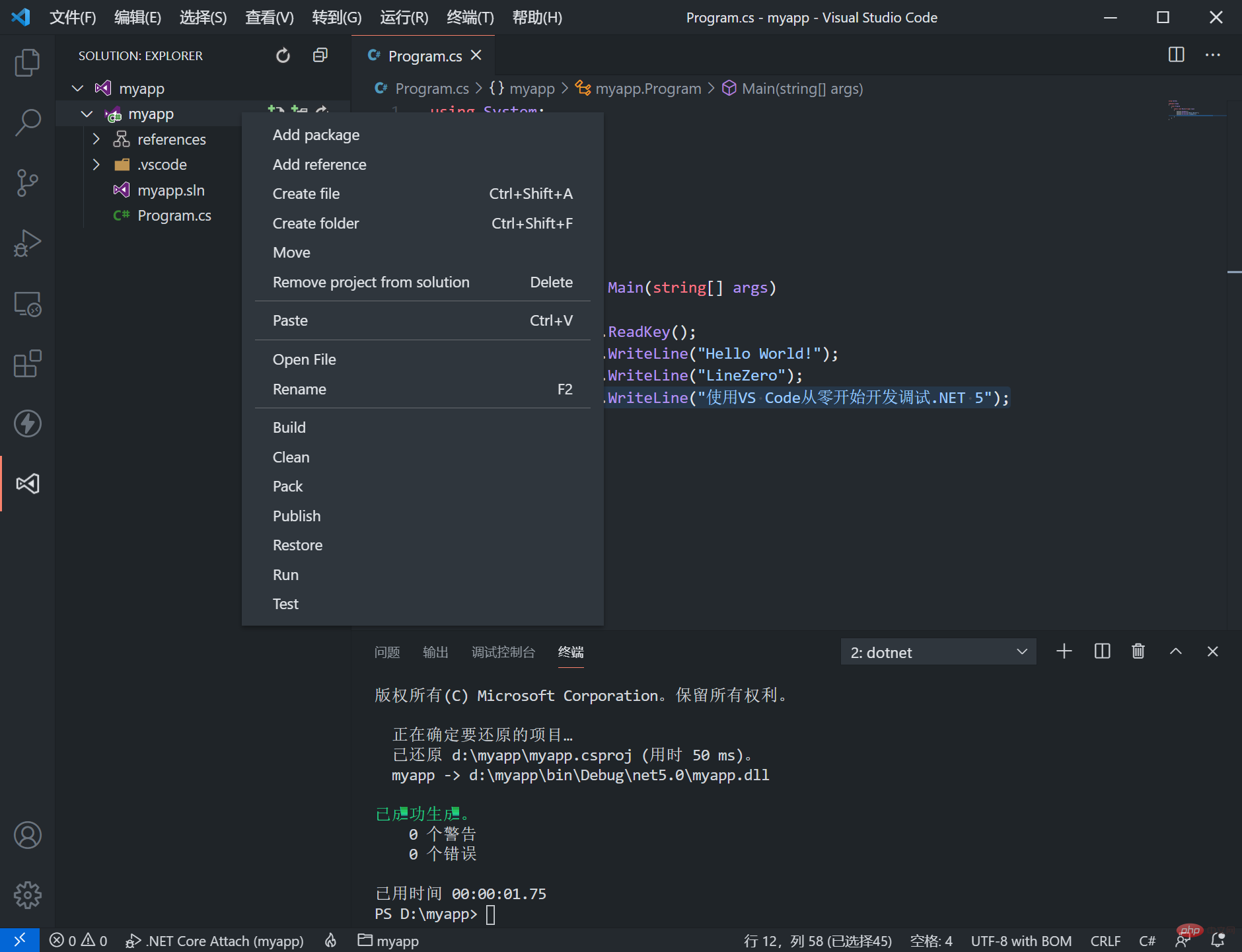
Use VS Code to open the myapp folder and open the Program.cs file
If you open it for the first time, you need to wait patiently for the plug-in to be installed. The installation is successful as shown below:

Then wait for a while, as shown in the picture above, the prompt Required assets to build and debug are missing from 'myapp'. Add them?, Just select Yes.
The plug-in will automatically generate the .vscode folder and configure launch.json for us.
Use VS Code to debug
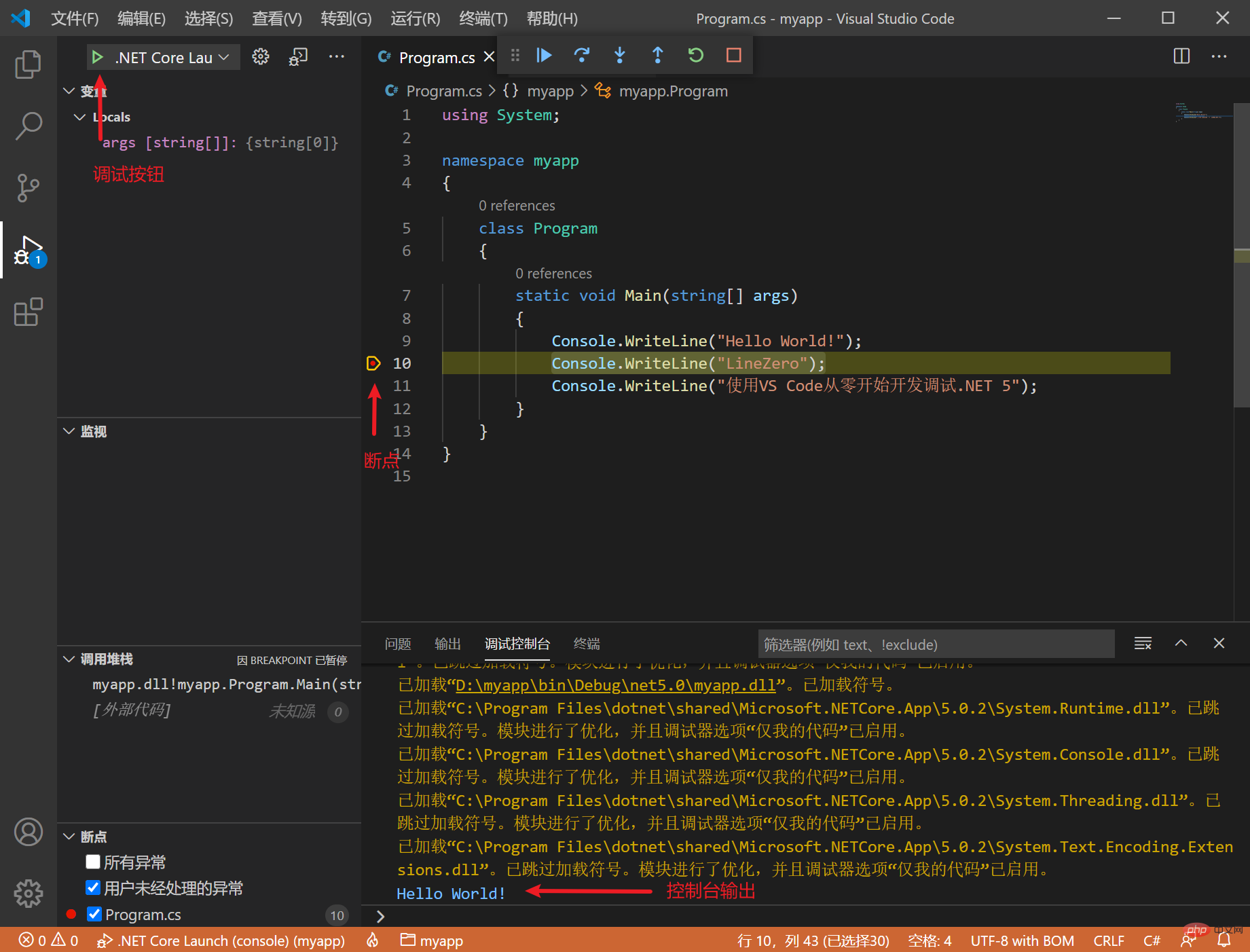
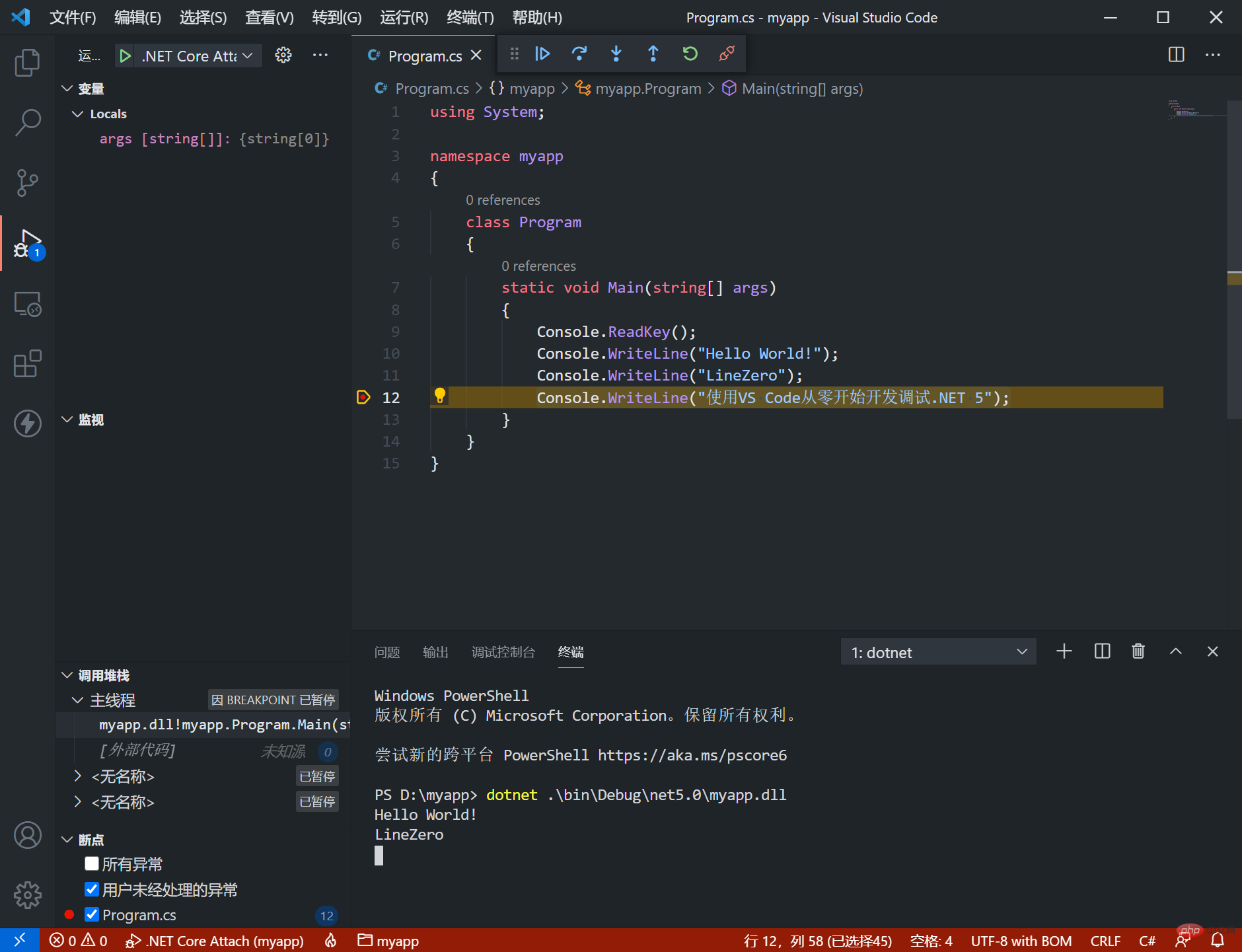
Next switch to the debugging window to debug, click the debug button
The breakpoint is successfully broken.

F10 Single-step skip F11 Single-step debugging F5 execution.
You can also choose additional debugging, as follows:
Add the code to Console.ReadKey();
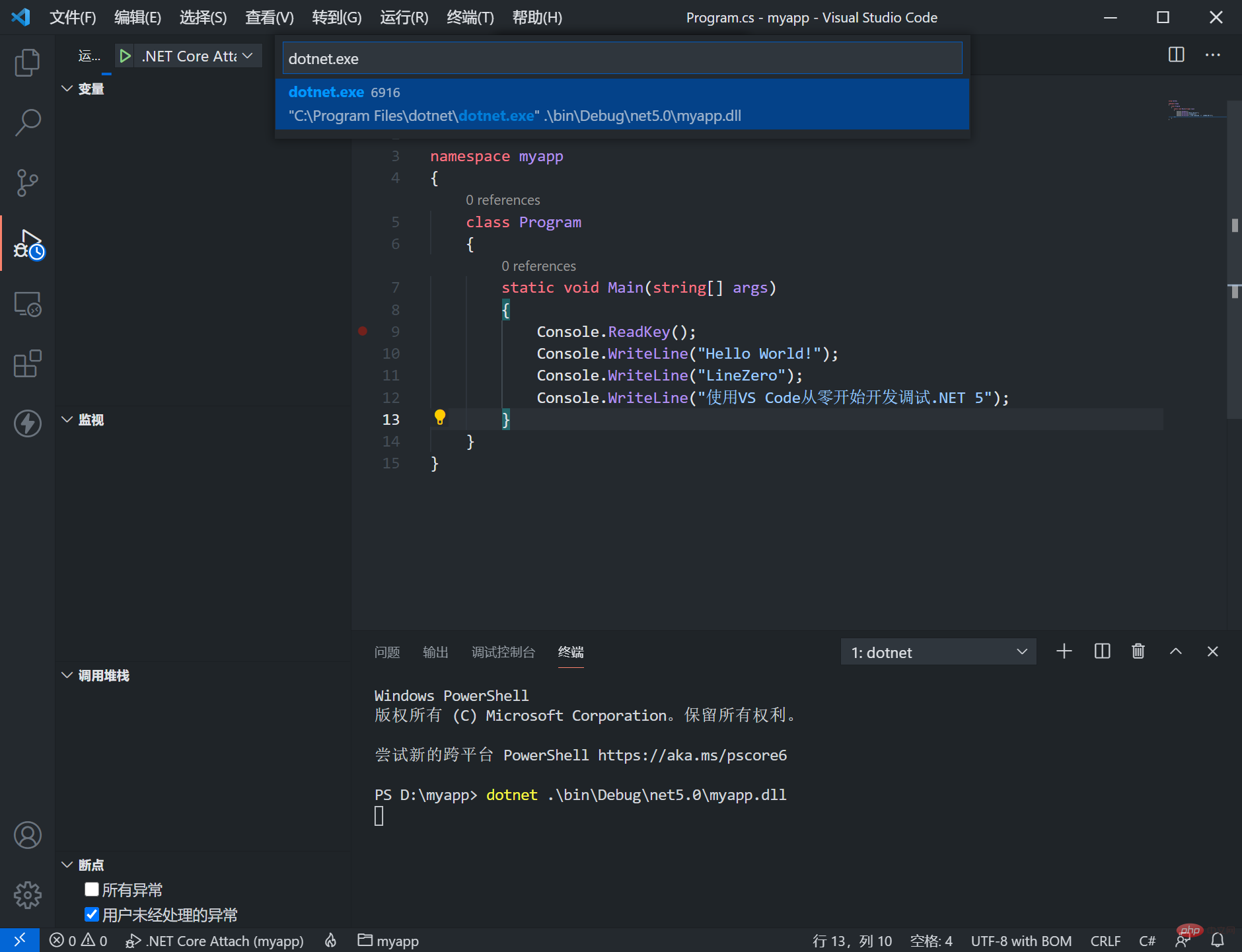
Then execute it in the terminaldotnet .\bin\Debug\net5.0\myapp.dll
Then in During debugging, switch to .NET Core Attach Click the debug button, select dotnet.exe

Insert a breakpoint in VS Code, and then enter any key in the terminal You can continue, and the program can reach the debugging state normally.

It is very convenient to write code, and the C# plug-in provides intelligent prompt function for development. This way you can develop .NET 5 without installing VS 2019.
VS Code plug-in
Appearance plug-in
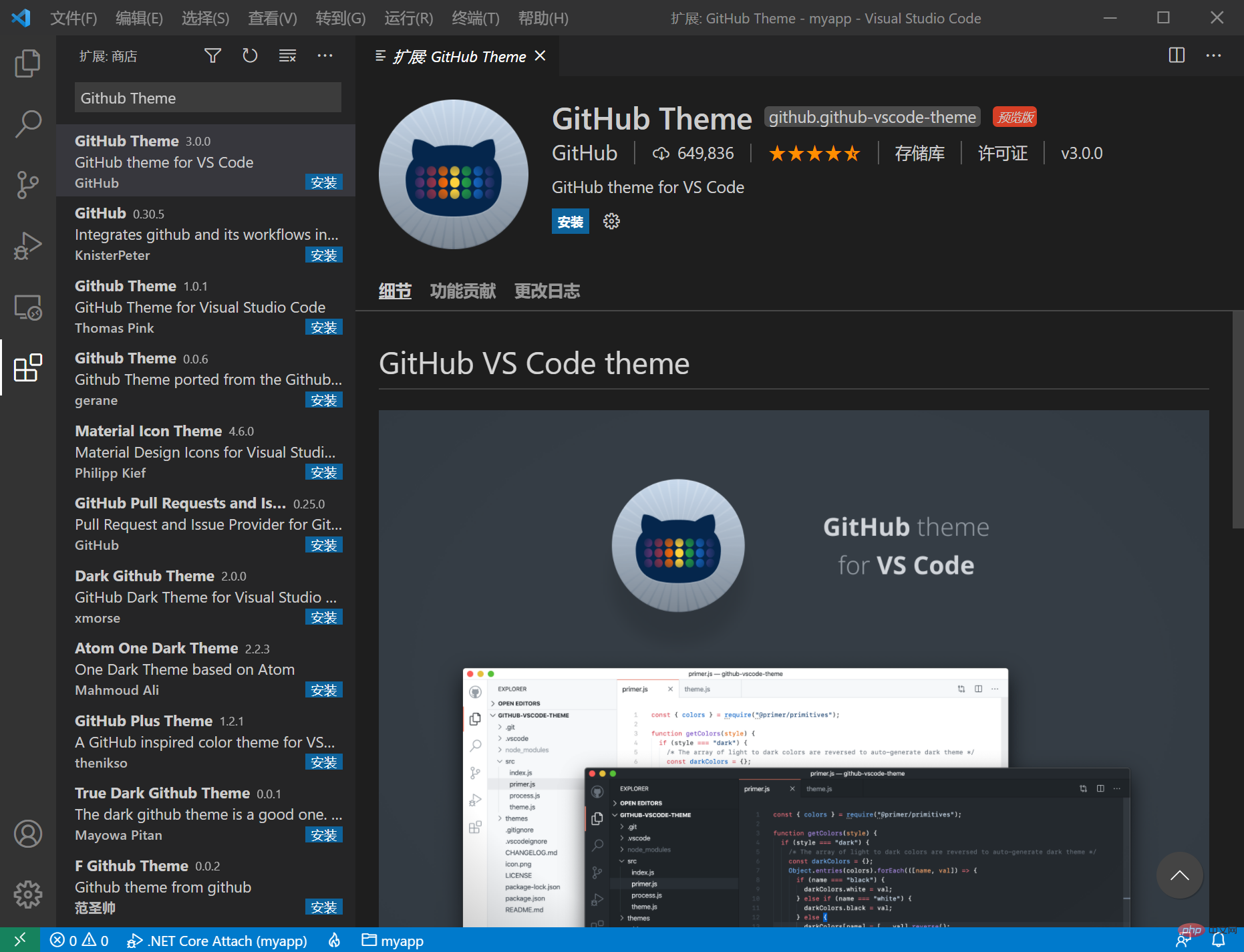
Theme plug-inGitHub Theme

More Multiple themes can be searched for Theme
Icon icon plug-in: vscode-icons
Development plug-in
Visual Studio IntelliCode coding smart prompt
REST Client interface request artifact
Example:
POST https://example.com/comments HTTP/1.1
content-type: application/json
{
"name": "sample linezero",
"time": "Wed, 21 Oct 2020 18:27:50 GMT"
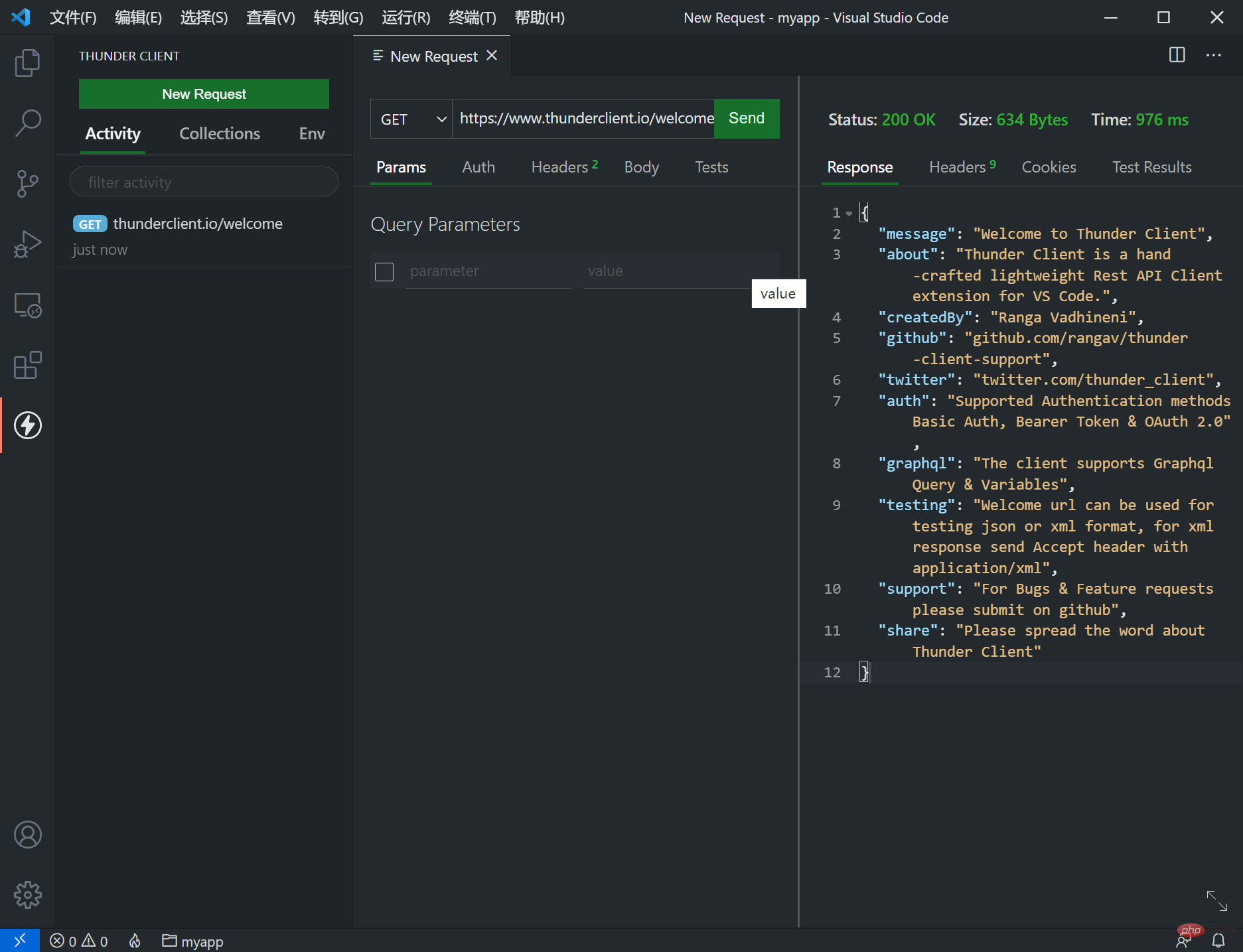
}Thunder Client requests the interface like PostMan

vscode-solution-explorer Operate the project like VS

##ASP.NET Core 3.1 New Book Release " A practical introduction to ASP.NET Core project development"Jingdong: https://item.jd.com/12961032.htmlDangdang: http://product.dangdang.com/29122210. html
For more knowledge about VSCode, please visit: vscode tutorial! !
The above is the detailed content of Let's talk about how to configure the .NET environment in VSCode and develop and debug .NET 5. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 The Continued Relevance of C# .NET: A Look at Current Usage
Apr 16, 2025 am 12:07 AM
The Continued Relevance of C# .NET: A Look at Current Usage
Apr 16, 2025 am 12:07 AM
C#.NET is still important because it provides powerful tools and libraries that support multiple application development. 1) C# combines .NET framework to make development efficient and convenient. 2) C#'s type safety and garbage collection mechanism enhance its advantages. 3) .NET provides a cross-platform running environment and rich APIs, improving development flexibility.
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version





