Why is the animation performance of css3 so high?
Reasons for high performance: 1. CSS is a key frame animation, and the tweening animation part is completed by the browser. The browser can optimize the animation; 2. The code is simple and the performance optimization direction is fixed; 3. CSS Animation runs in the composition thread and does not block the main thread, and actions completed in the composition thread do not trigger reflow and redraw, so its rendering cost is small.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
1. Browser rendering process
The rendering process mainly has 4 steps
Parse HTML and generate DOM tree
Parses the CSS style to generate a CSSOM tree, and combines the CSSOM tree with the DOM tree to generate a Render tree
Layout Render Tree performs layout processing on each node and determines its position on the screen
Draw the Render Tree, traverse the rendering tree and draw each node
In order to optimize the user experience, the rendering engine will not wait until the HTML is parsed. Only then create the layout rendering tree
Generate DOM tree
The construction of the DOM tree is a deep traversal process, which means that only when all child nodes After all are built, the next sibling node of the current node will be built.
Generate Render tree
CSSOM will be generated when the DOM tree is generated. Tree, build a Render Tree based on CSSOM and DOM trees. The rendering tree includes rectangles with display properties such as color, size, etc.
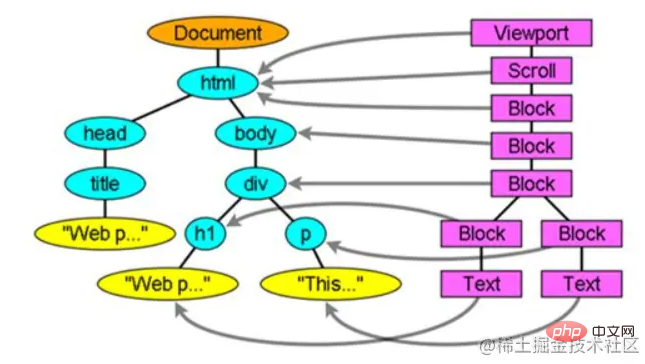
DOM tree and Render tree

2. Reflow and redraw
Crucial concepts in CSS
Reflow
Reflow is also called Rearrangement, which refers to the rendering where geometric attributes need to be changed.
Each reflow will re-render the web page content, but our human eyes cannot feel any changes, but it will indeed clear the page, and then click from the upper left corner of the page The first pixel is rendered bit by bit from left to right and from top to bottom. This process will happen every time you reflow, but you just can’t feel it.
The nodes of the rendering tree change. It affects the geometric properties of the node, causing the position of the node to change. At this time, the browser will be triggered to reflow and regenerate the rendering tree.
Common geometric attributes: layout, size, attributes that can be measured with a ruler
- display, float, grid
- width, padding
Wait
Redraw
Redraw refers to changing the appearance attributewithout affectingRendering of collection attributes is similar to colors. Compared with reflow, the effect of redrawing will not be as strong.
The node of the rendering tree changes, but the collection attributes of the node are not affected. Reflow consumes much more browser performance than redrawing. And reflow will inevitably bring about redrawing, and redrawing does not necessarily require reflow
Appearance attribute
- clip, background
- text
Wait
After introducing this knowledge, let’s talk about CSS animation
3. CSS3 animation
Here we only talk about CSS3 animation
CSS3 animation is also called tweening animation because you only need to add the position of the keyframe, and other undefined frames will be automatically generated
Because we only set a few keyframes position, so it is more difficult to control animation. You cannot pause the animation halfway, or add some other operations during the animation process. It is not easy
But CSS animation also has many benefits
- Browsers can optimize animations
- For browsers with poor frame rates, CSS3 can be naturally downgraded and compatible
- The code is simple and the performance tuning direction is fixed
4. JS animation
First of all, JS animation is a frame-by-frame animation, drawing content on a time frame, frame by frame, so it is highly reproducible and can accomplish almost anything you want. desired animation form. However, since the content of frame-by-frame animation is different, it will increase the burden of production and occupy a relatively large resource space.
But it also has many advantages
- Delicate animation
- High controllability
- Cool and advanced animation
5. Comparison between CSS animation and JS animation
The previous discussions about CSS animation and JS animation are relatively conceptual things, so you don’t have to read them.
Having said so much, Why should CSS animations be more efficient?
First point
From the perspective of the complexity of implementing animation, most CSS animations are tween animations, while JS animations are Frame-by-frame animation. Of course we are not talking about the effect achieved here
Second point
For efficient coding, animations implemented using JS, no matter how simple the animation is, need to control the entire process. Of course, you may say that you can use some libraries to solve these problems, but the actual operation of these libraries may be faster than The efficiency of the native implementation is much lower
The third point
The performance is efficient. We talked about reflow and redrawing earlier. If If we want to move an element to the right, we may need to control the dom.style.left attribute to change the position of the element each time , and combined with what we said, Changes in geometric attributes will inevitably cause reflow, and reflow will inevitably cause redrawing. You can imagine how costly it will be if we use JS to implement animation, which will cause the browser to continuously calculate page, causing browser memory to accumulate. At the same time, since JavaScript runs in the main thread of the browser, there are other important tasks running in the main thread, so it may be interfered with and cause thread blocking, resulting in frame loss
CSS animations run in the composition thread and will not block the main thread, and actions completed in the composition thread will not trigger reflow and redraw
Of course there is another important point : JS animation runs on the CPU, while CSS animation runs on the GPU
In general, the rendering cost of CSS animation is small, and its execution efficiency is higher than that of JavaScript animation
(Learning video sharing : css video tutorial)
The above is the detailed content of Why is the animation performance of css3 so high?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 React and the Frontend: Building Interactive Experiences
Apr 11, 2025 am 12:02 AM
React and the Frontend: Building Interactive Experiences
Apr 11, 2025 am 12:02 AM
React is the preferred tool for building interactive front-end experiences. 1) React simplifies UI development through componentization and virtual DOM. 2) Components are divided into function components and class components. Function components are simpler and class components provide more life cycle methods. 3) The working principle of React relies on virtual DOM and reconciliation algorithm to improve performance. 4) State management uses useState or this.state, and life cycle methods such as componentDidMount are used for specific logic. 5) Basic usage includes creating components and managing state, and advanced usage involves custom hooks and performance optimization. 6) Common errors include improper status updates and performance issues, debugging skills include using ReactDevTools and Excellent
 React Components: Creating Reusable Elements in HTML
Apr 08, 2025 pm 05:53 PM
React Components: Creating Reusable Elements in HTML
Apr 08, 2025 pm 05:53 PM
React components can be defined by functions or classes, encapsulating UI logic and accepting input data through props. 1) Define components: Use functions or classes to return React elements. 2) Rendering component: React calls render method or executes function component. 3) Multiplexing components: pass data through props to build a complex UI. The lifecycle approach of components allows logic to be executed at different stages, improving development efficiency and code maintainability.
 Frontend Development with React: Advantages and Techniques
Apr 17, 2025 am 12:25 AM
Frontend Development with React: Advantages and Techniques
Apr 17, 2025 am 12:25 AM
The advantages of React are its flexibility and efficiency, which are reflected in: 1) Component-based design improves code reusability; 2) Virtual DOM technology optimizes performance, especially when handling large amounts of data updates; 3) The rich ecosystem provides a large number of third-party libraries and tools. By understanding how React works and uses examples, you can master its core concepts and best practices to build an efficient, maintainable user interface.
 React's Ecosystem: Libraries, Tools, and Best Practices
Apr 18, 2025 am 12:23 AM
React's Ecosystem: Libraries, Tools, and Best Practices
Apr 18, 2025 am 12:23 AM
The React ecosystem includes state management libraries (such as Redux), routing libraries (such as ReactRouter), UI component libraries (such as Material-UI), testing tools (such as Jest), and building tools (such as Webpack). These tools work together to help developers develop and maintain applications efficiently, improve code quality and development efficiency.
 React vs. Backend Frameworks: A Comparison
Apr 13, 2025 am 12:06 AM
React vs. Backend Frameworks: A Comparison
Apr 13, 2025 am 12:06 AM
React is a front-end framework for building user interfaces; a back-end framework is used to build server-side applications. React provides componentized and efficient UI updates, and the backend framework provides a complete backend service solution. When choosing a technology stack, project requirements, team skills, and scalability should be considered.
 React and the Frontend Stack: The Tools and Technologies
Apr 10, 2025 am 09:34 AM
React and the Frontend Stack: The Tools and Technologies
Apr 10, 2025 am 09:34 AM
React is a JavaScript library for building user interfaces, with its core components and state management. 1) Simplify UI development through componentization and state management. 2) The working principle includes reconciliation and rendering, and optimization can be implemented through React.memo and useMemo. 3) The basic usage is to create and render components, and the advanced usage includes using Hooks and ContextAPI. 4) Common errors such as improper status update, you can use ReactDevTools to debug. 5) Performance optimization includes using React.memo, virtualization lists and CodeSplitting, and keeping code readable and maintainable is best practice.
 The Future of React: Trends and Innovations in Web Development
Apr 19, 2025 am 12:22 AM
The Future of React: Trends and Innovations in Web Development
Apr 19, 2025 am 12:22 AM
React's future will focus on the ultimate in component development, performance optimization and deep integration with other technology stacks. 1) React will further simplify the creation and management of components and promote the ultimate in component development. 2) Performance optimization will become the focus, especially in large applications. 3) React will be deeply integrated with technologies such as GraphQL and TypeScript to improve the development experience.






