What is the difference between css and jquery
Difference: 1. CSS is a computer language used to express file styles such as HTML or XML, while jquery is a set of cross-browser JavaScript code libraries; 2. CSS sets settings for the element after selecting it. Style, jQuery adds behavior to the element after it is selected.

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
What is the difference between css and jquery
jQuery
jQuery is a fast and concise JavaScript framework is another excellent JavaScript code library (or JavaScript framework) after Prototype. The purpose of jQuery's design is "write less, do more", which means writing less code and doing more things. It encapsulates common JavaScript function codes, provides a simple JavaScript design pattern, and optimizes HTML document operations, event processing, animation design and Ajax interaction.
The core features of jQuery can be summarized as follows: It has a unique chain syntax and a short and clear multi-functional interface; it has an efficient and flexible CSS selector, and can extend the CSS selector; it has convenient plug-in extensions Mechanism and rich plug-ins. jQuery is compatible with various mainstream browsers, such as IE 6.0, FF 1.5, Safari 2.0, Opera 9.0, etc.
CSS (Cascading Style Sheets)
Cascading Style Sheets (full English name: Cascading Style Sheets) is an application used to express HTML (Standard Common Markup Language) ) or XML (a subset of Standard Universal Markup Language). CSS can not only statically modify web pages, but can also cooperate with various scripting languages to dynamically format various elements of web pages.
CSS can perform pixel-level precise control over the layout of element positions in web pages, supports almost all font size styles, and has the ability to edit web page objects and model styles.
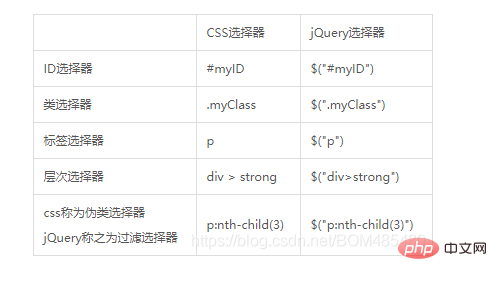
The difference between CSS selector and jQuery selector
We know that jQuery selector and CSS selector are written very similarly, and both have the characteristics of implicit iteration. There is no need to loop through each element that meets the selector requirements, and it is relatively convenient to use. Usually, wrapping the css selector with $("") becomes a jQuery selector, such as

So what is the difference between the two?
1. But the two have different functions. After the CSS selector finds the element, it sets the style of the element, and the jQuery selector adds the behavior after finding the element.
2. The jQuery selector has better cross-browser compatibility.
3. The efficiency of the selector.
Efficiency of CSS selectors
id selector (#myid)
Class selector (.myclassname)
Tag selector (div, h1, p)
Adjacent selector (h1 p)
-
Child selector (ul > li)
Descendant selector (li a)
Wildcard selector (*)
Attribute selector (a[rel="external"])
Pseudo class selector (a:hover,li:nth-child )
The efficiency of the above nine selectors is ranked from high to low. The efficiency of the ID selector in the base is the highest, while the efficiency of the pseudo-class selector is the lowest. .
Efficiency of jQuery selector
id selector KaTeX parse error: Expected 'EOF', got '#' at position 3: ('#̲id') and element tag selector (' form')
Class selector$('.className')
Attribute selector ( ′ [ a t t r i b u t e = v a l u e ] ′ ) and pseudo-class selector ('[attribute=value]' ) and pseudo-class selector ( ′ [attribute=value] ′ ) and pseudo-class selector ( ':hidden' )
Recommended related video tutorials: jQuery video tutorial
The above is the detailed content of What is the difference between css and jquery. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1268
1268
 29
29
 1240
1240
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




