 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Walk you step by step on how to achieve the 3D naked-eye carousel effect in the mini program
Walk you step by step on how to achieve the 3D naked-eye carousel effect in the mini program
Walk you step by step on how to achieve the 3D naked-eye carousel effect in the mini program
How to achieve 3D naked eye effect in mini program carousel? The following article will introduce to you the implementation method to add color to the Spring Festival atmosphere. I hope it will be helpful to everyone!

Among the many functional modules of an APP, the home page carousel plays an important role. It is the entrance to distribute key information. I remembered an article I read a few months ago - " Implementation of naked-eye 3D effect in Ziruke APP". The article mentioned that the following naked-eye 3D banner carousel effect was implemented on the Android app:

Inspired by this article, I decided to "follow the example" and try to simulate a 3D naked-eye effect carousel full of Spring Festival atmosphere on the mini program.
Principle
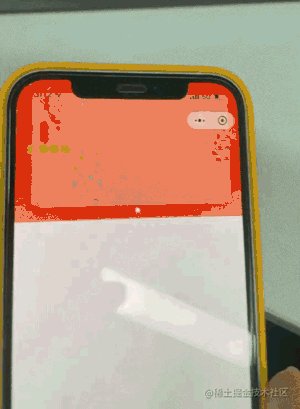
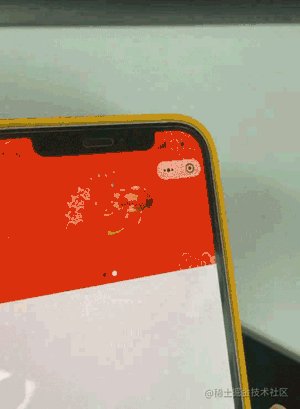
Carefully observe the dynamic renderings implemented above. It can be seen that the banner picture is not a conventional picture, but uses a picture to divide the content. It is displayed in a layer-by-layer manner (as mentioned in the article mentioned above, the background layer, foreground and middle ground are superimposed and presented. You can go to the above to understand first), and then monitor the direction sensor of the mobile phone and adjust the display according to the direction. The foreground and background move, creating a visual depth of field effect.
What’s interesting is that if you are using an iPhone, I believe you should be able to find that in the homepage state, as the phone rotates in different directions, the background image will move slightly in the opposite direction, which can also give people a sense of A similar depth of field effect. (The effect is as shown below)

Practical combat
After introducing the principle, let’s start the actual combat.
Looking through the mini program documentation, we need to use two APIs: wx.startDeviceMotionListening and wx.onDeviceMotionChange. What we need to focus on here is the content returned by the wx.onDeviceMotionChange API. According to the documentation, the API returns the following three values:

If you are exposed to this for the first time API, I believe you are confused after reading the documentation. Next, I will use the Chrome browser debugging tool to help you fully understand what these three values mean.
Use chrome developer tools to understand API return values
Open the browser developer tools and follow the steps below to turn on sensor debugging:

After opening it, look here:

Eh? Isn't this the same thing? Yes, the three values shown here exactly correspond to the API return value. It can be seen that in the case of alpha=0, beta=90, gamma=0, it means that the phone is standing vertically on a plane. We can click on the option or directly modify the value in the input box, and we can intuitively see the corresponding value. changes, the flip state of the mobile phone changes, for example, when the mobile phone is placed flat on the table, the three parameter values are as follows:

With the above real-time simulation tools, the next picture will be Easy to understand:

- alpha: Indicates the angle of rotation of the device along the Z axis, ranging from 0 to 360;
- beta: Indicates that the device is in The rotation angle on the x-axis, ranging from -180~180. It describes the rotation of the device from front to back;
- gamma: indicates the rotation angle of the device on the y-axis, ranging from -90~90. It describes the situation when the device is rotated from left to right.
Code
wxml:
<view class="swiper-box">
<image wx:for="{{background}}" class="swiper-bg {{animationStart || current === index ? 'fadeIn' : 'fadeOut'}} "></image>
<swiper indicator-dots="{{true}}" indicator-active-color="#fff" interval="{{3000}}" autoplay="{{true}}" circular="{{true}}" bindchange="handleChange" bindtransition="handleTransition" bindanimationfinish="handleFinish">
<block wx:for="{{background}}" wx:key="*this">
<swiper-item>
<view class="swiper-item-content" >
<image class="icon" src="../../images/cloud.png" style="width: 90px; height: 90px;transform: translate3d({{x}}px, {{y}}px, {{z}}px);" wx:if="{{index === 0}}"></image>
<image class="icon" src="../../images/firecrackers.png" style="width: 90px; height: 90px;transform: translate3d({{x}}px, {{y}}px, {{z}}px);" wx:else></image>
<text class="text" wx:if="{{index === 0}}">新年快乐</text>
<text class="text" wx:else>大吉大利</text>
</view>
</swiper-item>
</block>
</swiper>
</view>Note here that since swiper can only nest the swiper-item component, you need to The background image is placed at the same level as the swiper and displayed in a positioning manner
js:
// index.js
// 获取应用实例
const app = getApp()
Page({
data: {
background: ['https://cloud-minapp-39237.cloud.ifanrusercontent.com/1n6jtVIbbJ3rnAv7.jpg', 'https://cloud-minapp-39237.cloud.ifanrusercontent.com/1n6mBOvOutOFQ3E8.png',],
x: 0,
y: 0,
z: 0,
animationFinish: true, // 动画是否执行完成
animationStart: false, // 是否开始执行动画
current: 0,
},
// 动画开始执行
handleTransition(e) {
if (this.data.animationFinish) {
this.setData({
animationFinish: false,
animationStart: true,
})
}
},
// 动画执行结束
handleFinish() {
this.setData({
animationFinish: true,
animationStart: false,
})
},
// current值变化
handleChange(e) {
this.setData({
current: e.detail.current,
})
},
onLoad() {
const that = this;
// 监听方向变化
wx.startDeviceMotionListening({
success() {
wx.onDeviceMotionChange(function (res) {
const {
alpha, // 0-360
beta, // -180-180
gamma // -90- 90
} = res
const disX = gamma / 90 * 20
const disY = beta / 90 * 12
let z = 0
if (disX > 0 || disY > 0) {
z = 20
} else {
z = -20
}
that.setData({
x: disX,
y: disY,
z
})
})
}
})
}
})The code to be explained here is
const disY = beta / 90 * 12
Normally when we use the mobile phone, the screen is facing up , so just take half the relative value.
After calculating the offset x, y, the page changes the offset distance of the element through transform: translate3d().
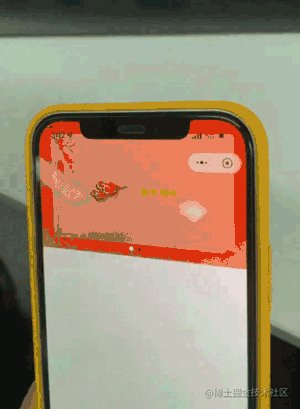
Final effect

The effect here seems not to be particularly obvious, for two reasons:
- 素材图是我网上找到拼凑而成,总体合成效果并不美观,想达到较逼真的效果需要设计配合出素材图;
- 在偏移至最大值时,未做缓冲动画,不合符直觉(这里后面有时间再研究实现);
额外的动画效果
其实借助该方向API,我们还可以作为触发动画的触发器。例如在手机翻转到一定角度值时,我们可以播放烟花效果
安装lottie-miniprogram包
npm i lottie-miniprogram
安装完之后记得在微信开发者工具中点击构建npm包
wxml:
<canvas id="canvas" type="2d" style="max-width:90%"></canvas>
js:
onLoad() {
// 初始化lottie动画
wx.createSelectorQuery().select('#canvas').node(res => {
const canvas = res.node
const context = canvas.getContext('2d')
lottie.setup(canvas)
lottieInstance = lottie.loadAnimation({
path: 'https://assets10.lottiefiles.com/packages/lf20_1qfekvox.json',
autoplay: true,
loop: false,
rendererSettings:{
context
}
})
}).exec()
}然后在wx.onDeviceMotionChange中调用
lottieInstance.play()
处理触发即可
完整代码
https://github.com/pengjinlong/cases/tree/main/spring-article
本文转载自:https://juejin.cn/post/7051490823497580574
作者:码克吐温
【相关学习推荐:小程序开发教程】
The above is the detailed content of Walk you step by step on how to achieve the 3D naked-eye carousel effect in the mini program. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1268
1268
 29
29
 1248
1248
 24
24
 Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
With the popularity of mobile Internet technology and smartphones, WeChat has become an indispensable application in people's lives. WeChat mini programs allow people to directly use mini programs to solve some simple needs without downloading and installing applications. This article will introduce how to use Python to develop WeChat applet. 1. Preparation Before using Python to develop WeChat applet, you need to install the relevant Python library. It is recommended to use the two libraries wxpy and itchat here. wxpy is a WeChat machine
 Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implementing card flipping effects in WeChat mini programs In WeChat mini programs, implementing card flipping effects is a common animation effect that can improve user experience and the attractiveness of interface interactions. The following will introduce in detail how to implement the special effect of card flipping in the WeChat applet and provide relevant code examples. First, you need to define two card elements in the page layout file of the mini program, one for displaying the front content and one for displaying the back content. The specific sample code is as follows: <!--index.wxml-->&l
 Can small programs use react?
Dec 29, 2022 am 11:06 AM
Can small programs use react?
Dec 29, 2022 am 11:06 AM
Mini programs can use react. How to use it: 1. Implement a renderer based on "react-reconciler" and generate a DSL; 2. Create a mini program component to parse and render DSL; 3. Install npm and execute the developer Build npm in the tool; 4. Introduce the package into your own page, and then use the API to complete the development.
 Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
According to news from this site on October 31, on May 27 this year, Ant Group announced the launch of the "Chinese Character Picking Project", and recently ushered in new progress: Alipay launched the "Chinese Character Picking-Uncommon Characters" mini program to collect collections from the society Rare characters supplement the rare character library and provide different input experiences for rare characters to help improve the rare character input method in Alipay. Currently, users can enter the "Uncommon Characters" applet by searching for keywords such as "Chinese character pick-up" and "rare characters". In the mini program, users can submit pictures of rare characters that have not been recognized and entered by the system. After confirmation, Alipay engineers will make additional entries into the font library. This website noticed that users can also experience the latest word-splitting input method in the mini program. This input method is designed for rare words with unclear pronunciation. User dismantling
 How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp can achieve rapid conversion between mini programs and H5 requires specific code examples. In recent years, with the development of the mobile Internet and the popularity of smartphones, mini programs and H5 have become indispensable application forms. As a cross-platform development framework, uniapp can quickly realize the conversion between small programs and H5 based on a set of codes, greatly improving development efficiency. This article will introduce how uniapp can achieve rapid conversion between mini programs and H5, and give specific code examples. 1. Introduction to uniapp unia
 How to implement the automatic carousel function of web pages in JavaScript?
Oct 16, 2023 am 09:25 AM
How to implement the automatic carousel function of web pages in JavaScript?
Oct 16, 2023 am 09:25 AM
How does JavaScript implement the automatic carousel function of web pages? With the popularity of the Internet, the design and display methods of web pages are becoming more and more diverse. Among them, the automatic web page carousel function has become one of the common elements in many websites and applications. This article will introduce how to use JavaScript to implement the automatic carousel function of web pages and provide specific code examples. 1. HTML structure Before implementing the automatic carousel function, you first need to determine the HTML structure of the web page. Generally speaking, automatic carousel functions often use pictures or other content
 Tutorial on writing a simple chat program in Python
May 08, 2023 pm 06:37 PM
Tutorial on writing a simple chat program in Python
May 08, 2023 pm 06:37 PM
Implementation idea: Establishing the server side of thread, so as to process the various functions of the chat room. The establishment of the x02 client is much simpler than the server. The function of the client is only to send and receive messages, and to enter specific characters according to specific rules. To achieve the use of different functions, therefore, on the client side, you only need to use two threads, one is dedicated to receiving messages, and the other is dedicated to sending messages. As for why not use one, that is because, only
 Teach you how to use public account template messages in mini programs (with detailed ideas)
Nov 04, 2022 pm 04:53 PM
Teach you how to use public account template messages in mini programs (with detailed ideas)
Nov 04, 2022 pm 04:53 PM
This article brings you some related issues about WeChat mini programs. It mainly introduces how to use official account template messages in mini programs. Let’s take a look at them together. I hope it will be helpful to everyone.



