 CMS Tutorial
CMS Tutorial
 WordPress
WordPress
 Detailed explanation of how to improve the speed of WordPress opening front and backend
Detailed explanation of how to improve the speed of WordPress opening front and backend
Detailed explanation of how to improve the speed of WordPress opening front and backend
The following column WordPress Tutorial will introduce to you how to improve the speed of opening the front and backend of WordPress. I hope it will be helpful to friends in need!
After installing WordPress, when I was about to access my website or log in to the backend, I found that the speed was not flattering. Even the local program was slow. It also takes a long time to operate. Then let’s solve this problem and improve the opening speed of WordPress.
The main reason for this is that Google is blocked. Everyone knows the main reason why Google is blocked.
Phenomenon:
For WordPress beginners, whether it is the WordPress website front-end or the management back-end, the operation response is very slow, and you have to wait for an operation response. 20 seconds.
Reason:
This is because the WordPress system uses Google fonts by default, and Google domain names are blocked in China, so the operation response is slow. For many commercial themes, Google fonts, Google ajax libraries, Google maps and other Google services are used by default, which results in slow access to the front end of the website.
Principle:
Googleapis.com is blocked, but these Google libraries are indeed good things. Domestic 360 provides mirrors. The address is useso.com, and the content is the same as Google’s. Same, domestic speed is fast.
Solution:
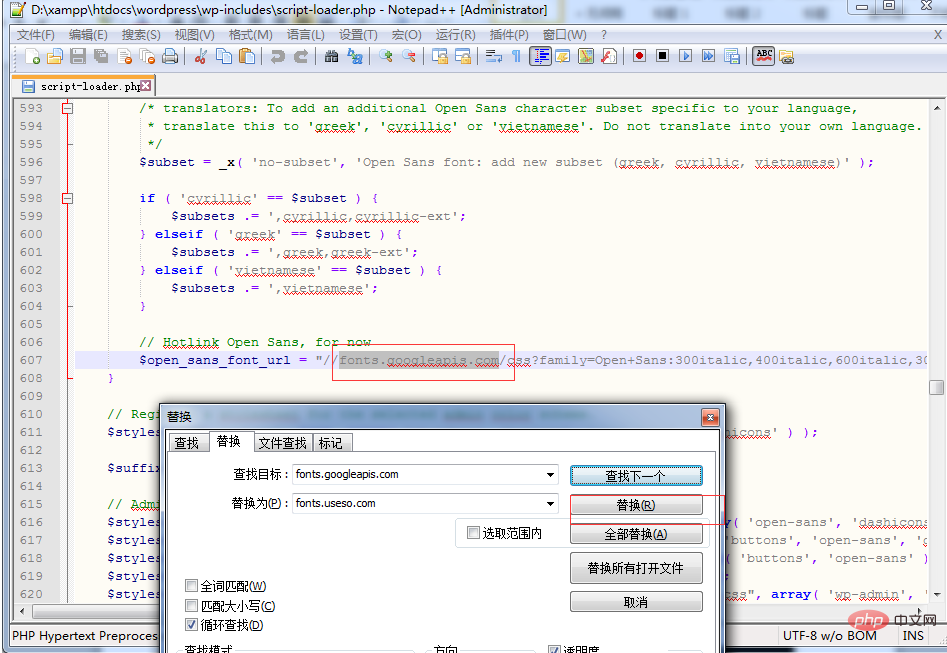
For the background: Find the WordPress file\wp-includes\script-loader.php, find: fonts.googleapis.com, replace all with :fonts.useso.com. Or simply replace "googleapis" with "useso".
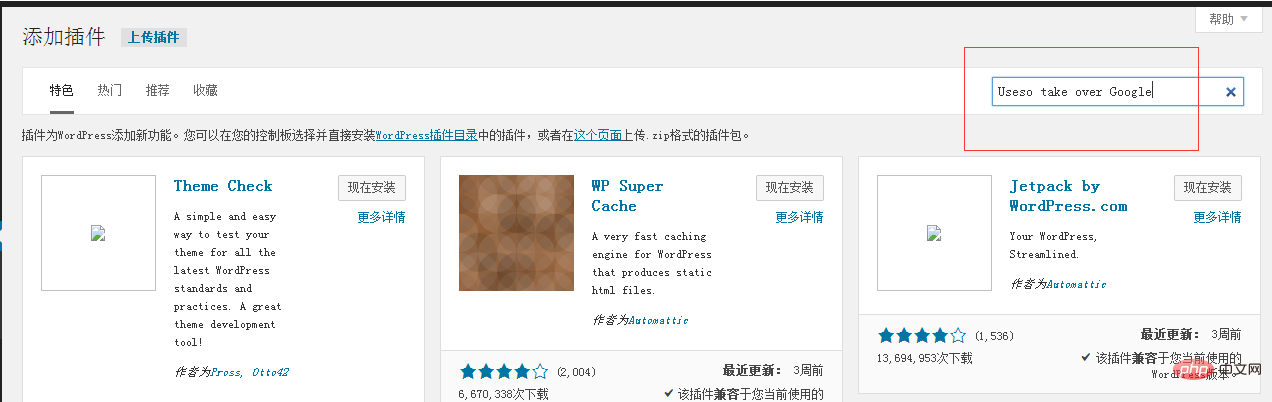
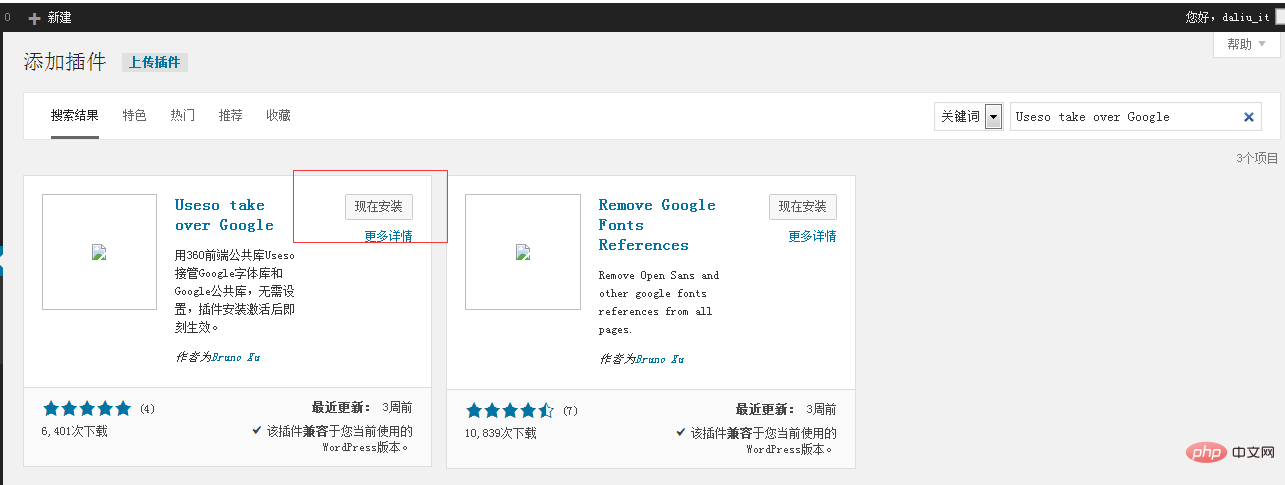
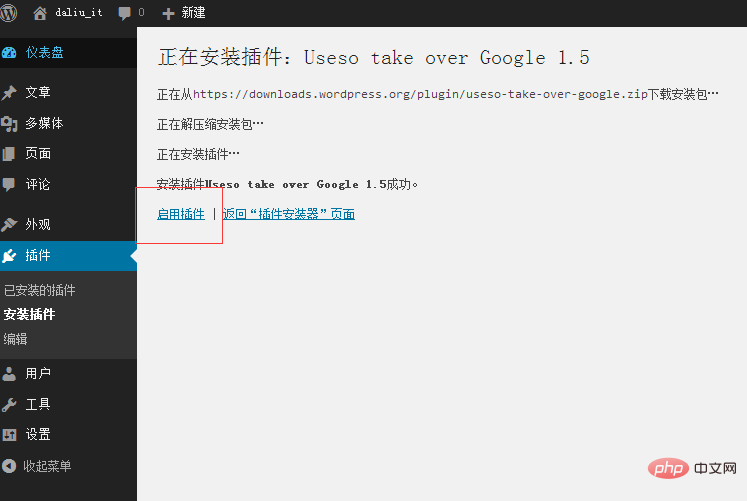
For the front desk: Install the plug-in: "Useso take over Google". Then replace the Google stuff.
Specific steps:
1. Visit your local website: http://localhost/wordpress/ to test your speed.
2. Log in to your local website backend: http://localhost/wordpress/wp-admin You will find that it is difficult to click a link. It can't be loaded completely, so you have to wait for a while to refresh.
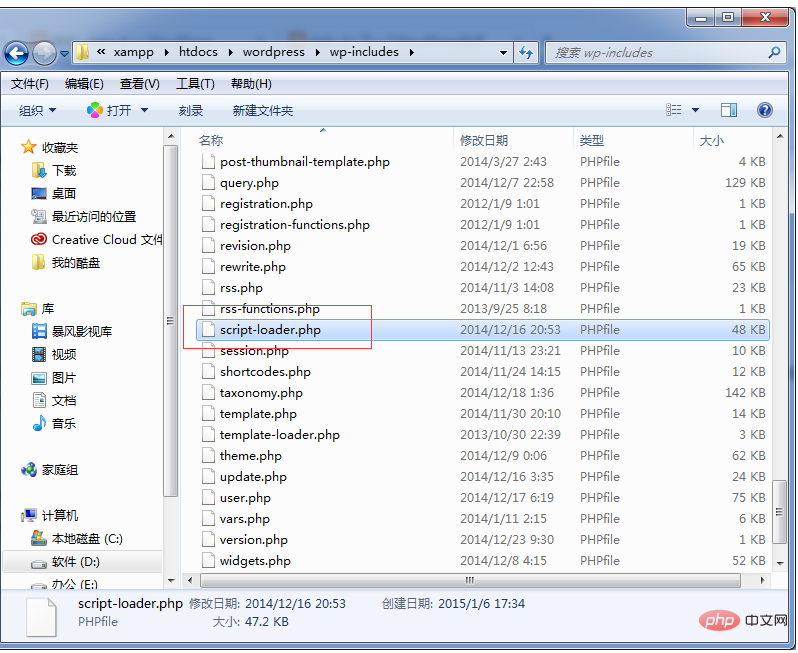
3. Find the script-loader.php file in wp-includes in the WordPress directory under the xmapp installation directory.
My path here is D:\xampp\htdocs\wordpress\wp-includes






The above is the detailed content of Detailed explanation of how to improve the speed of WordPress opening front and backend. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
There are four ways to adjust the WordPress article list: use theme options, use plugins (such as Post Types Order, WP Post List, Boxy Stuff), use code (add settings in the functions.php file), or modify the WordPress database directly.
 What are the plugins for wordpress blocking ip
Apr 20, 2025 am 08:27 AM
What are the plugins for wordpress blocking ip
Apr 20, 2025 am 08:27 AM
WordPress IP blocking plugin selection is crucial. The following types can be considered: based on .htaccess: efficient, but complex operation; database operation: flexible, but low efficiency; firewall: high security performance, but complex configuration; self-written: highest control, but requires more technical level.
 How to cancel the editing date of wordpress
Apr 20, 2025 am 10:54 AM
How to cancel the editing date of wordpress
Apr 20, 2025 am 10:54 AM
WordPress editing dates can be canceled in three ways: 1. Install the Enable Post Date Disable plug-in; 2. Add code in the functions.php file; 3. Manually edit the post_modified column in the wp_posts table.
 How to change the head image of the wordpress theme
Apr 20, 2025 am 10:00 AM
How to change the head image of the wordpress theme
Apr 20, 2025 am 10:00 AM
A step-by-step guide to replacing a header image of WordPress: Log in to the WordPress dashboard and navigate to Appearance >Theme. Select the topic you want to edit and click Customize. Open the Theme Options panel and look for the Site Header or Header Image options. Click the Select Image button and upload a new head image. Crop the image and click Save and Crop. Click the Save and Publish button to update the changes.
 How to write a header of a wordpress
Apr 20, 2025 pm 12:09 PM
How to write a header of a wordpress
Apr 20, 2025 pm 12:09 PM
The steps to create a custom header in WordPress are as follows: Edit the theme file "header.php". Add your website name and description. Create a navigation menu. Add a search bar. Save changes and view your custom header.
 How to build a website for wordpress host
Apr 20, 2025 am 11:12 AM
How to build a website for wordpress host
Apr 20, 2025 am 11:12 AM
To build a website using WordPress hosting, you need to: select a reliable hosting provider. Buy a domain name. Set up a WordPress hosting account. Select a topic. Add pages and articles. Install the plug-in. Customize your website. Publish your website.
 What to do if there is an error in wordpress
Apr 20, 2025 am 11:57 AM
What to do if there is an error in wordpress
Apr 20, 2025 am 11:57 AM
WordPress Error Resolution Guide: 500 Internal Server Error: Disable the plug-in or check the server error log. 404 Page not found: Check permalink and make sure the page link is correct. White Screen of Death: Increase the server PHP memory limit. Database connection error: Check the database server status and WordPress configuration. Other tips: enable debug mode, check error logs, and seek support. Prevent errors: regularly update WordPress, install only necessary plugins, regularly back up your website, and optimize website performance.
 How to display wordpress comments
Apr 20, 2025 pm 12:06 PM
How to display wordpress comments
Apr 20, 2025 pm 12:06 PM
Enable comments in WordPress website: 1. Log in to the admin panel, go to "Settings" - "Discussions", and check "Allow comments"; 2. Select a location to display comments; 3. Customize comments; 4. Manage comments, approve, reject or delete; 5. Use <?php comments_template(); ?> tags to display comments; 6. Enable nested comments; 7. Adjust comment shape; 8. Use plugins and verification codes to prevent spam comments; 9. Encourage users to use Gravatar avatar; 10. Create comments to refer to





