What is the life cycle of vue components
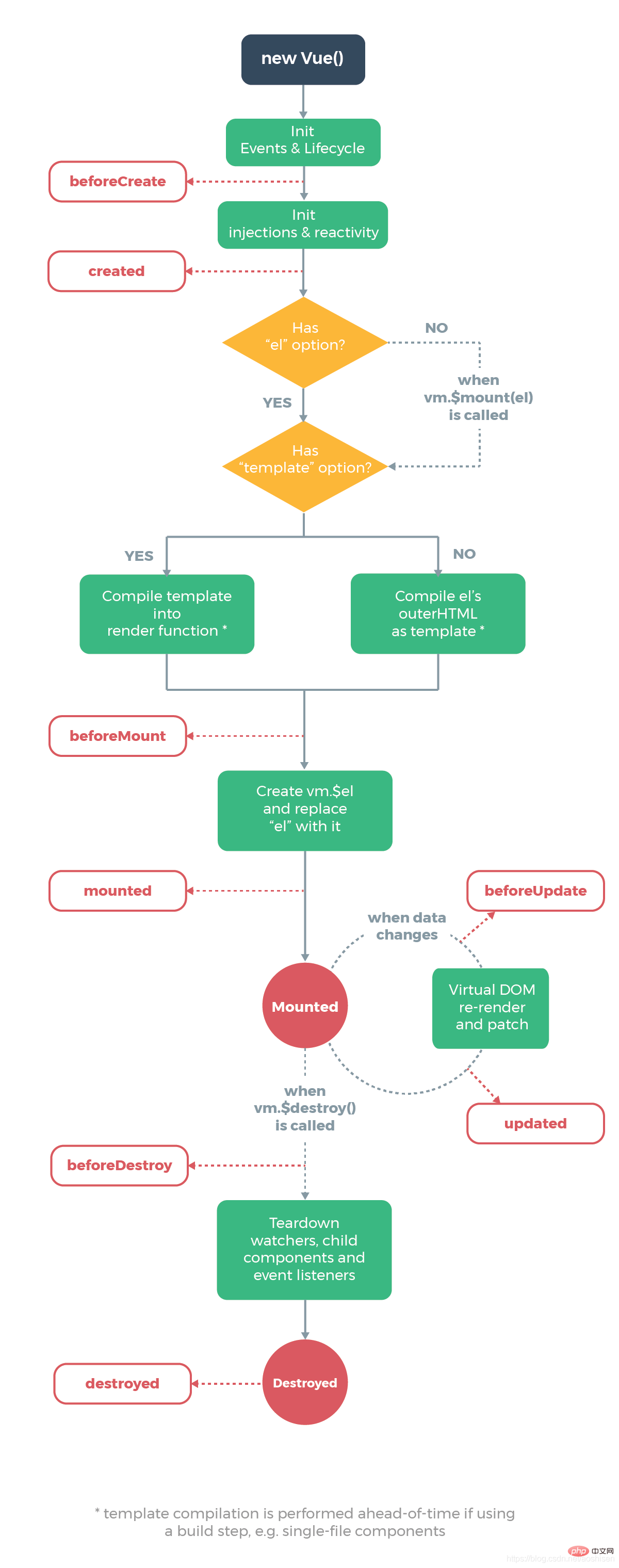
In vue components, the life cycle refers to the entire process from component creation to component destruction; at some different stages in this process, vue will call some specified component methods. The basic life cycle function has the following stages: creation stage, mount stage, update stage, uninstall stage, and others.

The operating environment of this tutorial: windows7 system, vue2.9.6 version, DELL G3 computer.
1. Component life cycle
The component life cycle refers to the process from creation to destruction of components. There are some differences in this process. stage, vue will call some specified component methods.
The basic life cycle function has the following stages:
- Creation phase
- Mounting phase
- Update phase
- Unloading phase
- Others
Each phase corresponds to two functions: before and after. 
2. Creation phase
2-1. beforeCreate()
In instance initialization After that, the data observer and event/watcher event configuration are called before. In the initialization stage, there are not many applications.
2-2. created()
is called immediately after the instance is created. At this step, the instance has completed the following configuration: data observer, property and method operations, and watch/event event callbacks. However, the mount phase has not started yet and the $el property is not yet available.
3. Mounting phase
3-1. beforeMount()
is mounting Called before loading starts: the related render function is called for the first time.
3-2. mounted()
This stage completes template parsing and mounting. At the same time, the component root component element is assigned the $el attribute. At this stage, the internal elements of the component can be processed through DOM operations.
4. Update phase
4-1. beforeUpdate()
When data is updated Called, but the view has not been re-rendered yet. At this time, the state before the view is updated can be obtained.
4-2. updated()
If the view is re-rendered due to changes in data, you can obtain the latest view of the view through the DOM operation. state.
5. Uninstallation phase
5-1. beforeDestroy()
Before the instance is destroyed Called to remove some unnecessary redundant data, such as timers.
5-2. destroyed()
Called after the Vue instance is destroyed.
6, Others
6-1, .$nextTick()
will call back Delay execution until the next DOM update cycle. Use the data immediately after modifying it, then wait for the DOM to update. It is the same as the global method Vue.nextTick, except that the callback's this is automatically bound to the instance that calls it.
is somewhat similar to updated, this.$nextTick() can be used for operations after local data update and DOM update, and globally updated Lifecycle functions.
6-2. errorCaptured()
is called when capturing an error from a descendant component. This hook will receive three parameters: error object, occurrence The component instance in error and a string containing information about the source of the error. This hook can return false to prevent the error from propagating further upwards.
7. Some usage scenarios of the life cycle
**created: **Perform ajax request for asynchronous data acquisition and initialization data
**mounted:**Acquisition of mounted element dom node
**$nextTick:**Operation dom immediately after updating data for a single event
**updated:* *Updates of any data
[Related recommendations: "vue.js tutorial"]
The above is the detailed content of What is the life cycle of vue components. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1663
1663
 14
14
 1420
1420
 52
52
 1313
1313
 25
25
 1266
1266
 29
29
 1237
1237
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
Netflixusesacustomframeworkcalled"Gibbon"builtonReact,notReactorVuedirectly.1)TeamExperience:Choosebasedonfamiliarity.2)ProjectComplexity:Vueforsimplerprojects,Reactforcomplexones.3)CustomizationNeeds:Reactoffersmoreflexibility.4)Ecosystema
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.




