Is axios in vue?
axios is not in vue. Axios is a Promise-based tool library for sending http requests. It is not a third-party plug-in in Vue. When using it, you cannot install the plug-in through "Vue.use()" and need to bind it on the prototype.

The operating environment of this tutorial: windows7 system, vue2.9.6 version, DELL G3 computer.
axios is not in vue.
axios is a library, not a third-party plug-in in vue. When using it, you cannot install the plug-in through Vue.use() and need to bind it on the prototype.
axios is a promise-based http library that can run in the browser and node.js. Then the author You Yuxi also decisively gave up the maintenance of its official library vue-resource and directly recommended the axios library.
The role of axios: axios is mainly used to initiate requests to the background, and it also has more controllable functions in the request.
Features
Support Promise API
Interception of requests and responses. To intercept the request, you can filter the request parameters; to intercept the response, you can handle the response exception
Cancel the request. The request can be canceled manually
Use axios in vue
1. Install the axios module
$cnpm install --save axios #安装
2. Reference axios in main.js and link it to the prototype chain. When using a plug-in, it is generally introduced in the entry file main.js, because main.js is the first file to be run by the project:
import Vue from 'vue' import axios from ‘axios’ Vue.prototype.$http = axios
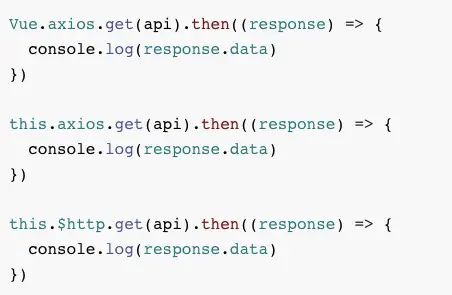
Usage:

3. vue-axios is a small wrapper that integrates axios into Vue.js and can be installed like a plug-in.
$cnpm install --save axios vue-axios #安装
Referring to axios and vue-axios in main.js and using the plug-in through the global method Vue.use() is equivalent to calling the install method:
import Vue from 'vue' import axios from 'axios' import VueAxios from 'vue-axios' Vue.use(VueAxios, axios)
Usage:

$cnpm install --save axios vue-axios
After installing axios and vue-axios, you can see the source code of vue-axios in node_modules/_vue-axios/src/index.js under the Vue project. Using Vue’s plug-in writing method is more in line with Vue’s overall ecological environment. It feels a bit rough to write the prototype chain directly. Unless it is a very low-level implementation, it is not recommended to write this way.
[Related recommendations: "vue.js Tutorial"]
The above is the detailed content of Is axios in vue?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.






