 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Understand what a JavaScript generator is in ten minutes (organized and shared)
Understand what a JavaScript generator is in ten minutes (organized and shared)
Understand what a JavaScript generator is in ten minutes (organized and shared)
This article brings you knowledge about JavaScript generators, how generators are implemented, and the use of generator functions to customize iterators. I hope it will be helpful to you.

1. What is a generator?
can be understood as a traverser of the internal state of a function. Every time the generator is called, the internal state of the function changes.
2. There is an asterisk between
-
#functionand the function name* -
yieldexpressions can be used inside the function body to define different states
3. How is the generator implemented?
- There is a
nextmethod in the generator, which traverses the next state -
yieldExpression: equivalent to the pause flag, only callingnextmethod will traverse the next internal state - When using the
nextmethod, execution starts from the beginning of the function or where it last stopped until it encounters Until the nextyieldexpression (orreturnstatement)
(that is, the generator function is equivalent to a function that can suspend execution,yieldexpression The formula is the pause sign)
Let us understand it through an example:
(Take the familiar Hello World!!!)
function* sayHW(){
yield "Hello";
yield "World";
return "!!!";}let say = sayHW();console.log(say.next());console.log(say.next());console.log(say.next());
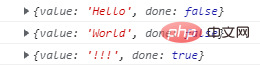
The next method is called three times in total:
When called for the first time, it encounters yield and stops, next method Returns an object whose value attribute is the value of the current yield expression Hello, and the value of the done attribute is false , indicating that the traversal has not ended
When calling for the second time, it stops when encountering yield, and the next method returns an object with its value The attribute is the value of the current yield expression World, and the value of the done attribute is false, indicating that the traversal has not ended
Then until the third call, execution reaches the return statement (if not, execution continues until the end of the function). At this time, the value of the value attribute returned by next is the value after the return statement, and the attribute of done is true (If there is no return, done is still false at this time), indicating the end of the loop.
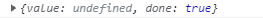
Next, we output again next:
console.log(say.next());

At this time next will return this object, value is undefined, done is · true (regardless of whether there is a return statement before, the function has already been run at this time It’s done, so done are all true)
4. Use the generator function to customize the iterator
As explained above , we can know that the generator function allows us to define a function that contains its own iteration algorithm, and at the same time it can automatically maintain its own state.
Since custom iterators need to maintain their internal state explicitly, we can use it to customize iterators.
(If you don’t know about iterators, you can read this article first: JavaScript iterators)
Next, let us understand it through an example:
Now there is a colors object, we want to use for...of to traverse it, then we can customize the iterator.
let colors = {
blue : "蓝色",
green : "绿色",
yellow : "黄色"}Normal writing:
colors[Symbol.iterator] = function() {
let keys = Object.keys(colors);
// 如果用 let keys = Reflect.ownKeys(colors),keys 就会包括一些不可枚举的属性
// 那么后面的 len 要减一,减去Symbol.iterator这个属性
// 根据实际情况选择使用
let len = keys.length;
let index = 0;
return {
next : function() {
if (index <p><strong>Writing using generator function: </strong></p><pre class="brush:php;toolbar:false">colors[Symbol.iterator] = function* () {
let keys = Object.keys(colors);
// 如果用 let keys = Reflect.ownKeys(colors),包括了一些不可枚举的属性
// 那么后面的 len 要减一,减去Symbol.iterator这个属性
// 根据实际情况选择使用
let len = keys.length;
let index = 0;
while(index <p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/067/8f7f79150b168282d5b05a3ad154c98b-2.png" class="lazy" alt="Understand what a JavaScript generator is in ten minutes (organized and shared)"></p><p>That's it. After using the generator function to customize the iterator, it is much simpler. </p><p>[Related recommendations: <a href="https://www.php.cn/course/list/17.html" target="_blank">javascript learning tutorial</a><strong>]</strong></p>The above is the detailed content of Understand what a JavaScript generator is in ten minutes (organized and shared). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1425
1425
 52
52
 1325
1325
 25
25
 1272
1272
 29
29
 1252
1252
 24
24
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data



