Detailed explanation of Vue's life cycle functions in ten minutes
This article brings you relevant knowledge about the Vue declaration cycle function. The Vue declaration cycle is divided into eight stages. It is recommended that you read it in conjunction with the Vue official cycle chart. I hope it will be helpful to everyone!

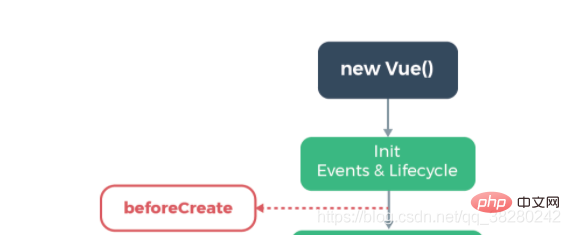
1.BeforeCreate()

Vue instance has been created, but the data and methods in data and methods have not been initialized. That is to say, you can get this in beforeCreated(){}. This refers to the current Vue instance or component, but this.data and this.method cannot be obtained.
2.Created()

The data and method in Vue have been initialized. Generally, data is initialized in this hook function.

The render function is executed after this stage and before BeforeMounte. Vue renders the code into an in-memory DOM, which is a virtual DOM. It has not been mounted on the page yet.
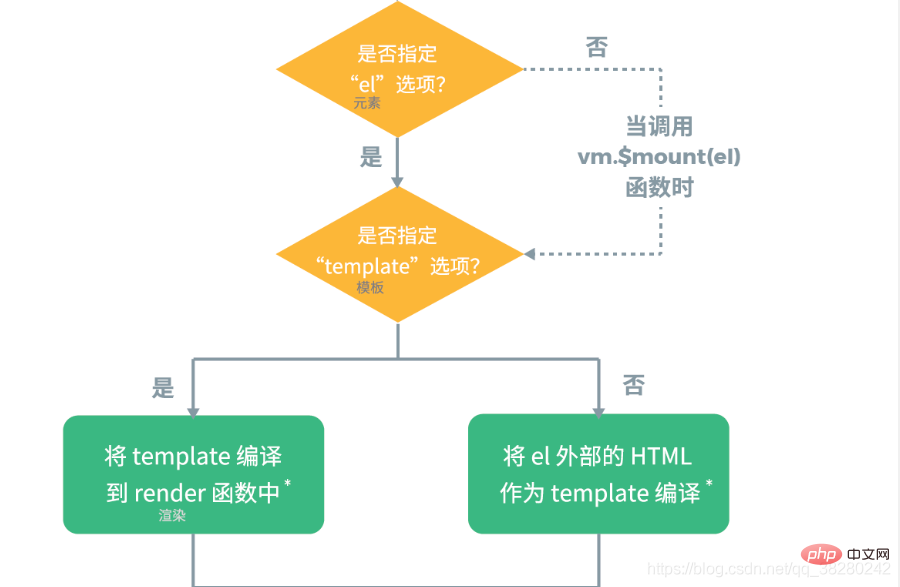
After this and before beforeMount, the Vue constructor will check whether there is an el attribute in the configuration item. Replace the node in the html document if there is one. Then determine whether the template option is specified. If so, the node will be replaced with template. If not, the node will still be replaced with el.
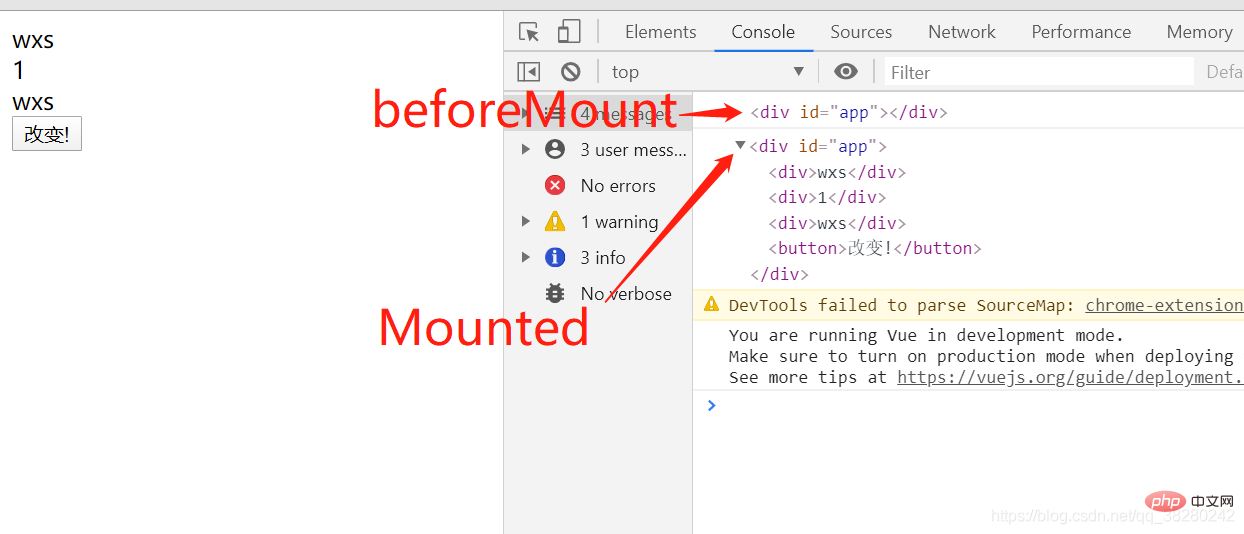
3.BeforeMount()
In the function, the page is the dom before it is replaced by the virtual dom
Let’s make a chestnut
let vm = new Vue({
el: '#app',
data: {
message: 'wxs',
arr:[1,2,3],
obj:{
name:'wxs',
age:21
}
},
beforeMount(){
console.log(document.querySelector("#app"))
},
mounted(){
console.log(document.querySelector("#app"))
},
methods:{
},
watch:{
},
template: `<p id="app"><p>{{message}}</p><p>{{arr[0]}}</p><p>{{obj.name}}</p><button>改变!</button></p>`,
})Look at the print results again

4.Mounted()
The page displays the elements that have been replaced.
The above are the hook functions during the creation of the Vue component
The following are the hook functions during the running of the component.
5.beforeUpdate()
The way to trigger this hook function is that the value in data changes. In this hook function, you can also get the value before the update.
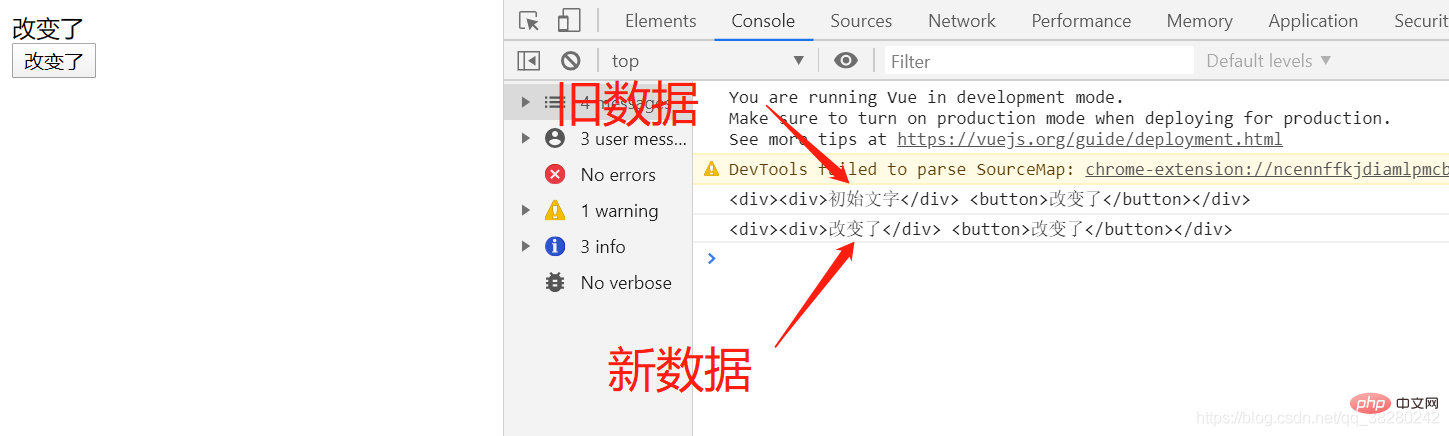
In this hook function, the interface has not been updated, but the data value has been updated. (Summary: old page, new data)
After beforeupdate and before update, Vue secretly performs the re-rendering and mounting of Virtual Dom in memory.
6.update()
In this hook, you can get the value of the new interface and the new data value. (Summary: new interface, new data)
Test code and screenshots
let comp = {
template: "<p><p>{{msg}}</p> <button ref='btn' @click='change'>改变了</button></p>",
data() {
return {
msg: '初始文字'
}
},
methods: {
change: function () {
this.msg = '改变了'
}
},
beforeUpdate() {
console.log(document.getElementById('app').innerHTML)
},
updated(){
console.log(document.getElementById('app').innerHTML)
}
}
let vm = new Vue({
el: '#app',
data() {
return {}
},
components: {
comp
},
})The next step is the destruction phase
7.beforedestroy( )
Enters the instance destruction phase. All data and methods in the instance are still available.
8.destroyed()
The function instance has been destroyed and all data and methods are unavailable.

For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of Detailed explanation of Vue's life cycle functions in ten minutes. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1268
1268
 29
29
 1248
1248
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
Netflixusesacustomframeworkcalled"Gibbon"builtonReact,notReactorVuedirectly.1)TeamExperience:Choosebasedonfamiliarity.2)ProjectComplexity:Vueforsimplerprojects,Reactforcomplexones.3)CustomizationNeeds:Reactoffersmoreflexibility.4)Ecosystema
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.




