What does the href attribute of the a tag in html mean?
The href attribute of the a tag in html is the abbreviation of "Hypertext Reference", which is used to specify the URL of the hyperlink target. The syntax is "<a href="URL">"; if the href attribute is not To specify a link, the a tag will not be a link. <a href="URL">

The operating environment of this tutorial: Windows 10 system, HTML5 version, Dell G3 computer.
What does the href attribute of the a tag in html mean?
The href attribute of the tag is used to specify the URL of the hyperlink target. .
If the href attribute is not specified as a link, the tag will not be a link.
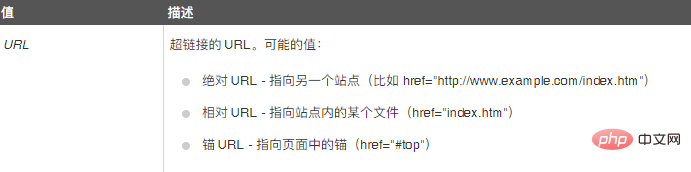
The value of the href attribute can be a relative or absolute URL to any valid document, including fragment identifiers and JavaScript snippets. If the user selects content within the tag, the browser attempts to retrieve and display the document represented by the URL specified by the href attribute, or executes a list of JavaScript expressions, methods, and functions.
Note: The href attribute or name attribute must be provided in the tag.
If the tag does not have an href attribute, it will be a placeholder hyperlink.
The syntax is:
<a href="URL">

The example is as follows:
<a href="https://www.php.cn/course/list/17.html" target="_blank">javascript学习教程</a>
Output result:

Recommended tutorial: "html video tutorial"
The above is the detailed content of What does the href attribute of the a tag in html mean?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.






