What are the types of css3 layout models?
There are three types of css3 layout models: 1. Flow model (Flow), which is the default web page layout mode; 2. Float model (Float), which is controlled by the float attribute; 3. Layer model (Layer), which has There are three forms: "relative positioning", "absolute positioning" and "fixed positioning".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
CSS3 contains 3 basic layout models, summarized in English as: Flow, Layer and Float.
In web pages, elements have three layout models:
Flow model (Flow)
Float model (Float)
Layer model(Layer)
1. Flow model(Flow)
Flow model is the default web page layout mode. That is to say, the HTML web elements of the web page in the default state distribute the web page content according to the flow model.
The fluid layout model has two typical characteristics:
First, the block elements will be vertically extended and distributed in order from top to bottom within the containing element, because in By default, the width of block elements is 100%. In fact, block elements will occupy their position in the form of rows.
(Each sticky note displays its original default width and height)
Second point, under the flow model, inline elements will move from left to right within the containing element. Horizontal distribution display. (Inline elements are not as domineering as block elements and occupy one line)
2. Float model (Float)
Any element is by default The bottom cannot float, but it can be defined as floating using CSS
div{float:left;}
div{float:right;}You can set different floating methods for different divs to lay out.
3. Layer model (Layer)
The layer model has three forms:
1. Relative positioning (position: relative)
2. Absolute positioning (position: absolute)
3. Fixed positioning (position: fixed)
Relative positioning
If you want to set the relative positioning in the layer model for an element, you need to set position:relative (indicating relative positioning), which Determine the offset position of the element in the normal document flow through the left, right, top, and bottom attributes.
Move relative to the previous position, and the position before the offset remains unchanged. When using relative positioning, even if the element is offset, it still occupies the space before it was offset.
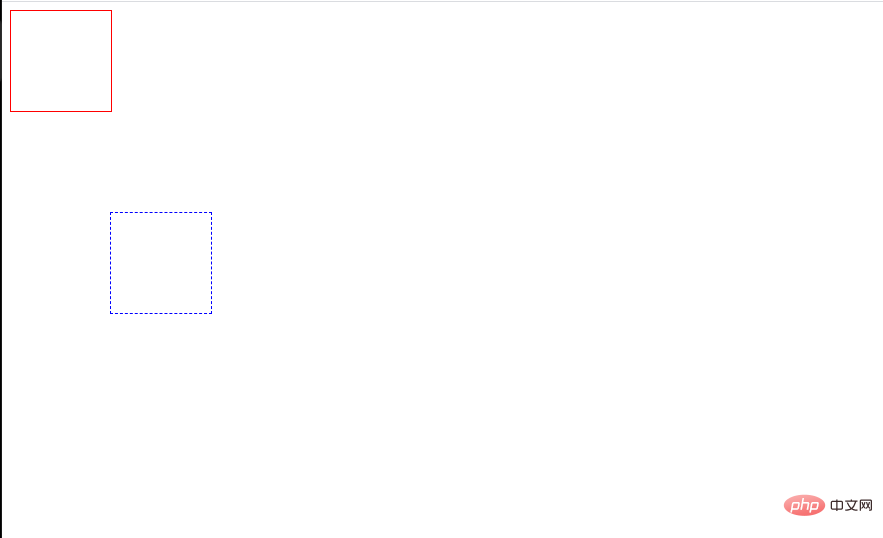
.div1 {
width: 100px;
height: 100px;
border: 1px solid red;
}
.div2 {
width: 100px;
height: 100px;
border: 1px dashed blue;
position: relative;
top: 100px;
left: 100px;
}
<div class="div1"></div>
<div class="div2"></div>
The blue dotted box here indicates the use of relativ. Setting top and left to 100px respectively means moving 100 pixels downward and to the right relative to the original position. That is, the original position of the element is 100 pixels above and left of its current position.
Absolute positioning
If you want to set the absolute positioning in the layer model for an element, you need to set position:absolute (indicating absolute positioning) to remove the element from the document Drag it out of the flow, and then use the left, right, top, and bottom attributes to perform absolute positioning relative to its closest parent containing block with a positioning attribute.
If there is no such containing block (that is, the div in front of it does not have a positioning attribute set), it will be relative to the body element, that is, relative to the browser window.
Elements that are set to absolute positioning do not occupy space in the document flow. If an element is set to absolute positioning, its position in the document flow will be deleted;
We can set their stacking order through z-index.
Absolute positioning makes the element out of the document flow, so it does not occupy space. The layout of the element in the ordinary document flow is the same as when the absolutely positioned element does not exist. Other elements still in the document flow will ignore the element and Fill his former space. Because absolutely positioned boxes are independent of document flow, they can cover other elements on the page.
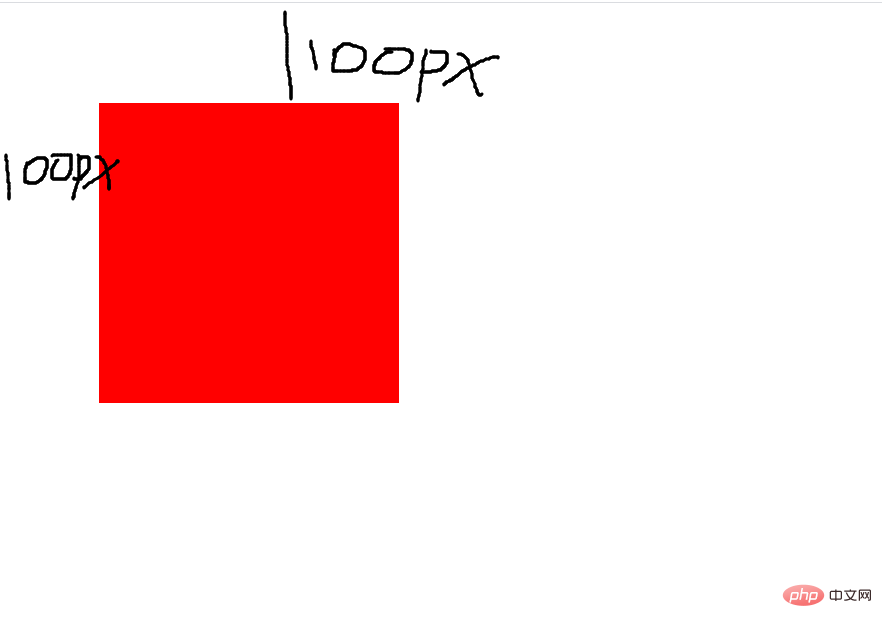
.div1 {
width: 300px;
height: 300px;
background: red;
position: absolute;
top: 100px;
left: 100px;
}
<div class="div1"></div>
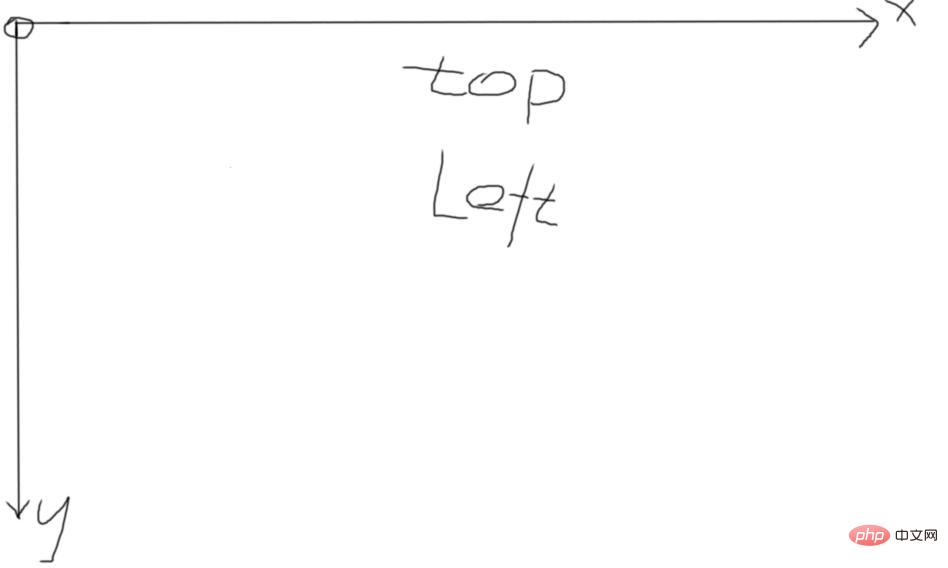
 What I set here is top and left, so the positioning attribute at this time takes the upper left corner of the browser as the origin. Similarly, if you set top and left Right means taking the upper right corner of the browser as the origin, and the same applies to everything else.
What I set here is top and left, so the positioning attribute at this time takes the upper left corner of the browser as the origin. Similarly, if you set top and left Right means taking the upper right corner of the browser as the origin, and the same applies to everything else.
Fixed positioning
fixed: Indicates fixed positioning, similar to the absolute positioning type, but its relative movement coordinates are the view (web page window within the screen) itself. Since the view itself is fixed, it does not change as the browser window's scrollbar scrolls.
.div1 {
width: 100%;
height: 10000px;
border: 1px solid red;
}
.div2 {
width: 100px;
height: 100px;
border: 1px dashed blue;
position: fixed;
top: 100px;
left: 100px;
}
<div class="div1">
<div class="div2"></div>
</div>The fixed position means that it will not change as the scroll bar changes.
Using RELATIVE and ABSOLUTE in combination
Rules:
1. The reference-positioned element must be the predecessor element of the relatively positioned element
2. Reference positioning elements must be added with position: relative;
3. Positioning elements must be added with position: absolute; use top, left, right, bottom to offset.
(Learning video sharing: css video tutorial)
The above is the detailed content of What are the types of css3 layout models?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
In CSS3, you can use the "animation-timing-function" attribute to set the animation rotation speed. This attribute is used to specify how the animation will complete a cycle and set the speed curve of the animation. The syntax is "element {animation-timing-function: speed attribute value;}".
 Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
The animation effect in css3 has deformation; you can use "animation: animation attribute @keyframes ..{..{transform: transformation attribute}}" to achieve deformation animation effect. The animation attribute is used to set the animation style, and the transform attribute is used to set the deformation style. .








