What are the properties of css3 anti-aliasing?
The css3 anti-aliasing attribute is "font-smoothing", which is mainly used to control the smoothing effect during font rendering and can perform anti-aliasing rendering of fonts. The "font-smoothing" attribute is non-standard and needs to be prefixed with "-webkit-", "-moz-osx-" and other prefixes for compatibility processing.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
The css3 anti-aliasing property is "font-smoothing".
font-smoothingThe property is mainly used to control the smoothing effect during font rendering. It can perform anti-aliasing rendering on fonts to make them look clearer and more comfortable.
Syntax:
/* Keyword values */ font-smooth: auto; font-smooth: never; font-smooth: always; /* <length> value */ font-smooth: 2em;
The main function of this style is to adjust the jaggedness of the font.
Font-smoothing is a non-standard CSS rendering rule. Since different operating systems render fonts differently and different browsers have their own set of interpretation rules for styles, this CSS style has not yet been included in web standards.
Webkit implements a similar property called -webkit-font-smoothing. This property only takes effect under Mac OS X/macOS.
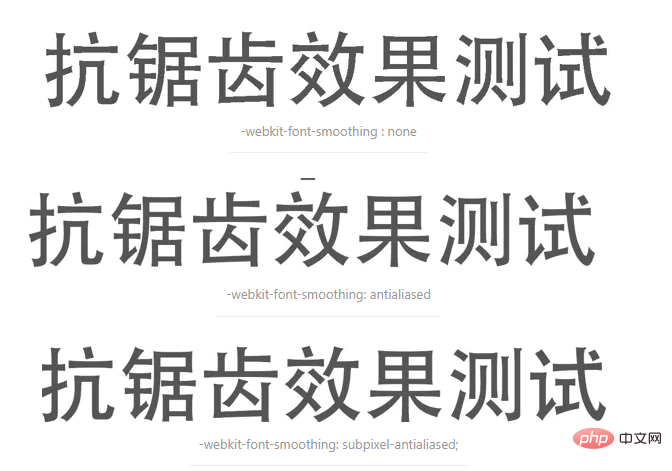
none - Turns off font smoothing; displays text with jagged edges.
antialiased - Smooth fonts at the pixel level, rather than sub-pixel. Switching from subpixel rendering to anti-aliasing for light text on dark backgrounds makes it look lighter.
subpixel-antialiased - This will provide the sharpest text on most non-retina displays.
Firefox implements a similar property called -moz-osx-font-smoothing. This property only takes effect under Mac OS X / macOS.
auto - Allows the browser to choose an optimization method for font smoothing, usually grayscale.
grayscale - Render text with grayscale antialiasing, rather than sub-pixels. Switching from subpixel rendering to anti-aliasing for light text on dark backgrounds makes it look lighter.
inherit
unset
-webkit-font-smoothing is webkit in Added adjustments to font anti-aliasing in its own rendering engine. This adjustment is more obvious in ios, but not very obvious in windows.
Test: 5x magnification effect

(Learning video sharing: css video tutorial)
The above is the detailed content of What are the properties of css3 anti-aliasing?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1653
1653
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
In CSS3, you can use the "animation-timing-function" attribute to set the animation rotation speed. This attribute is used to specify how the animation will complete a cycle and set the speed curve of the animation. The syntax is "element {animation-timing-function: speed attribute value;}".
 Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
The animation effect in css3 has deformation; you can use "animation: animation attribute @keyframes ..{..{transform: transformation attribute}}" to achieve deformation animation effect. The animation attribute is used to set the animation style, and the transform attribute is used to set the deformation style. .




