Teach you step by step how to configure and use Vue in VSCode
This article will introduce to you how to build and configure the Vue environment in VSCode and use Vue. I hope it will be helpful to friends in need!

Vue.js is a popular JavaScript library for building web application user interfaces. Visual Studio Code has built-in Vue.js builds for HTML, CSS, and JavaScript. Block support. For a richer Vue.js development environment, you can install the Vetur extension that supports Vue.js IntelliSense, snippets, formats, and more.

Welcome to Vue
#We will use in this tutorial Vue CLI. If you are new to the Vue.js framework, you can find great documentation and tutorials on the vuejs.org website.
To install and use the Vue CLI and run the Vue application server, you need to install the Node.js JavaScript runtime and npm (the Node.js package manager) . npm is included in Node.js, you can download and install it from Node.js.
Tip: To test whether Node.js and npm are installed correctly on your machine, you can enter
node --versionandnpm --version.
To vue/cli install in a terminal or command prompt, type:
npm install -g @vue/cli
This may take a few minutes to install. You can now create a new Vue.js application by typing:
vue create my-app
my-appyour-app Where is the name of the folder. You will be prompted to select a preset, you can leave the default value (babel, eslint), which will use Babel to convert JavaScript to browser-compatible ES5 and install an ESLint linter to detect encoding errors. It may take a few minutes to create a Vue application and install its dependencies.
Let’s start the web server and open the application in the browser by navigating to the new folder and typing npm run serve Quickly run our Vue application:
cd my-app npm run serve
Note: If an error is reported at startup, it may be that the relevant packages are not installed. You can execute yarn install ornpm installornpm run pre try:
yarn install npm install npm run pre
You should see "Welcome to your Vue.js application" in your browser at http://localhost:8080. You can stop the vue-cli-service server by pressing Ctrl C.
To open your Vue app in VS Code, navigate to the my-app## from the terminal (or command prompt) #folder and type code .:
cd my-app code .
VS Code will launch and display your Vue application in File Explorer . [Recommended learning: "vscode introductory tutorial"]
Vetur extension
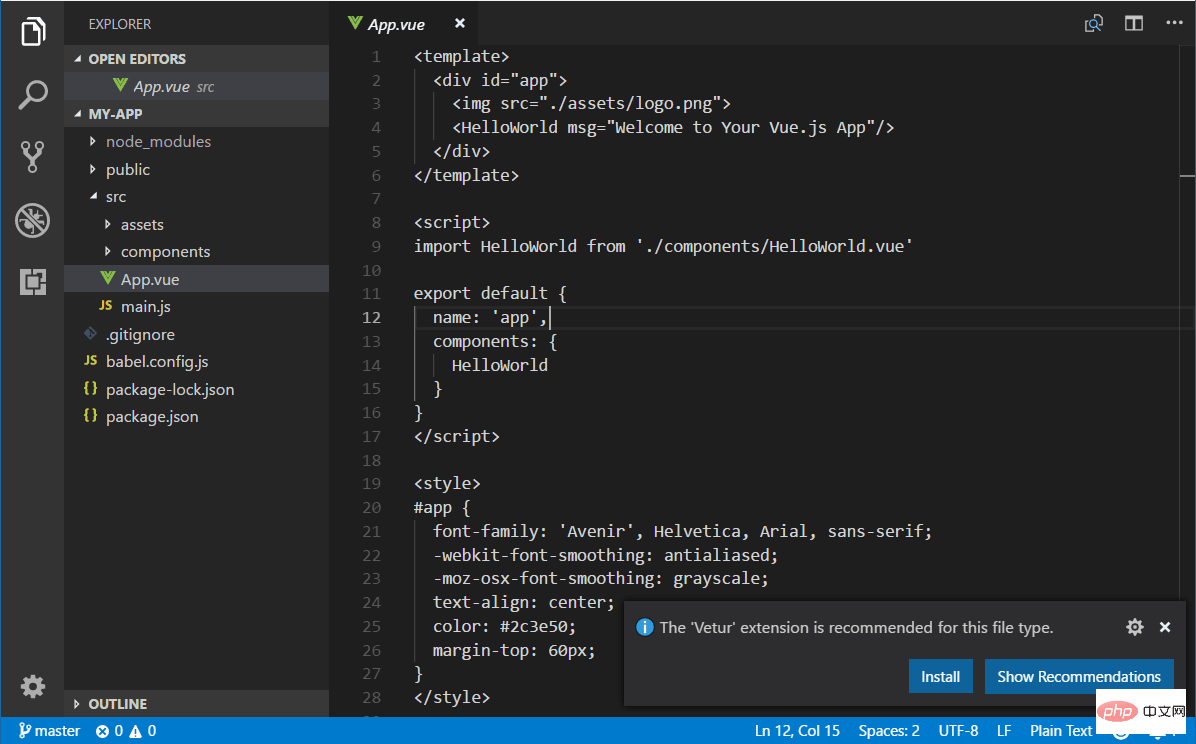
#Now expand the src folder and select the App.vue file. You'll notice that VS Code doesn't show any syntax highlighting and treats the file as plain text, as shown in the lower right status bar. You will also see a notification recommending the Vetur extension .vue for the file type.

Vetur 扩展为 VS Code 提供了 Vue.js 语言功能(语法高亮、智能感知、片段、格式)。

从通知中,按安装以下载并安装 Vetur 扩展。您应该在扩展视图中看到 Vetur 扩展正在安装。安装完成后(可能需要几分钟),安装按钮将变为管理齿轮按钮。
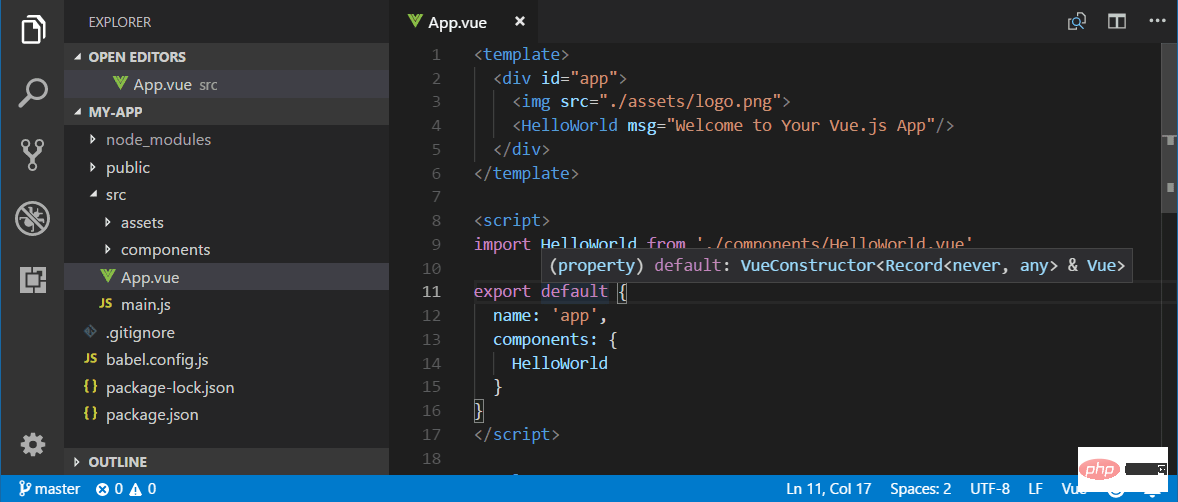
现在您应该看到这.vue是 Vue 语言的可识别文件类型,并且您拥有语法高亮、括号匹配和悬停描述等语言功能。

智能感知#
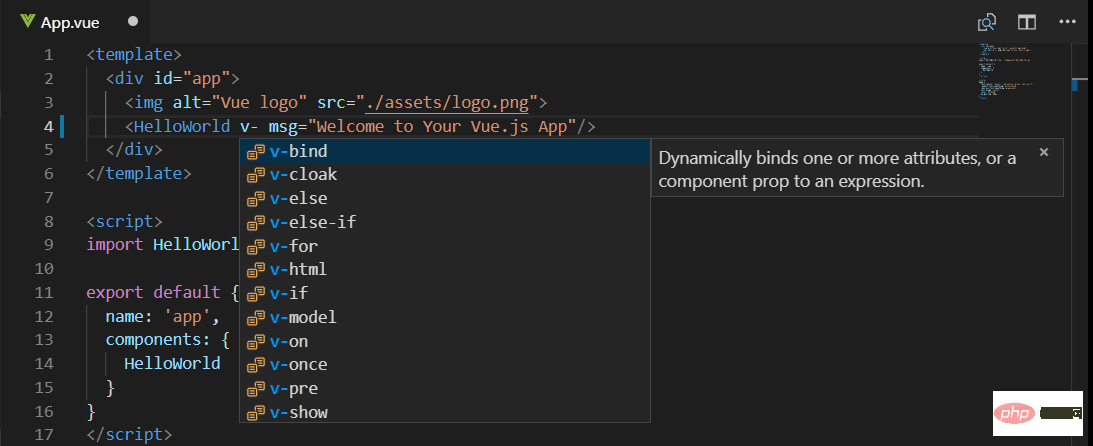
当您开始输入 时App.vue,您将看到针对 HTML 和 CSS 以及 Vue.js 特定项目(如Vue部分中的声明 ( v-bind, v-for) )的智能建议或补全template:

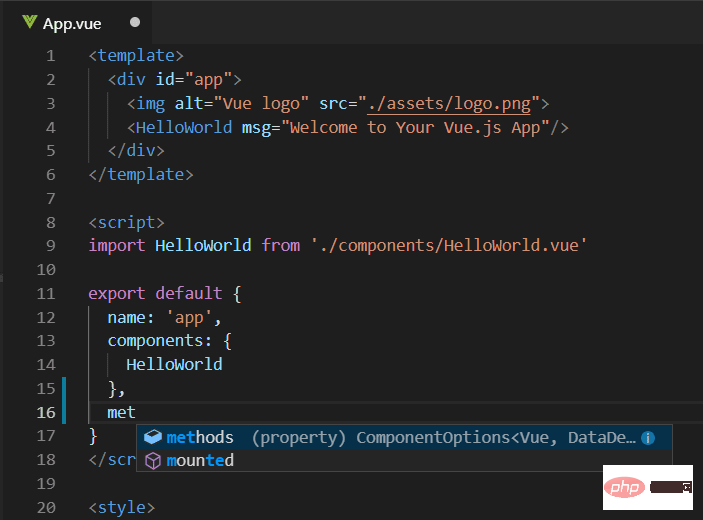
和 Vue 属性 ( methods, computed)scripts部分:

转到定义,查看定义#
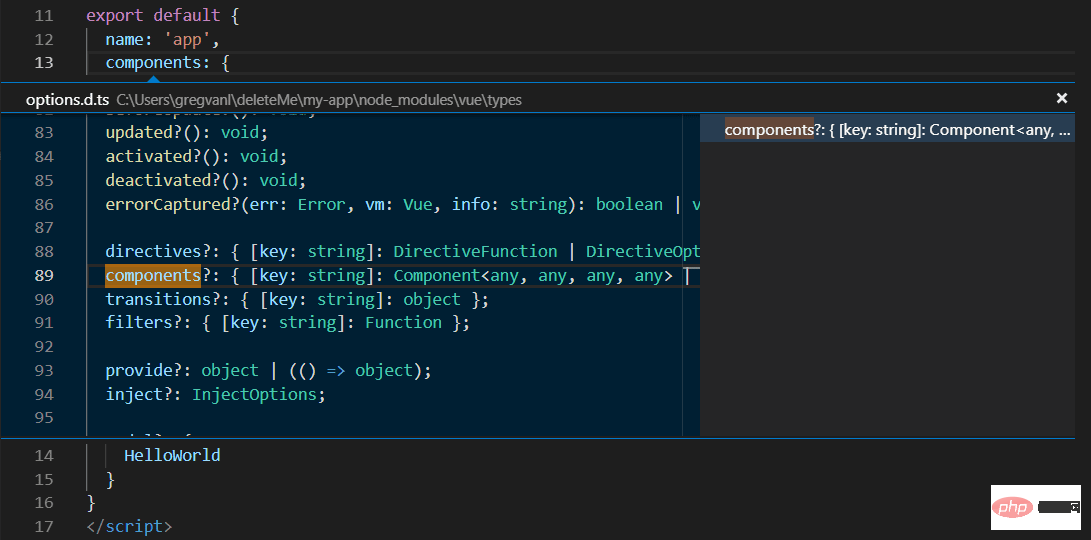
VS Code 通过 Vue 扩展语言服务还可以通过Go to Definition ( F12 ) 或Peek Definition ( Alt+F12 )在编辑器中提供类型定义信息。将光标放在 上App,右键单击并选择Peek Definition。一个偷看窗口将打开,显示的App自定义App.js。

按Escape关闭 Peek 窗口。
Teach you step by step how to configure and use Vue in VSCode!#
让我们将示例应用程序更新为“Hello World!”。在App.vue更换了HelloWorld组件msg与自定义属性文本“Hello World!”。
<template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Teach you step by step how to configure and use Vue in VSCode" >
<HelloWorld msg="Hello World!"/>
</div>
</template>保存App.vue文件(Ctrl+S)后,使用 重新启动服务器,npm run serve您将看到“Hello World!”。在我们继续学习 Vue.js 客户端调试的同时让服务器保持运行。
提示:VS Code 支持自动保存,默认情况下会在延迟后保存您的文件。检查文件菜单中的自动保存选项以打开自动保存或直接配置用户设置。
files.autoSave

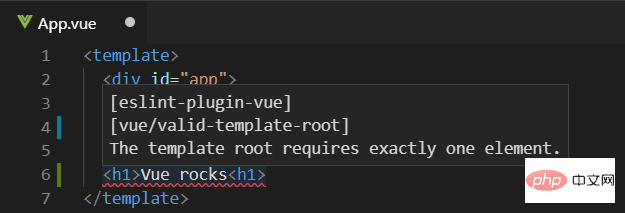
Linting
##Linter analyzes your source code and can advise you on potential issues before you run your application warning. The Vue ESLint plugin ( eslint-plugin-vue ) checks for Vue.js-specific syntax errors, which are displayed as red squiggly lines in the editor and also in the Issue panel (View>Question Ctrl Shift M).
When Vue linter detects multiple root elements in a template, you can see an error below:

Debugging
#You can debug client-side Vue using the built-in JavaScript debugger .js code. You can learn more from the Vue.js Debugging Recipes in VS Code on the VS Code Debugging Recipes website.
Note: There is currently a problem with the sourcemaps generated by vue-cli, which will cause problems with the debugging experience in VS Code. See https://github.com/vuejs/vue-loader/issues/1163.
Another popular tool for debugging Vue.js is the vue-devtools plugin.
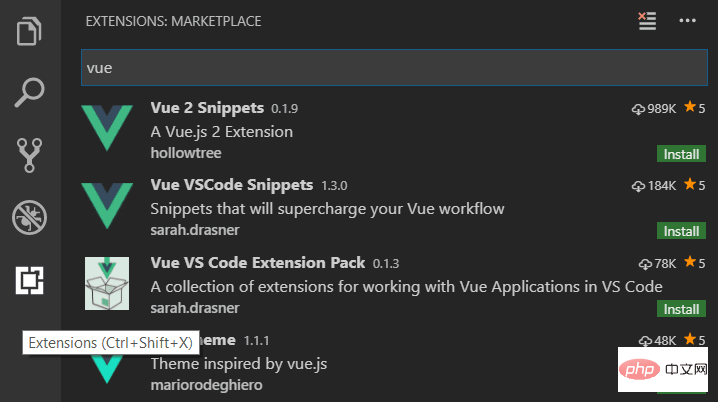
Other extensions
Vetur is just one of the many Vue.js available for VS Code One of the extensions. You can search in Expanded view ( Ctrl Shift X ) by typing "vue".

There are also extension packs that bundle extensions that others have found useful for Vue.js development.

For more knowledge about VSCode, please visit: vscode tutorial! !
The above is the detailed content of Teach you step by step how to configure and use Vue in VSCode. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1673
1673
 14
14
 1428
1428
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 Netflix's Frontend: Examples and Applications of React (or Vue)
Apr 16, 2025 am 12:08 AM
Netflix's Frontend: Examples and Applications of React (or Vue)
Apr 16, 2025 am 12:08 AM
Netflix uses React as its front-end framework. 1) React's componentized development model and strong ecosystem are the main reasons why Netflix chose it. 2) Through componentization, Netflix splits complex interfaces into manageable chunks such as video players, recommendation lists and user comments. 3) React's virtual DOM and component life cycle optimizes rendering efficiency and user interaction management.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)




