 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 A brief analysis of the solution to the problem of textarea penetration that is too high in mini programs
A brief analysis of the solution to the problem of textarea penetration that is too high in mini programs
A brief analysis of the solution to the problem of textarea penetration that is too high in mini programs
How to solve the problem of excessive textarea level penetration in the mini program? The following article will introduce to you how the WeChat applet solves the problem of excessive textarea level penetration through cover-view. I hope it will be helpful to you!

Since I started making small programs, I have encountered many pitfalls. One of them is that the textarea level is too high and will penetrate other levels. At this time, using z-index will not work. of. This is what the official said: >In order to optimize the experience of the mini program framework, some components such as map, video, textarea, and canvas are implemented through native controls. The level of native components is higher than that of front-end components. In order to cover the native components normally, a cover-view is designed.
So you can use cover-view, but there are many pitfalls when using cover-view, which results in the use of cover-view not working or the components in cover-view not being displayed. , next I will describe the solution I have implemented, hoping to help everyone. My requirement here is to have a submit button at the bottom, but the textarea above will penetrate through the submit button, which makes the experience very bad. [Related learning recommendations: 小program development tutorial]
I wrote it here at the beginning:
<cover-view><view>提交</view></cover-view>
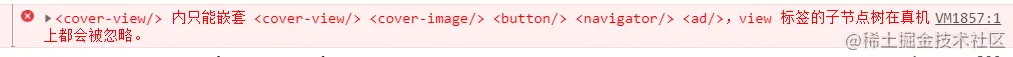
I also read a lot of blog posts saying These photo machines did not display it, and it was the same on my side. Only later did I discover the error message.

Later I changed the code to this:
<cover-view>
<button>提交</button>
</cover-view>
// 样式
button{
position: fixed;
bottom: 0rpx;
margin: auto;
width: 100%;
height: 37px;
background-color: #0090FF;
color: #FFFFFF;
font-size: 34rpx;
line-height: 37px;
text-align: center;
}But it still doesn’t display: by adding cover-view After debugging the background color, I found that the cover-view is not as high as:
Good version:
<cover-view>
<button>提交</button>
</cover-view>
// 样式
button{
position: fixed;
bottom: 0rpx;
margin: auto;
width: 100%;
height: 37px;
background-color: #0090FF;
color: #FFFFFF;
font-size: 34rpx;
line-height: 37px;
text-align: center;
}
cover-view{
height: 37px;
position: fixed;
bottom: 0;
width: 100%;
z-index: 9999;
}So I need to add styles to the cover-view....
Summarize: If the code in your cover-view is not displayed 1. Check if you are using view; the view component will not be displayed on the real machine; 2. Even if cover-view is used, z-index; and other styles need to be added to cover-view.
If your code still does not display, you can first add a background color, height, and width to the cover-view to debug whether the cover-view does not display. Then check whether your code is displayed in cover-view, and debug it layer by layer to see where the cause is.
For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of A brief analysis of the solution to the problem of textarea penetration that is too high in mini programs. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
With the popularity of mobile Internet technology and smartphones, WeChat has become an indispensable application in people's lives. WeChat mini programs allow people to directly use mini programs to solve some simple needs without downloading and installing applications. This article will introduce how to use Python to develop WeChat applet. 1. Preparation Before using Python to develop WeChat applet, you need to install the relevant Python library. It is recommended to use the two libraries wxpy and itchat here. wxpy is a WeChat machine
 Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implementing card flipping effects in WeChat mini programs In WeChat mini programs, implementing card flipping effects is a common animation effect that can improve user experience and the attractiveness of interface interactions. The following will introduce in detail how to implement the special effect of card flipping in the WeChat applet and provide relevant code examples. First, you need to define two card elements in the page layout file of the mini program, one for displaying the front content and one for displaying the back content. The specific sample code is as follows: <!--index.wxml-->&l
 Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
According to news from this site on October 31, on May 27 this year, Ant Group announced the launch of the "Chinese Character Picking Project", and recently ushered in new progress: Alipay launched the "Chinese Character Picking-Uncommon Characters" mini program to collect collections from the society Rare characters supplement the rare character library and provide different input experiences for rare characters to help improve the rare character input method in Alipay. Currently, users can enter the "Uncommon Characters" applet by searching for keywords such as "Chinese character pick-up" and "rare characters". In the mini program, users can submit pictures of rare characters that have not been recognized and entered by the system. After confirmation, Alipay engineers will make additional entries into the font library. This website noticed that users can also experience the latest word-splitting input method in the mini program. This input method is designed for rare words with unclear pronunciation. User dismantling
 Can small programs use react?
Dec 29, 2022 am 11:06 AM
Can small programs use react?
Dec 29, 2022 am 11:06 AM
Mini programs can use react. How to use it: 1. Implement a renderer based on "react-reconciler" and generate a DSL; 2. Create a mini program component to parse and render DSL; 3. Install npm and execute the developer Build npm in the tool; 4. Introduce the package into your own page, and then use the API to complete the development.
 How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp can achieve rapid conversion between mini programs and H5 requires specific code examples. In recent years, with the development of the mobile Internet and the popularity of smartphones, mini programs and H5 have become indispensable application forms. As a cross-platform development framework, uniapp can quickly realize the conversion between small programs and H5 based on a set of codes, greatly improving development efficiency. This article will introduce how uniapp can achieve rapid conversion between mini programs and H5, and give specific code examples. 1. Introduction to uniapp unia
 Tutorial on writing a simple chat program in Python
May 08, 2023 pm 06:37 PM
Tutorial on writing a simple chat program in Python
May 08, 2023 pm 06:37 PM
Implementation idea: Establishing the server side of thread, so as to process the various functions of the chat room. The establishment of the x02 client is much simpler than the server. The function of the client is only to send and receive messages, and to enter specific characters according to specific rules. To achieve the use of different functions, therefore, on the client side, you only need to use two threads, one is dedicated to receiving messages, and the other is dedicated to sending messages. As for why not use one, that is because, only
 Teach you how to use public account template messages in mini programs (with detailed ideas)
Nov 04, 2022 pm 04:53 PM
Teach you how to use public account template messages in mini programs (with detailed ideas)
Nov 04, 2022 pm 04:53 PM
This article brings you some related issues about WeChat mini programs. It mainly introduces how to use official account template messages in mini programs. Let’s take a look at them together. I hope it will be helpful to everyone.
 Geographical positioning and map display using PHP and mini-programs
Jul 04, 2023 pm 04:01 PM
Geographical positioning and map display using PHP and mini-programs
Jul 04, 2023 pm 04:01 PM
Geolocation positioning and map display of PHP and mini programs Geolocation positioning and map display have become one of the necessary functions in modern technology. With the popularity of mobile devices, people's demand for positioning and map display is also increasing. During the development process, PHP and applets are two common technology choices. This article will introduce you to the implementation method of geographical location positioning and map display in PHP and mini programs, and attach corresponding code examples. 1. Geolocation in PHP In PHP, we can use third-party geolocation



