 Development Tools
Development Tools
 VSCode
VSCode
 A brief discussion on how to build and configure the PyQt5 environment in VSCode
A brief discussion on how to build and configure the PyQt5 environment in VSCode
A brief discussion on how to build and configure the PyQt5 environment in VSCode
How to build and configure the PyQt5 environment in
VSCode? The following article will introduce to you the installation of the PyQt5 toolkit and the method of configuring the PyQt5 environment in VSCode. I hope it will be helpful to friends in need!

Record the process of setting up the environment when learning QT. As far as I know, there is a python version and a C version for QT interface programming. The one I chose here is the python version of PyQt5
1. PyQt5 toolkit installation
is already installed by default. Python environment
Use the pip command to install the PyQt5 tool——pip install pyqt5
Then install the development tool QT designer——pip install pyqt5- tools
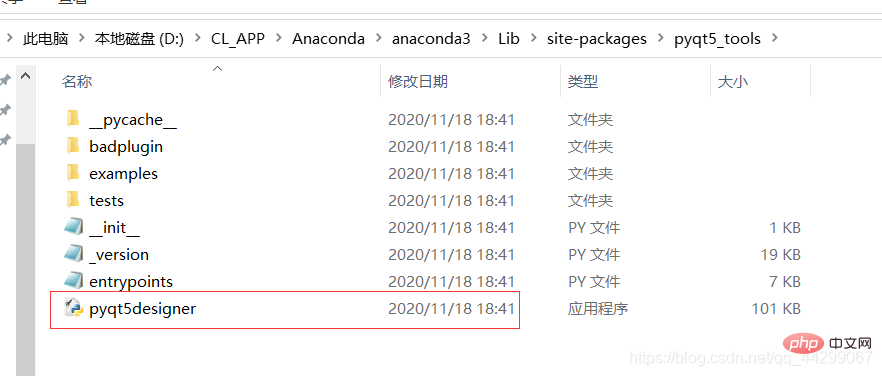
The installation path is \Lib\site-packages under your python installation path
Find the pyqt5designer.exe file under this path

This is the Qt Designer graphical interface development tool. You can choose to generate a shortcut to the desktop, and then double-click it to use it.
2. Visual Studio Code configuration
Visual Studio Code only requires two steps. [Recommended learning: "vscode introductory tutorial"]
-
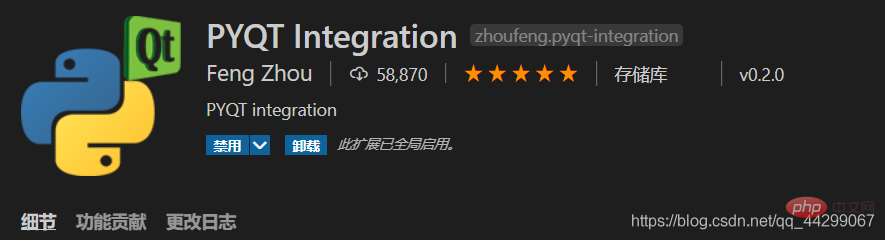
Download and install the plug-in PYQT integration

-
Set the path of pyqt5designer.exe as the default opening location
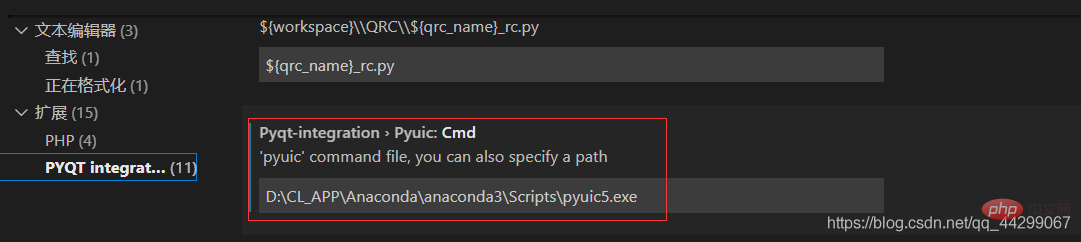
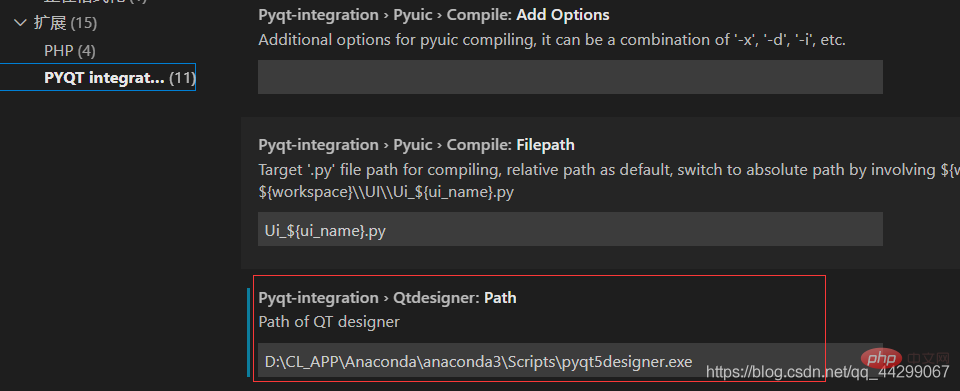
Click the gear in the lower left corner to open the settings, search for pyqt directly, open the PYQT integration configuration in the extension, and find Pyqt integration Pyuic: Cmd As well as the two options of Pyqt integration Qtdesigner Path, just add the absolute path of the previous pyqt5designer.exe (I moved it to another location here)


3. Using PyQt5 in Visual Studio Code
You can directly use pyqt5designer for layout, or code your own code for design.
-
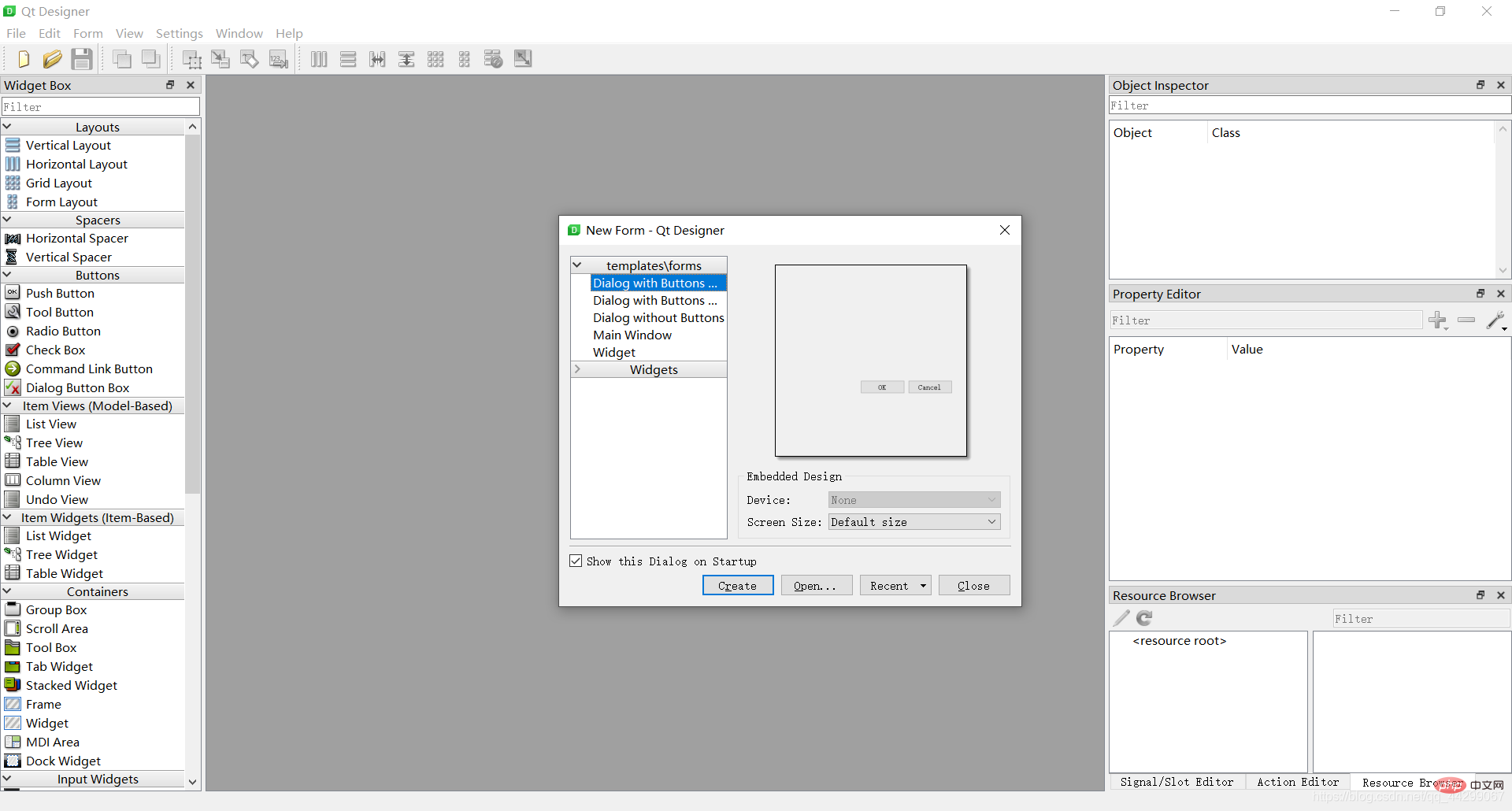
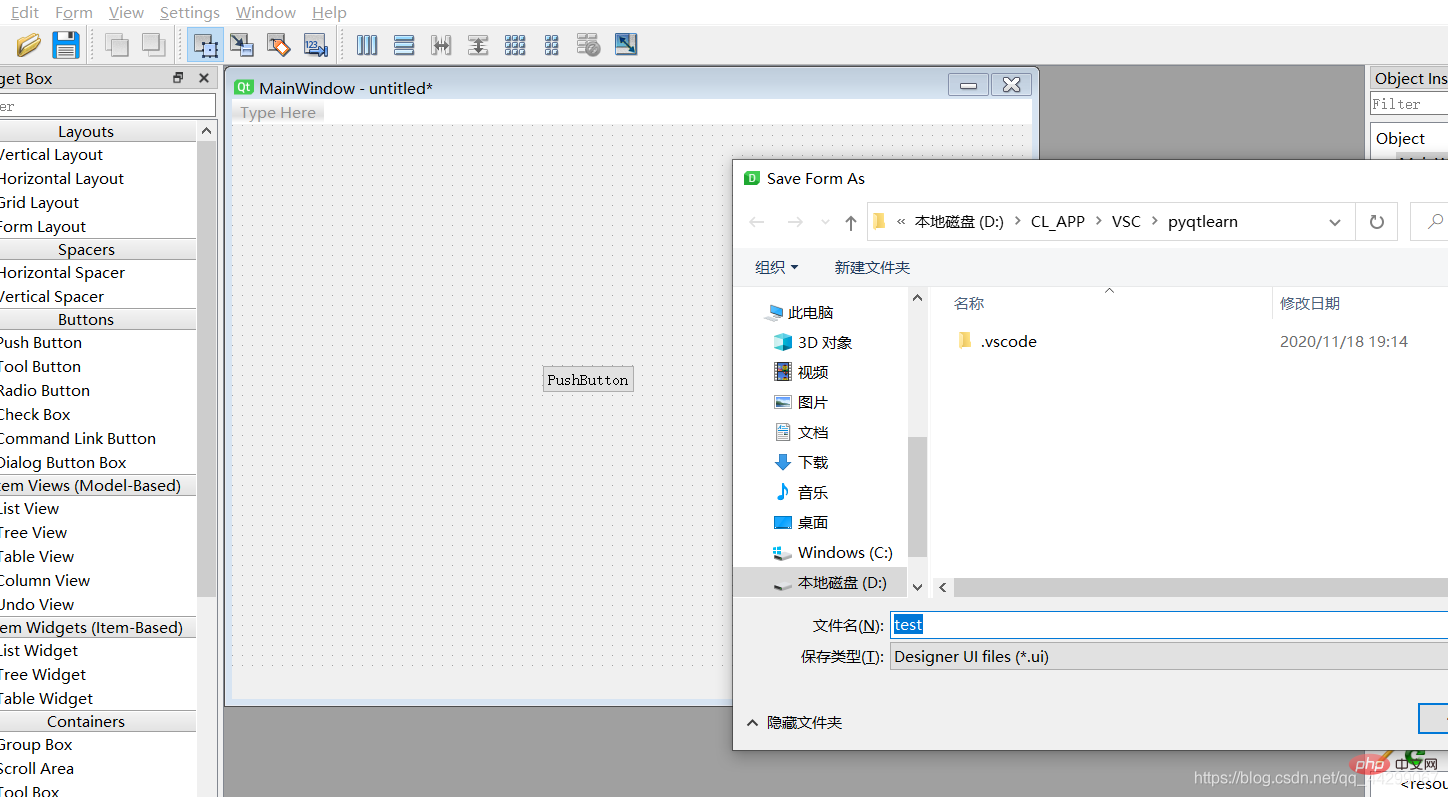
Using pyqt5designer: You can directly double-click pyqt5designer.exe to open the development tool (if you have generated a shortcut before)
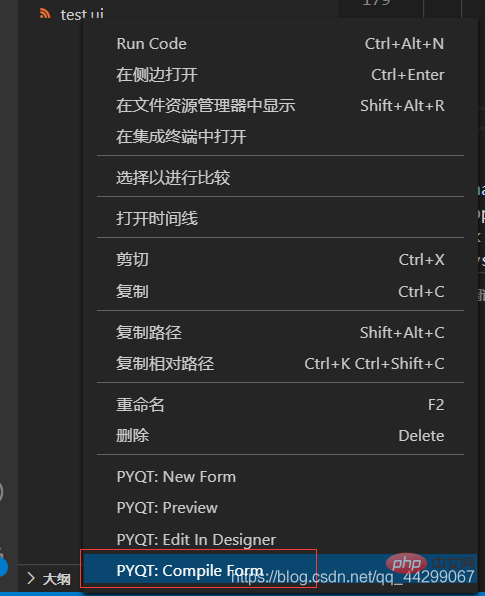
In order to keep the desktop clean, I did not generate it, but To use the plug-in you just installed, you can quickly open the development interface by right-clicking PYQT: new form in the file bar on the left





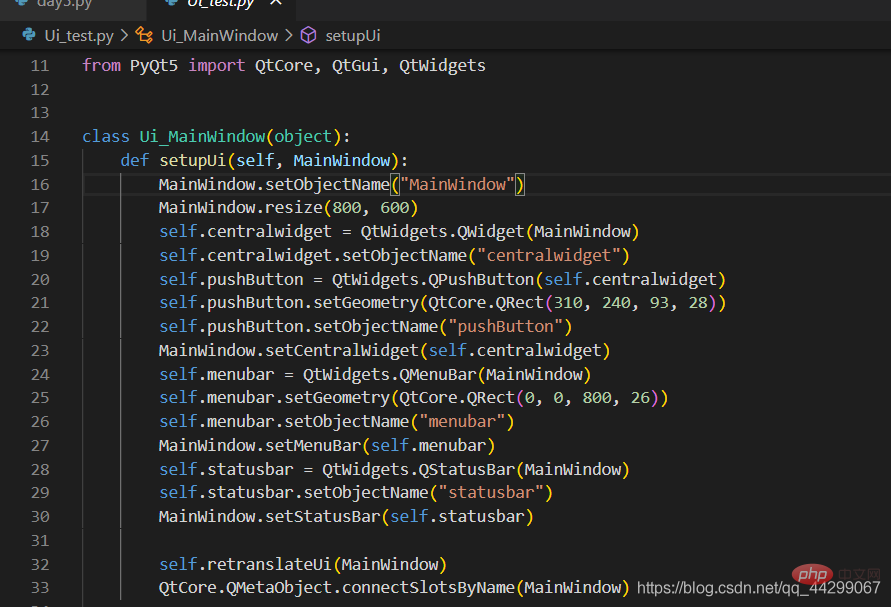
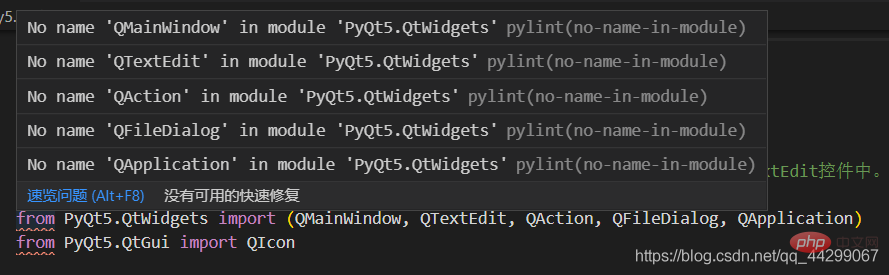
- Type the code directly: I first learned the basic use and layout of controls from other bloggers I coded all the code manually. It feels better to code by myself, and it makes me feel better when I study it. Here I will talk about a problem I encountered - that is, an error will be reported when importing pyqt5. In fact, there is no error and it can run normally
. Later, I found a solution in [Muzi Huaner]'s article (https ://blog.csdn.net/muzihuaner/article/details/106205930)
 Create a new .pylintrc file and enter the following code, the problem will be solved perfectly
Create a new .pylintrc file and enter the following code, the problem will be solved perfectly - extension-pkg-whitelist=PyQt5
vscode tutorial! !
The above is the detailed content of A brief discussion on how to build and configure the PyQt5 environment in VSCode. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version




 Create a new .pylintrc file and enter the following code, the problem will be solved perfectly
Create a new .pylintrc file and enter the following code, the problem will be solved perfectly

