Development Tools
Development Tools
 VSCode
VSCode
 (Animation demonstration) How to write code efficiently in VSCode? Tips sharing
(Animation demonstration) How to write code efficiently in VSCode? Tips sharing
(Animation demonstration) How to write code efficiently in VSCode? Tips sharing
This article uses animations to show you how to write code efficiently in VSCode. I hope it will be helpful to friends in need!

[Recommended study: "vscode introductory tutorial"]
Demonstrate how to write code efficiently
Some codes have been written repeatedly. Do I still need to write them again?
The answer is no , because as long as cv is enough, is there any method that is more elegant, efficient, and faster than cv? yú) skills?
The answer is yes, that is my own Quick Thirteen Whips
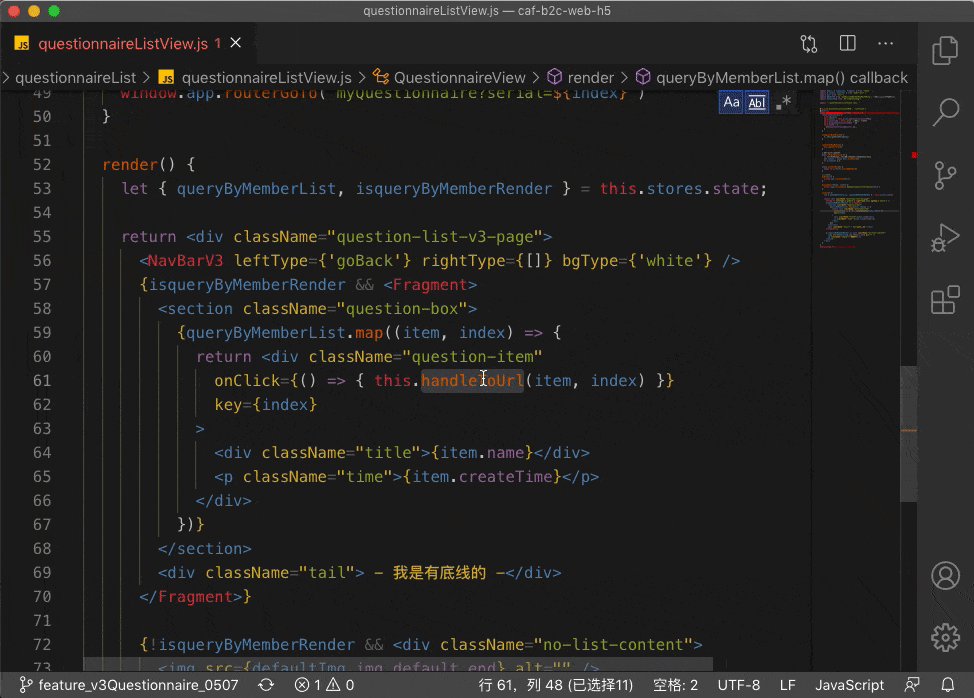
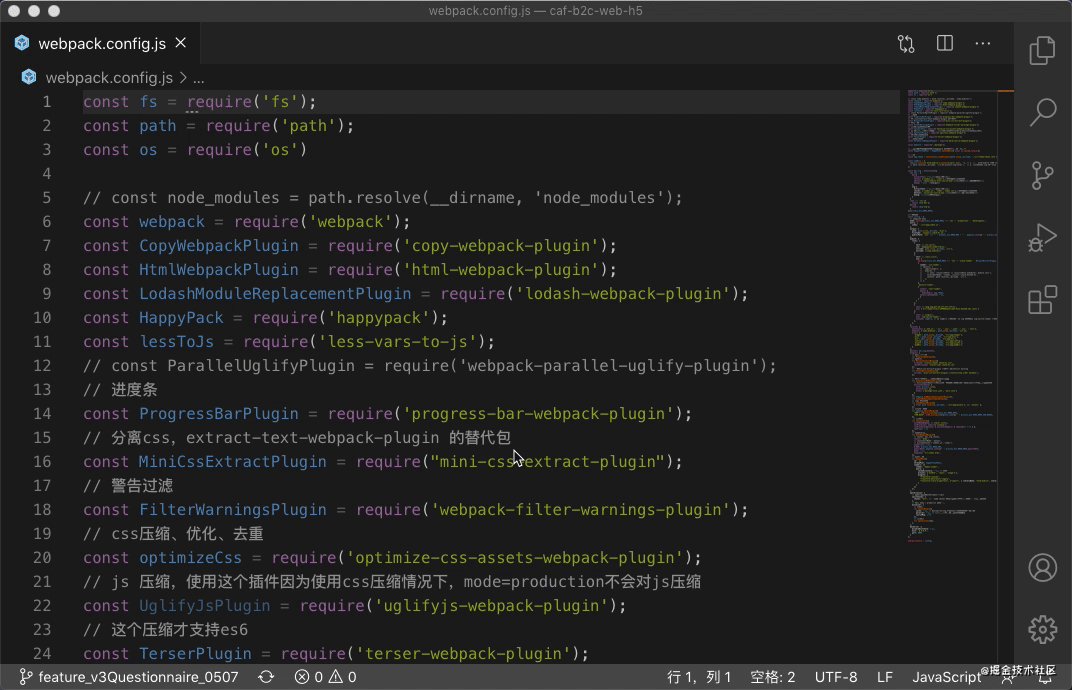
Here is a demonstration of how I wrote before I started the architecture高(mō)frequency(yú)Business code:
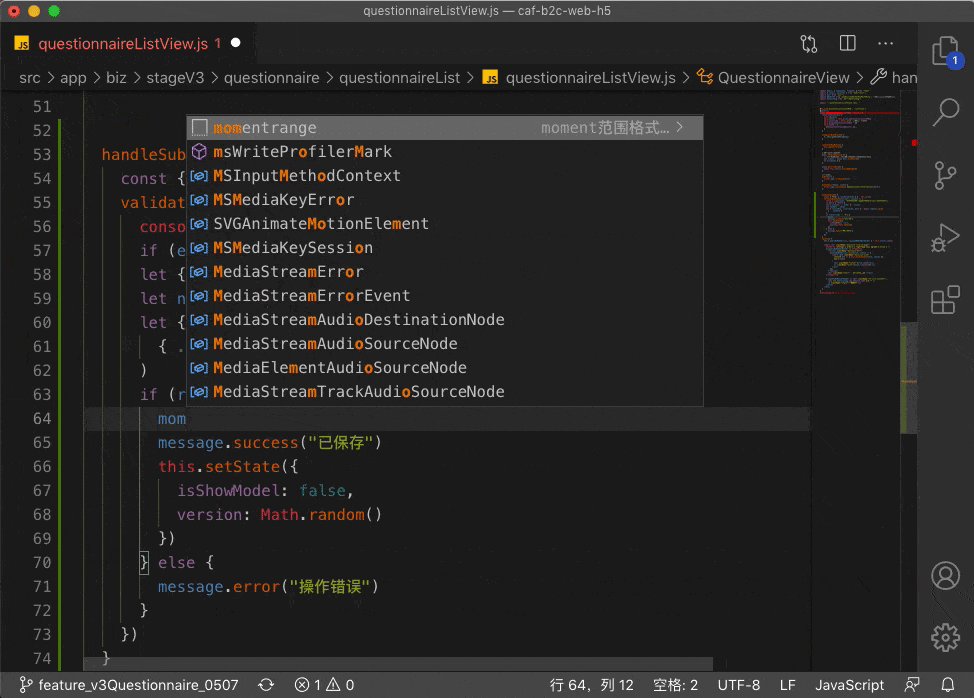
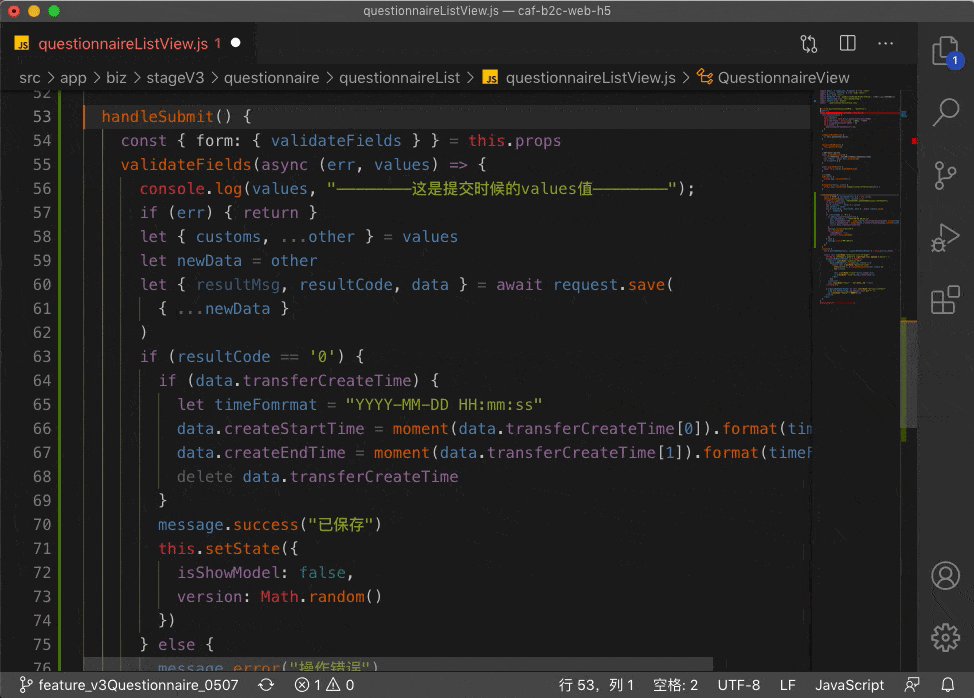
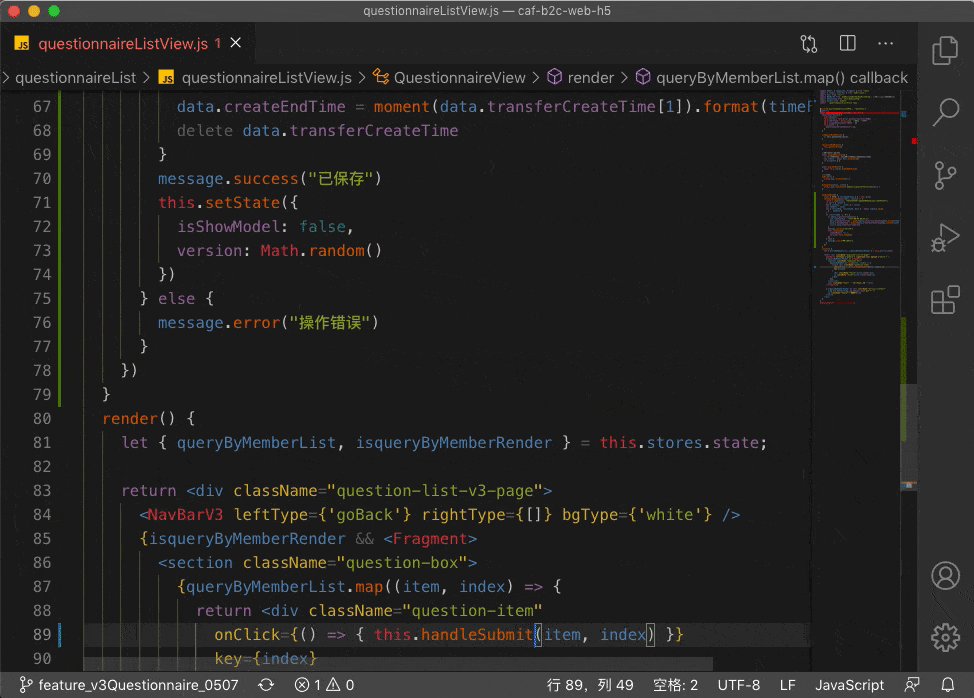
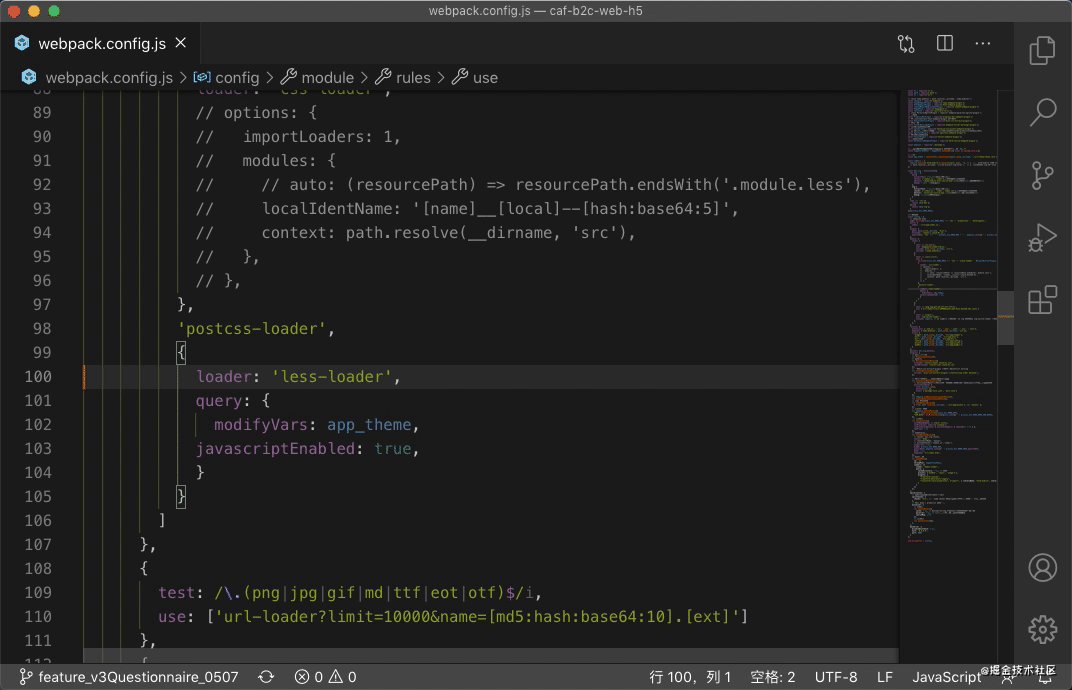
I want to trigger a click event and create a submitted function. In business, this submitted function appears very
highlyUse some common function libraries in this function, then go back to the head and write the header file (the package that imports the function), and then come back to this function to continue writing the unfinished logic.

The first whip: master the shortcut key customization
The first whip is especially important, because he is the entire shortcut The most basic knowledge of keys is the most important axis bone. If you don’t understand after reading it once, then read it again
Master the customization of shortcut keys, which can enrich your operating habits and avoid Shortcut key conflict, Keep the operating habits of each shortcut.
Because the shortcut keys of visual studio code are fast portable, you don’t have to worry about setting the shortcut keys again and again after changing computers or systems
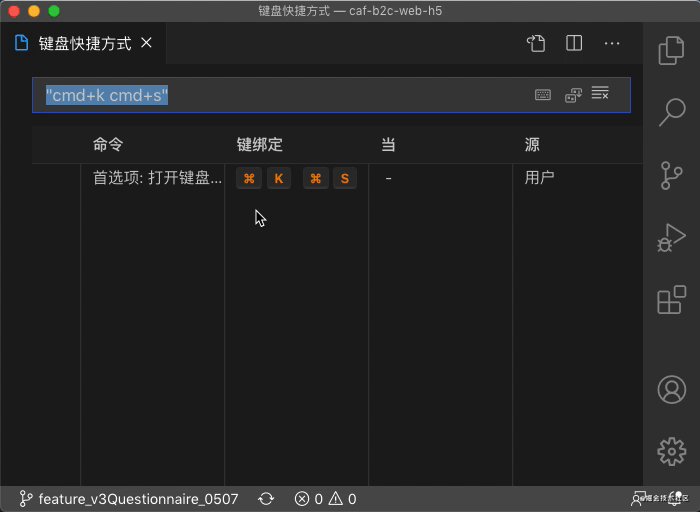
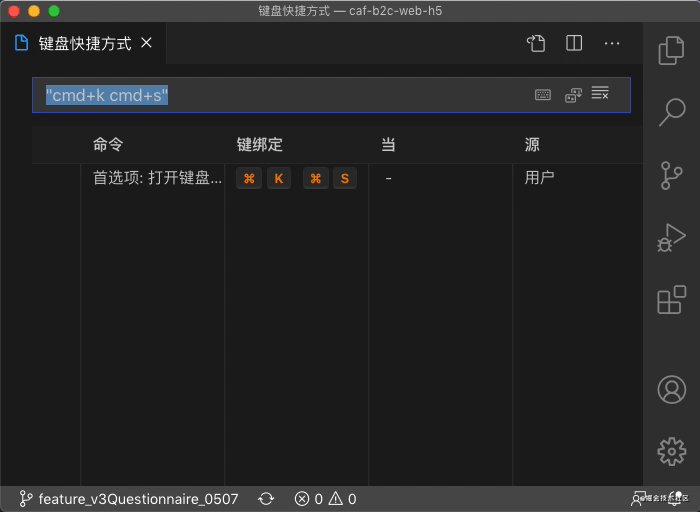
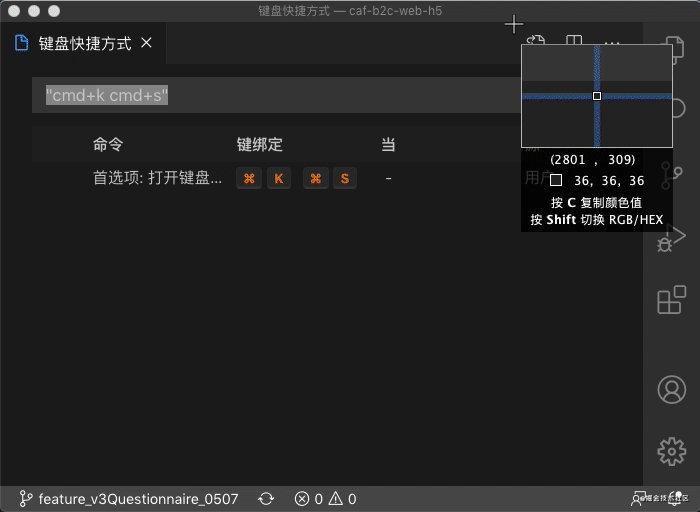
Open the shortcut Panel
Press cmd k cmd s to quickly open the shortcut panel
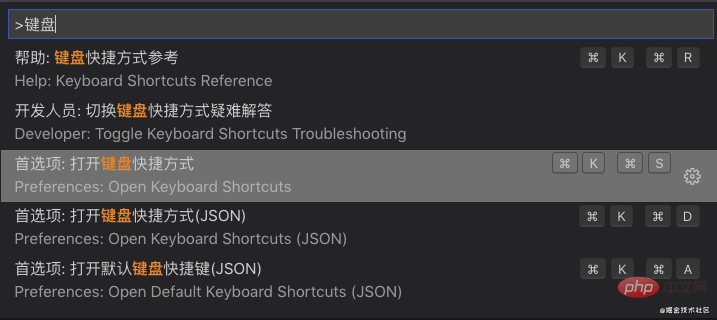
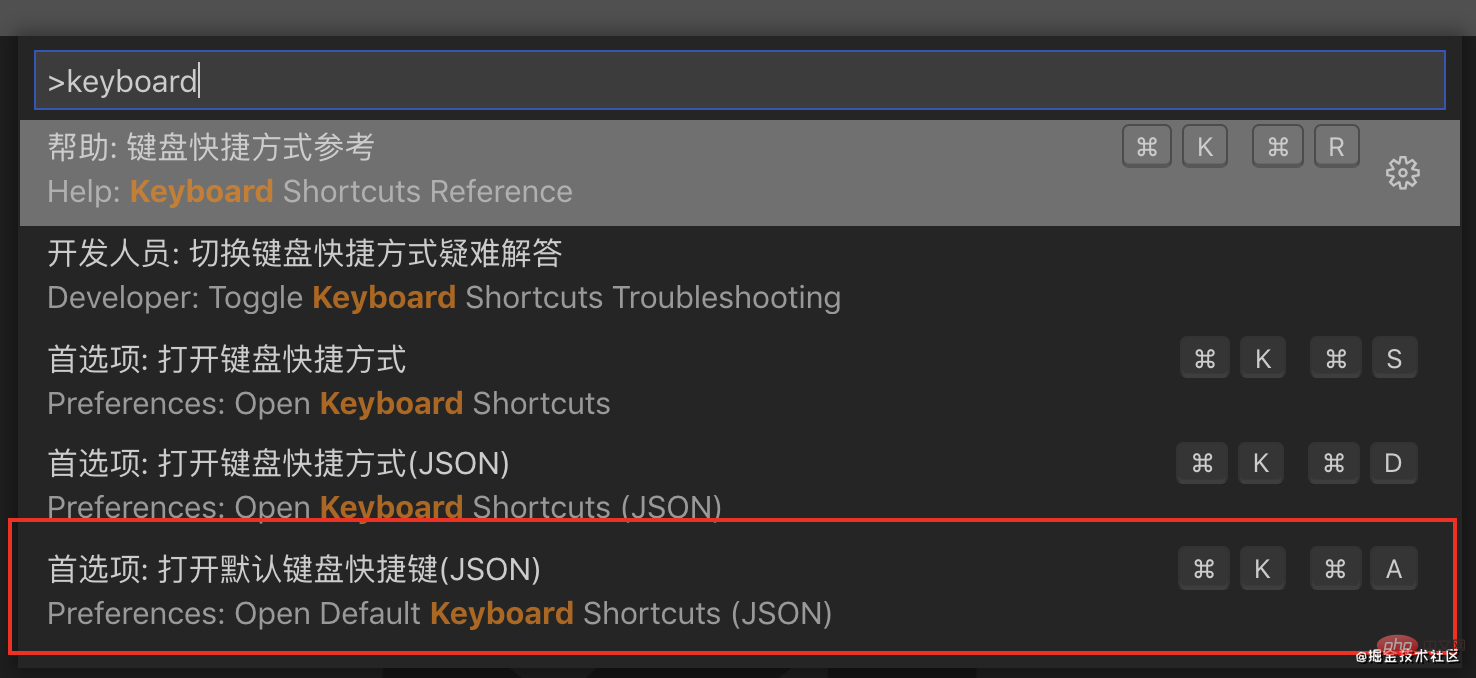
or call out the control panel (ctrl shift p) Enter Keyboard | keyboardFind
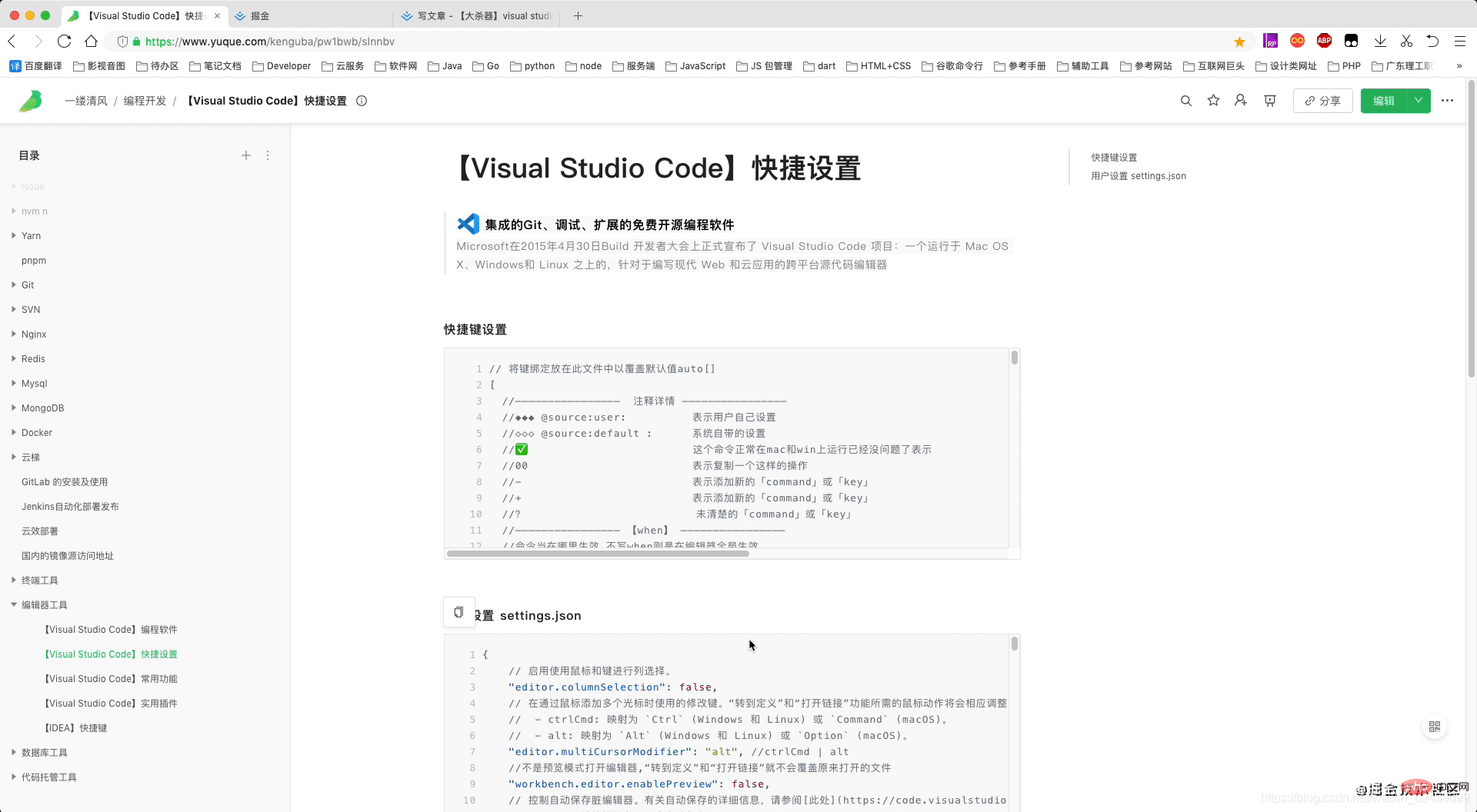
Get to know the default keyboard shortcuts (JSON)
Why you need to know the default keyboard shortcuts key?
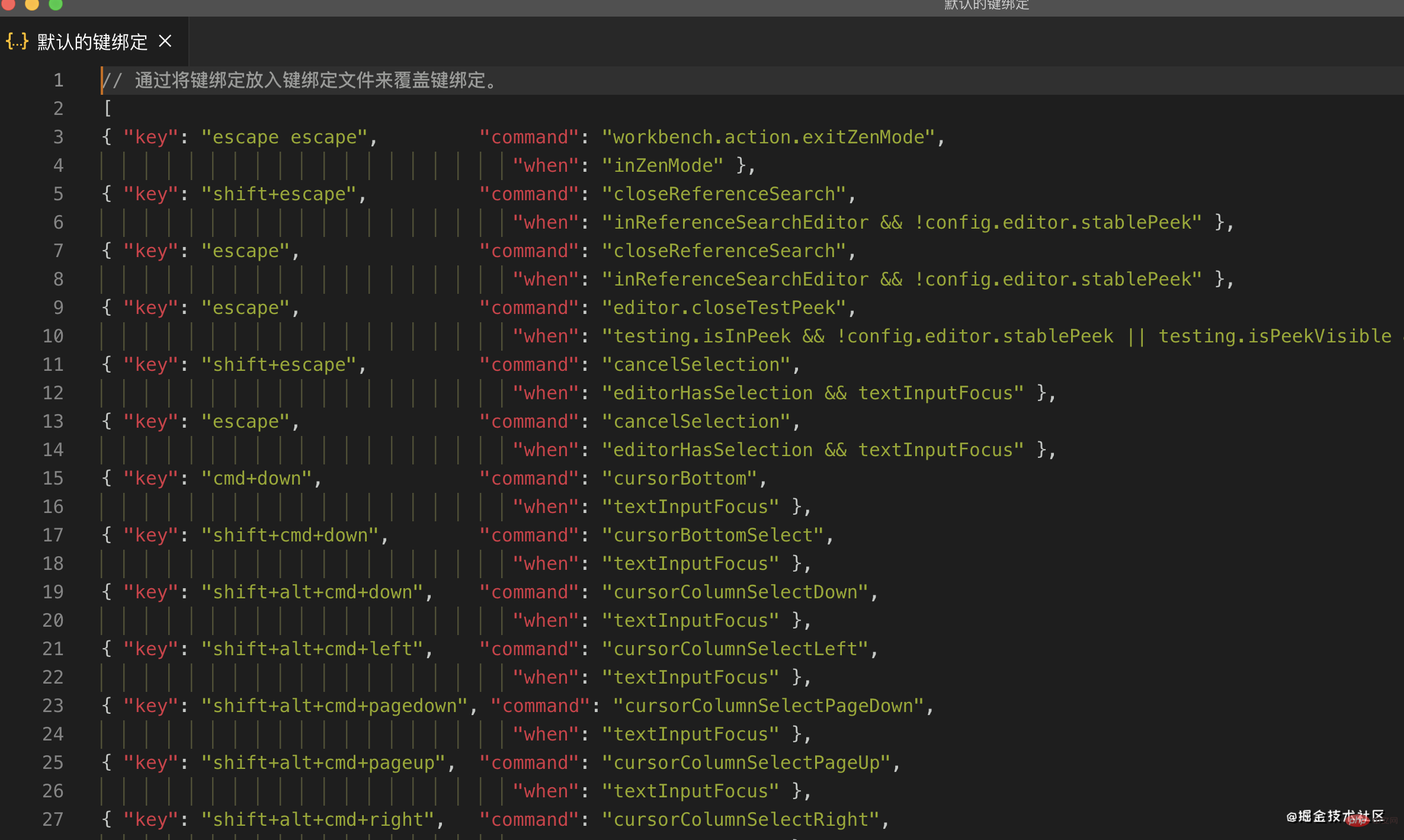
Because it’s easy to use, you know the unmodified keyboard mapping and the default keyboard shortcut keys 
It looks like this, it is a JSON file

Open the keybindings.json file of shortcut keys

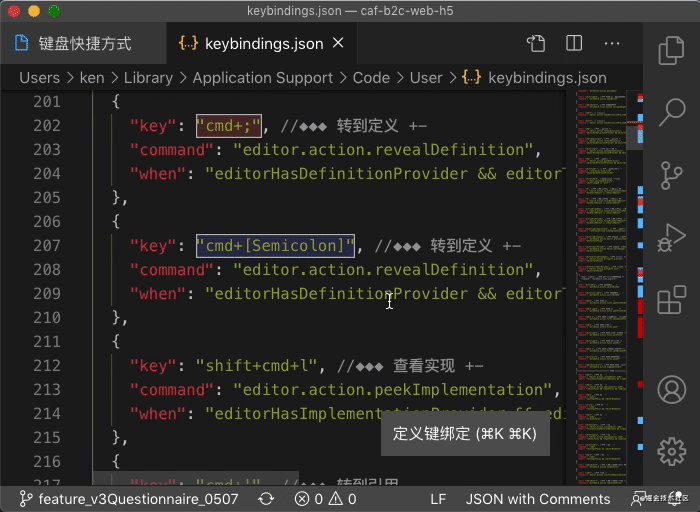
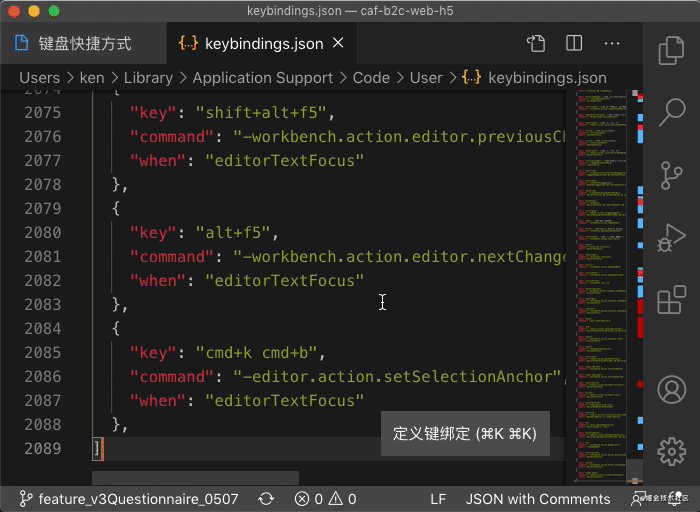
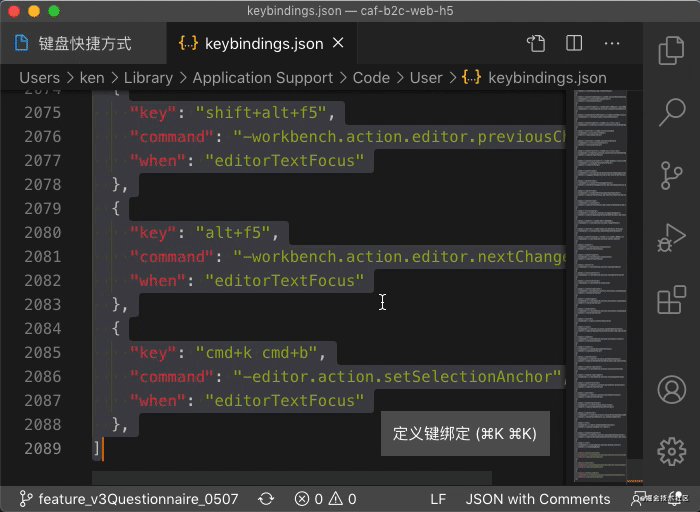
Open the json file that stores user shortcuts according to the animationkeybindings.json , as long as the shortcut key is modified, it will have the following format
{
"key": "cmd+k cmd+s",
"command": "workbench.action.openGlobalKeybindings"
"when": "editorHasCompletionItemProvider && textInputFocus && !editorReadonly"
}This file is a user-defined JSON file, which is a mapping format
keyShortcut keyscommandShortcut key commands for vscodewhenConditions for the command to take effect
The keybindings.json file is a json file. The shortcut keys you have modified are stored here. When changing machines, you can copy the contents of this file to another machine, which is very nice~~
After all, this is what I do

Customized shortcut keys
Commands that only require shortcut keyscommand or default shortcut key or directly enter the Chinese fuzzy word of the shortcut key to query the mapping of the shortcut key and modify the shortcut key
For the shortcut keys used in the article, the author will provide code snippets in the following format for easy query
{
"key": "cmd+k cmd+a",
"command": "workbench.action.openDefaultKeybindingsFile"
}[The external link image transfer failed. The source site may have an anti-leeching mechanism. It is recommended to save the image. Upload directly (img-qo5Z56PF-1621655509407)(https://p1-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/a7b054961f614a63aee6f7dda082ec05~tplv-k3u1fbpfcp-watermark.image)]
第二鞭:定位篇
定位是快速写代码的核心操作,因为这个是日常编码高频率操作,高达90%以上,必须全部掌握下来,很实用 。
定位设计到代码块的精准定位,定位到类的定义、定位到应用、实现、快速查看、上一次之前的历史修改、设置某处的标签,然后快速找(vim直呼内行)到等等。
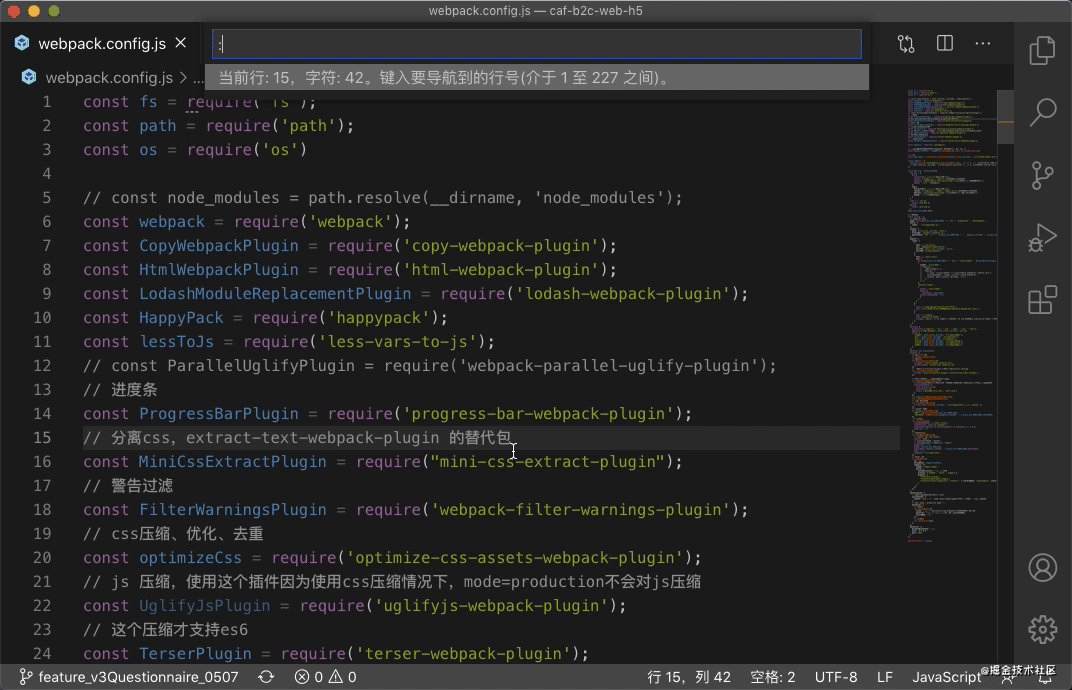
定位行
{
"key": "ctrl+g",
"command": "workbench.action.gotoLine"
},场景示例:在浏览器找到你的文件在100行报错,找到原因后,定位在100行去修改代码

更多关于VSCode的相关知识,请访问:vscode教程!!
The above is the detailed content of (Animation demonstration) How to write code efficiently in VSCode? Tips sharing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1673
1673
 14
14
 1428
1428
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)