 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 How to install and use UI component library in mini program
How to install and use UI component library in mini program
How to install and use UI component library in mini program
This article will share with you a mini program practical development practice, and introduce the method of installing and using the UI component library in the mini program. I hope it will be helpful to everyone!

The basic skills of small program development were introduced earlier, such as Page development, Component development, Cloud development, etc., these are all at the functional level. In this article, we will introduce the UI level skills of small program development in a separate lecture, that is, using the UI component library. [Related learning recommendations: 小program development tutorial]
The benefits of using the UI component library are self-evident. It can unify the overall UI style of our small program and at the same time greatly save development time. Program time. Because for many complex functional components, it is time-consuming to implement them yourself, and it is easy to have various functional defects.
Practice
Next we will take the vant UI component library as an example to introduce how to use the UI component library to improve small programs. Development efficiency.
Install the component library
The first step in using the component library is to integrate the component library into our existing applet.
First, we select the Terminal panel in the developer tools and create a new terminal. The terminal here uses the terminal that comes with your computer, such as the command line in the Window system. Or Terminal under MacOS.

Then enter npm -v in the terminal to check whether the npm tool is installed on the current computer. The npm tool is used for downloading The network software package tool belongs to Nodejs. If there is no npm on your computer, you can first download nodejs and complete the installation. After installation, npm will be included.

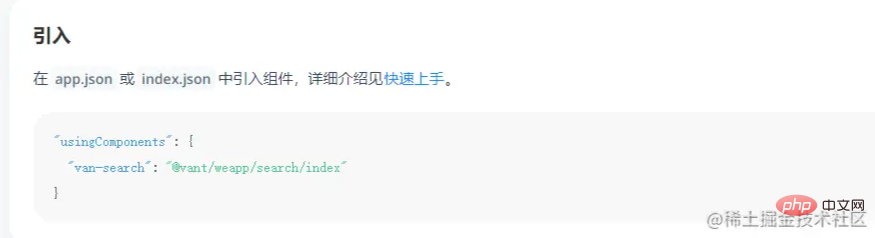
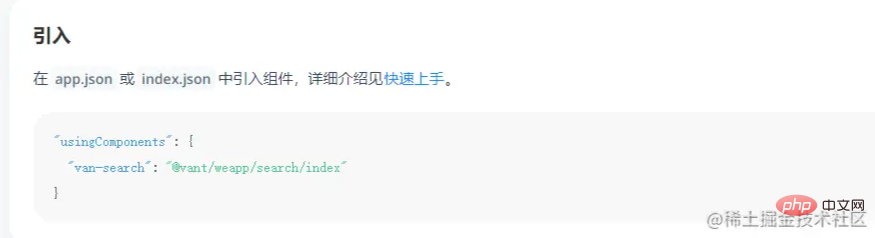
When the computer has npm, we can use it to download the vant software package to our mini program project. For specific steps, refer to vantQuick Start Documentation Just do it.
After the first step is successful, you should see something similar to the picture below

In the second step, we follow the instructions and ##style:v2 of #app.json is deleted

project.config .json is as follows

package.json file does not exist at first , so the package.json file pointed to in this configuration will not be found.
npm init -y command to create one manually. The results are as follows

npm i @vant/weapp -S --production to ensure that the dependencies item in the package.json file has @vant/weapp.
Tools-Build npm in the menu bar at the top of the developer tools to build the npm package we installed. Sometimes an error will be reported. This is because the new version of mini program development, as stated in the vant documentation, the parsing directory for npm packages by mini programs has now become miniprogram_npm.

miniprogramNpmDistDir under packNpmRelationList in project.config.json The item is modified to ./, as shown in the figure below.

miniprogram_npm## is automatically added to the mini program directory. #This directory is dedicated to managing all npm packages.
The experience here is that the rules for mini program development may be updated. When integrating third-party tools with them, flexible configuration adjustments need to be made based on the actual situation.
Component library usage
After installing the component library, we can start using all the components in the component library. First, let us transform the previous search input box and use the search component provided by vant.

The way to use the UI component library is the same as the way to use our own developed components. Both of them must first declare the components to be introduced in the json file

vant's documentation also provides the reference method of each component, we can just follow its instructions.

Remember to manually click compile after modifying the json file to take effect. Unlike wxml and wxss file modifications, modifications will take effect in real time through the hot reload function.
In addition, for components such as the search component, its properties contain the binding of variable values, that is, value, which corresponds to the search box The input content, so we need to declare a variable in the js file to store this value to receive the input content in the search box.
In this way, we have completed the transformation of the search box and practiced the use of the UI component library.
Next, we can read the vant documentation and greatly speed up the development of many functions by combining existing components in various component libraries.
Summary
In this article we introduce how to use existing UI component libraries to improve the efficiency of our small program development, mainly installationanduse Two steps. In the next article, we will combine the powerful capabilities of the vant component library to complete the functional implementation of a complete homepage.
For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of How to install and use UI component library in mini program. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
With the popularity of mobile Internet technology and smartphones, WeChat has become an indispensable application in people's lives. WeChat mini programs allow people to directly use mini programs to solve some simple needs without downloading and installing applications. This article will introduce how to use Python to develop WeChat applet. 1. Preparation Before using Python to develop WeChat applet, you need to install the relevant Python library. It is recommended to use the two libraries wxpy and itchat here. wxpy is a WeChat machine
 Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implementing card flipping effects in WeChat mini programs In WeChat mini programs, implementing card flipping effects is a common animation effect that can improve user experience and the attractiveness of interface interactions. The following will introduce in detail how to implement the special effect of card flipping in the WeChat applet and provide relevant code examples. First, you need to define two card elements in the page layout file of the mini program, one for displaying the front content and one for displaying the back content. The specific sample code is as follows: <!--index.wxml-->&l
 Can small programs use react?
Dec 29, 2022 am 11:06 AM
Can small programs use react?
Dec 29, 2022 am 11:06 AM
Mini programs can use react. How to use it: 1. Implement a renderer based on "react-reconciler" and generate a DSL; 2. Create a mini program component to parse and render DSL; 3. Install npm and execute the developer Build npm in the tool; 4. Introduce the package into your own page, and then use the API to complete the development.
 Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
According to news from this site on October 31, on May 27 this year, Ant Group announced the launch of the "Chinese Character Picking Project", and recently ushered in new progress: Alipay launched the "Chinese Character Picking-Uncommon Characters" mini program to collect collections from the society Rare characters supplement the rare character library and provide different input experiences for rare characters to help improve the rare character input method in Alipay. Currently, users can enter the "Uncommon Characters" applet by searching for keywords such as "Chinese character pick-up" and "rare characters". In the mini program, users can submit pictures of rare characters that have not been recognized and entered by the system. After confirmation, Alipay engineers will make additional entries into the font library. This website noticed that users can also experience the latest word-splitting input method in the mini program. This input method is designed for rare words with unclear pronunciation. User dismantling
 How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp can achieve rapid conversion between mini programs and H5 requires specific code examples. In recent years, with the development of the mobile Internet and the popularity of smartphones, mini programs and H5 have become indispensable application forms. As a cross-platform development framework, uniapp can quickly realize the conversion between small programs and H5 based on a set of codes, greatly improving development efficiency. This article will introduce how uniapp can achieve rapid conversion between mini programs and H5, and give specific code examples. 1. Introduction to uniapp unia
 Tutorial on writing a simple chat program in Python
May 08, 2023 pm 06:37 PM
Tutorial on writing a simple chat program in Python
May 08, 2023 pm 06:37 PM
Implementation idea: Establishing the server side of thread, so as to process the various functions of the chat room. The establishment of the x02 client is much simpler than the server. The function of the client is only to send and receive messages, and to enter specific characters according to specific rules. To achieve the use of different functions, therefore, on the client side, you only need to use two threads, one is dedicated to receiving messages, and the other is dedicated to sending messages. As for why not use one, that is because, only
 Teach you how to use public account template messages in mini programs (with detailed ideas)
Nov 04, 2022 pm 04:53 PM
Teach you how to use public account template messages in mini programs (with detailed ideas)
Nov 04, 2022 pm 04:53 PM
This article brings you some related issues about WeChat mini programs. It mainly introduces how to use official account template messages in mini programs. Let’s take a look at them together. I hope it will be helpful to everyone.
 Geographical positioning and map display using PHP and mini-programs
Jul 04, 2023 pm 04:01 PM
Geographical positioning and map display using PHP and mini-programs
Jul 04, 2023 pm 04:01 PM
Geolocation positioning and map display of PHP and mini programs Geolocation positioning and map display have become one of the necessary functions in modern technology. With the popularity of mobile devices, people's demand for positioning and map display is also increasing. During the development process, PHP and applets are two common technology choices. This article will introduce you to the implementation method of geographical location positioning and map display in PHP and mini programs, and attach corresponding code examples. 1. Geolocation in PHP In PHP, we can use third-party geolocation







