How to set the background color of the label in javascript
How to set the background color of the label in javascript: 1. Create a button button and bind the onclick event to the button; 2. Create the funcbg() function and obtain the p object through the id; 3. Add the style attribute to the Just assign a value to the background attribute.

#The operating environment of this article: windows10 system, javascript 1.8.5, thinkpad t480 computer.
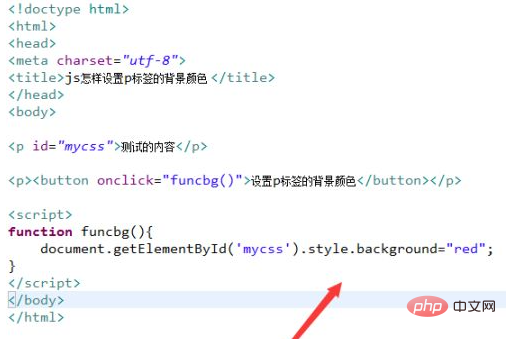
Create a new text.html file, create a button in the test.html file, bind the onclick event to the button button, and execute the funcbg() function when the button is clicked.
In the js tag, create the funcbg() function. Within the function, use the getElementById() method to obtain the p object through the id, and change the background color of the p tag by assigning a value to the background attribute in the style attribute.
is as follows:

Recommended learning: javascript video tutorial
The above is the detailed content of How to set the background color of the label in javascript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1267
1267
 29
29
 1239
1239
 24
24
 How to adjust background color settings in Eclipse
Jan 28, 2024 am 09:08 AM
How to adjust background color settings in Eclipse
Jan 28, 2024 am 09:08 AM
How to set background color in Eclipse? Eclipse is a popular integrated development environment (IDE) among developers and can be used for development in a variety of programming languages. It is very powerful and flexible, and you can customize the appearance of the interface and editor through settings. This article will introduce how to set the background color in Eclipse and provide specific code examples. 1. Change the editor background color. Open Eclipse and enter the "Windows" menu. Select "Preferences". Navigate on the left
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 Step-by-step guide to changing background color with Eclipse
Jan 28, 2024 am 08:28 AM
Step-by-step guide to changing background color with Eclipse
Jan 28, 2024 am 08:28 AM
Teach you step by step how to change the background color in Eclipse, specific code examples are required Eclipse is a very popular integrated development environment (IDE) that is often used to write and debug Java projects. By default, the background color of Eclipse is white, but some users may wish to change the background color to suit their preference or to reduce eye strain. This article will teach you step by step how to change the background color in Eclipse and provide specific code examples. Step 1: Open Eclipse First
 How to set the background color in editplus-How to set the background color in editplus
Mar 04, 2024 pm 07:00 PM
How to set the background color in editplus-How to set the background color in editplus
Mar 04, 2024 pm 07:00 PM
Friends, do you know how to set the background color in editplus? Today I will explain how to set the background color in editplus. If you are interested, come and take a look with me. I hope it can help you. Step 1: First open editplus, click Tools above, as shown in the picture: Step 2: In the tool menu, click preferences, as shown in the picture: Step 3: In the preferences page, click colors on the left, as shown in the picture: Chapter 3 Step 4: In the background position, select a color as needed, as shown in the figure:
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 Detailed explanation of how to modify the background color of PyCharm
Jan 04, 2024 am 11:03 AM
Detailed explanation of how to modify the background color of PyCharm
Jan 04, 2024 am 11:03 AM
PyCharm is a powerful Python integrated development environment (IDE) that provides developers with many convenient functions and tools. One of the commonly used functions is to modify the background color of PyCharm. In this article, I will introduce in detail the method of modifying the background color of PyCharm and provide specific code examples. To modify the background color of PyCharm, we need to perform the following steps: Step 1: Open PyCharm and click "Settin" under the "File" menu
 How to search for text across all tabs in Chrome and Edge
Feb 19, 2024 am 11:30 AM
How to search for text across all tabs in Chrome and Edge
Feb 19, 2024 am 11:30 AM
This tutorial shows you how to find specific text or phrases on all open tabs in Chrome or Edge on Windows. Is there a way to do a text search on all open tabs in Chrome? Yes, you can use a free external web extension in Chrome to perform text searches on all open tabs without having to switch tabs manually. Some extensions like TabSearch and Ctrl-FPlus can help you achieve this easily. How to search text across all tabs in Google Chrome? Ctrl-FPlus is a free extension that makes it easy for users to search for a specific word, phrase or text across all tabs of their browser window. This expansion




