What is the difference between css inline box and block box
Difference: 1. Inline boxes do not adhere to the strict box model, while block boxes do. 2. The space occupied by the block box in the browser is composed of the element size, padding, border and margin; while the inline box is determined by the element size. 3. The height of the inline frame cannot be set, but the height of the block frame can be set. 4. The browser will ignore the padding and margin settings in inline boxes, but not in block boxes.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Everyone knows that DOM elements are divided into inline elements and block elements under the definition of css style. Due to the browser's box model, we can treat elements as boxes, so these two categories are also called inline boxes and block boxes. This article aims to introduce the different rendering modes of browsers for these two boxes.
Block box (block element)
Strictly adhere to the box model - the space occupied by an element in the browser is determined by the element size, padding, border and The composition of margins also obeys the principle of margin superposition. The so-called margin superposition principle is not exactly a summation principle but a maximum principle. For example:
(1) There are two div elements next to each other. The upper div element has margin-bottom set, and the lower div element has margin-top set. Add it to both divs. A border, then the effect displayed by the two divs in the browser at this time is not the sum of the margin-botton margin-top distance between the two borders, but the largest of the two distances.
(2) Not only are margin superposition rules applied to different and adjacent block elements, there are also superposition rules for adjacent margins of the same element. Think about an empty element. Aren't its outer top margin and outer bottom margin directly adjacent?
Inline boxes (inline elements)
Inline elements do not adhere to the strict box model. The vertical position it occupies in the browser is only determined by the size of the element and the height of the inline box cannot be set with CSS, and the browser will ignore the padding and margin settings.
No matter what value we set for margin, it has no effect, but there is a padding for the inline box.
For example, if you write a span on the page, add a border line to it, and then change the padding value, the border box will become taller. On the surface, it seems that the padding value supports the line. The height of the box. The height of the entire box is composed of the element height and the top and bottom padding. But if you write a div under the span, then a problem arises.
The div will not be as wide as the span padding, but will start a new line directly at the end of the span element's line height.
This shows that the browser's interpretation of the span box is completely different from that of the block box. The vertical padding and margin will not occupy the space for the element in the browser. The height of the inline box is only determined by the height of the inline box. The content is automatically supported, and because of this approach the only way to change the height of the inline box is to set the line height for the inline element.
Instructions:
The height of the inline box = text height line spacing
Height of the line box = The top of the highest inline box - the bottom of the lowest inline box
The distinction between the highest and the lowest is because there may be fonts of different sizes and fonts with different upper and lower positions in the same line, so there are different The height of the inline box.
From a broad perspective, inline boxes are for individuals, and line boxes are for a whole.
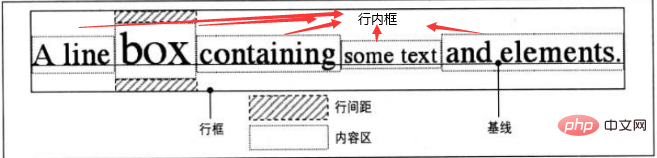
As shown below, the box where the box is located is the highest point and the lowest point of the entire row, and the row frame is supported by it.
So the line box = the inline box of the box.
The other small boxes are the inline boxes of each text.

(Learning video sharing: css video tutorial)
The above is the detailed content of What is the difference between css inline box and block box. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




