 Web Front-end
Web Front-end
 Vue.js
Vue.js
 Distinguish between $route and $router in vue routing learning and see their differences
Distinguish between $route and $router in vue routing learning and see their differences
Distinguish between $route and $router in vue routing learning and see their differences
There are two objects $router and $route in the routing settings and jumps. They are very similar, but I can’t tell them apart. This article will help you understand the difference between $route and $router in Vue routing. I hope it will be helpful to you!

Recently, I have been learning to pass values between vue routes, which involves two objects $route and $router Regarding the difference between the two, I also checked some information on the Internet, and finally made the following summary.
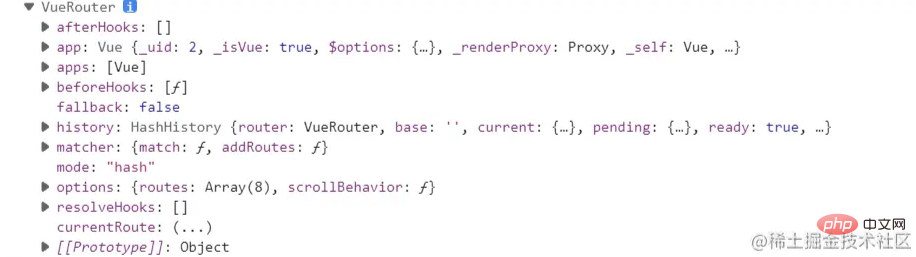
1, $router is an object of VueRouter. An instance object of router is obtained through Vue.use(VueRouter) and Vue constructor. This object is a global Object, which contains all routes, contains many key objects and attributes. [Related recommendations: "vue.js Tutorial"]

Take the history object as an example:
$router. push({path:'home'}) is essentially adding a route to the history stack. In our opinion, it is switching routes, but in essence it is adding a history record
$router.replace({path :'home'}), //Replace route, no history record
$router.push('/login'), jump to the specified route
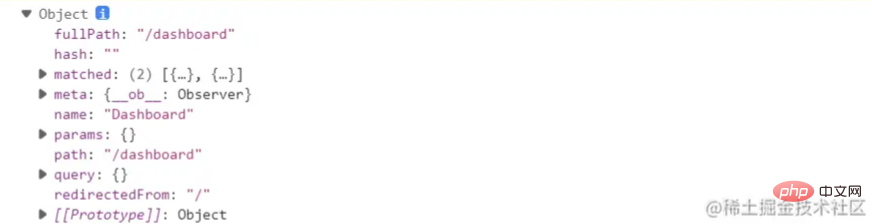
2, $route is a jump routing object. Each route will have a $route object, which is a local object that can obtain the corresponding name, path, params, query, etc.

The difference between the two can be seen from the different structures of the two, and some of their attributes are different.
$route.path string, equal to the path of the current routing object, will be parsed into an absolute path, such as /home/ews
$route.params object, containing the path of the dynamic path The key-value pairs of fragments and full-match fragments will not be spliced to the back of the route's URL
$route.query object, which contains the key-value pairs of query parameters in the route. Will be spliced to the back of the routing url
$route.router The router to which the routing rule belongs
$route.matchd array, containing the configuration parameter objects of all fragments contained in the currently matched path
$route.name The name of the current route. If no specific path is used, the name will be empty
For more programming-related knowledge, please visit: Programming Video! !
The above is the detailed content of Distinguish between $route and $router in vue routing learning and see their differences. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1421
1421
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
Netflixusesacustomframeworkcalled"Gibbon"builtonReact,notReactorVuedirectly.1)TeamExperience:Choosebasedonfamiliarity.2)ProjectComplexity:Vueforsimplerprojects,Reactforcomplexones.3)CustomizationNeeds:Reactoffersmoreflexibility.4)Ecosystema
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.



