 Web Front-end
Web Front-end
 Front-end Q&A
Front-end Q&A
 How to solve the problem that vue is not an internal or external command
How to solve the problem that vue is not an internal or external command
How to solve the problem that vue is not an internal or external command
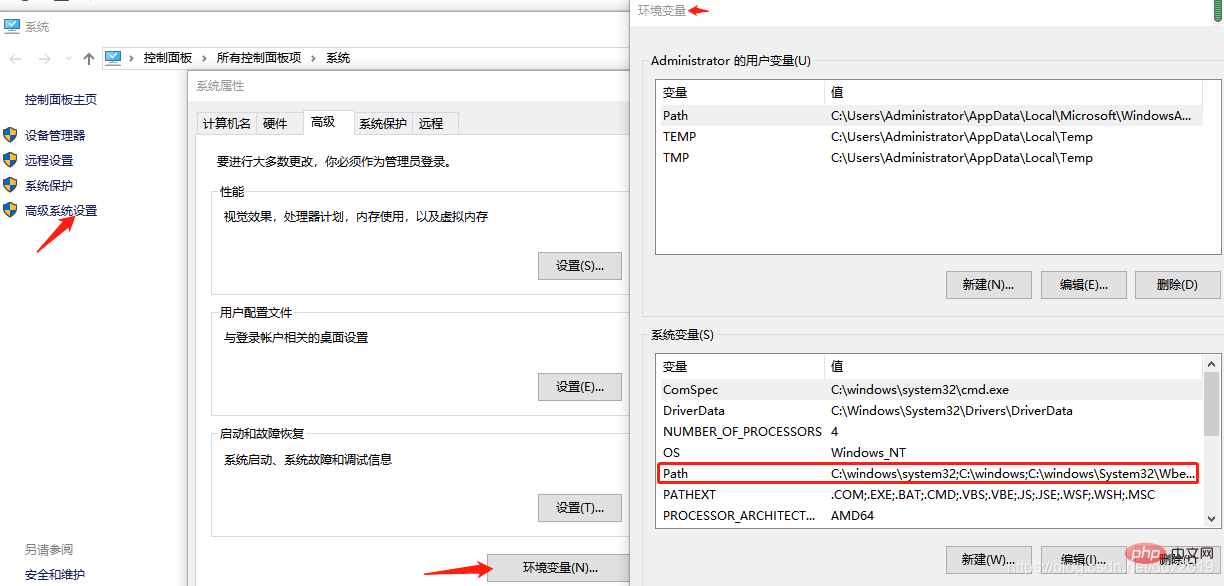
Solution: 1. Copy the storage path of "vue.cmd" in the computer; 2. Right-click "Computer" on the desktop and select "Properties" - "Advanced System Settings" - "Environment Variables" ; 3. Double-click path, click the "New" button in the pop-up box for editing environment variables, and paste the "storage path" into the newly created editing area.

The operating environment of this tutorial: windows7 system, vue2.9.6 version, DELL G3 computer.
vue is not an internal or external command
Previous tip:
Downloaded from nodejs official websitenode installation package, and installed node, use the npm install -g yarn command to globally install yarn, and then use yarn global add @vue/cli command successfully installed the global vue-cli.
1. Make sure nodejs and global vue-cli are installed. I have them both installed here.
2. Specific description of the problem: vue-cli has been installed globally using yarn, and the installation has been successful. However, when using the vue --version command, the error message is "vue is not an internal or external command", that is, the related commands of vue cannot be used at this time.
3. Solution:
Find the storage location of the vue.cmd file on your computer and add it to the environment variable.
4. Specific methods:
① Search vue.cmd globally in the computer and copy it The storage path in the computer;
**Another: **If the situation is the same as mine (vue-cli installed with yarn), also You can run yarn global dir to get the global path of yarn, 
copy the path of yarn to the computer, and Open the node_modules in this directory and the .bin folder below it to get the path to vue.cmd. The following is my The path of vue.cmd, copy it. 
In step ①, all is to get the local storage path of vue.cmd.
② Add the storage path of vue.cmd to the environment variable;
on the desktop Under the computer icon, right-click the mouse, select Properties, and find the advanced system settings, as shown in the figure:

Click the environment variable in the advanced system variables:

Double-click path, in the pop-up box for editing environment variables, click the "New" button, and add the vue.cmd you just copied Paste the storage path into the newly created editing area. After the settings are completed, click OK;

After the above is completed, restart the command window and enter vue --version command, if you can see the version of vue, it proves that the problem has been solved. You can execute vue create demo and other commands to create the vue project.
Related recommendations: "vue.js Tutorial"
The above is the detailed content of How to solve the problem that vue is not an internal or external command. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.






