 Development Tools
Development Tools
 VSCode
VSCode
 13 VSCode usage tips worth knowing to improve your development efficiency
13 VSCode usage tips worth knowing to improve your development efficiency
13 VSCode usage tips worth knowing to improve your development efficiency
This article will share with you 13 VSCode usage tips to enable efficient development mode. I hope it will be helpful to everyone!

VsCode is an open source editor with powerful functions. Due to the various plug-ins, VsCode can do more things. There are many skills in the process of using it. Mastering some skills will make it much easier to write code later. [Recommended learning: "vscode tutorial"]
1. View the log
Step 1. Execute Ctrl Shift P
Step 2. Search showlogs
2. Open the VSCode configuration file settings.json
Step 1. Execute Ctrl Shift P
Step 2. Search Open Settings (JSON)
3. View the log when connecting to the remote end
Add the following parameters in the VSCode configuration file settings.json
"remote.SSH.showLoginTerminal": true,
4. VSCode background configuration For Bean Paste Green
Add the following parameters to the VSCode configuration filesettings.json
"workbench.colorTheme": "Atom One Light",
"workbench.colorCustomizations": {
"[Atom One Light]": {
"editor.background": "#C7EDCC",
"sideBar.background": "#e7f0e7",
"activityBar.background": "#C7EDCC",
},
},5. Set the remote default installed plug-in
in Add the remote.SSH.defaultExtensions parameter to the VSCode configuration file settings.json, such as automatically installing the Python and Maven plug-ins, which can be configured as follows.
"remote.SSH.defaultExtensions": [ "ms-python.python", "vscjava.vscode-maven" ],
6. Install the local specified plug-in to the remote or install the remote plug-in to the local
Step 1. Execute Ctrl Shift P
Step 2. Search for install local, select as needed
7. Use Git repository remotely
7.1 Local Host configuration, this article takes Windows 10 system as an example
Step 1. Install OpenSSH
Step 2. Start PowerShell as administrator and execute the following commands as needed:
Start SSHD service:
Get-WindowsCapability -Online | ? Name -like 'OpenSSH*' Start-Service sshd Set-Service -Name sshd -StartupType 'Automatic' Get-NetFirewallRule -Name sshNew-NetFirewallRule -Name sshd -DisplayName 'OpenSSH Server (sshd)' -Enabled True -Direction Inbound -Protocol TCP -Action Allow -LocalPort 22
Allow Windows to automatically run SSH Agent:
Set-Service ssh-agent -StartupType Automatic Start-Service ssh-agent Get-Service ssh-agent
Add the private key pair to the running agent:
ssh-add.exe .\id_rsa #The path is the private key to be added key location ssh-add.exe -L
Step 3. Edit the local sshconfig (such as ~\.ssh\config) file and add the configuration ForwardAgentyes, as shown below .
Host my_host
HostName x.x.x.x
Port x
User x
IdentityFile xx
ForwardAgent yesIf you add ForwardAgentyes to all Hosts by default, you can add the following configuration:
Host * ForwardAgent yes
7.2 Flexible remote use of Git repositories
Brief For Git operation guidance videos, please refer to the VSCode video tutorial (3 minutes and 54 seconds):
code.visualstudio.com/docs/introv…
More details on how to use Git functions You can read the official VSCode documentationcode.visualstudio.com/docs/editor…
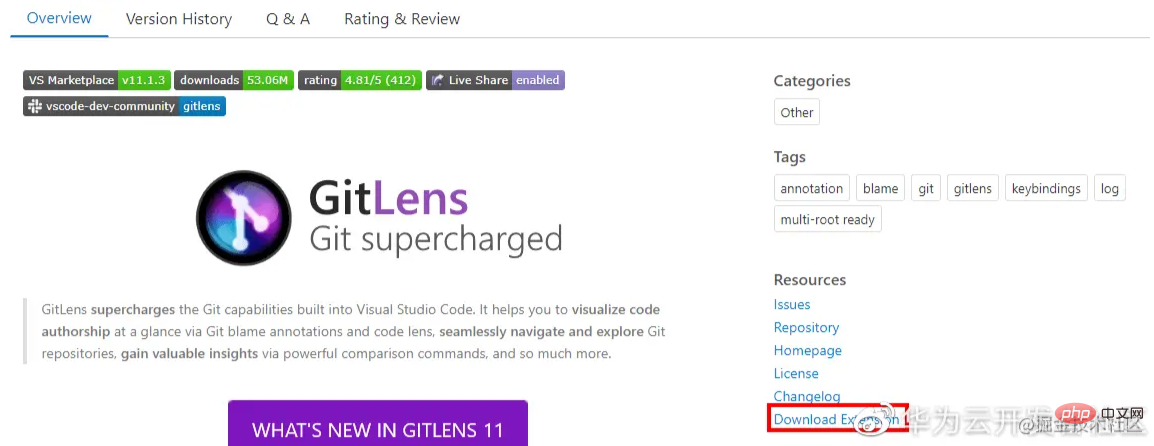
8. Install the plug-in remotely based on the offline package
Step 1. Go to the VSCode plug-in official website vscode_marketplace searches for the A plug-in to be installed
Step 2. Click to enter the details of the A plug-in and download the offline installation package of the plug-in. As shown in the figure:

Step 3. Drag the downloaded .vsix file to the remote container
Step 4. Right-click the file , select Install ExtensionVSIX
9. After the remote restart, you need to delete the local known_hosts to connect
You can configure the parameters "StrictHostKeyChecking no" and "UserKnownHostsFile=/ for this container in the local sshconfig file dev/null", as shown in the following reference:
Host my_host
HostName x.x.x.x
Port x
User x
IdentityFile xx
ForwardAgent yes
StrictHostKeyChecking no
UserKnownHostsFile=/dev/nullTip: Adding the above configuration parameters will ignore the known_hosts file during SSH login, which is a security risk.
10. The source code cannot be entered during code debugging
If you already have the launch.json file, please go directly to step 3. Step 1: Open the launch.json file. Can be opened in any of the following ways:
- 方法一:点击左侧菜单栏的Run(Ctrl+Shift+D)按钮,再点击create a launch.json file。如下图所示:

- 方法二:点击上侧菜单栏中的Run > Open configurations按钮
步骤2:选择语言
如果需要对Python语言进行设置,在弹出的Select a debug configuration中选择Python File,其他语言操作类似。如下图所示:

步骤3:编辑launch.json,增加justMyCode":false配置,如下图所示:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Python: 当前文件",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal",
"justMyCode": false
}
]
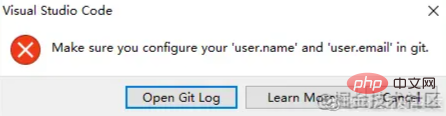
}11.提交代码时弹出对话框提示用户名和用户邮箱配置错误

在terminal中,执行如下述命令,再重试提交即可:
git config --global user.email my_email #改为你的用户邮箱 git config --global user.name my_name #改为你的用户名
12. 禁止自动升级VSCode版本
步骤1. 执行Ctrl+Shift+P
步骤2. 搜Open Settings(JSON)
步骤3. 在配置文件settings.json中添加如下参数"update.mode":"manual"
13. 禁止自动升级VSCode的插件版本
步骤1. 执行Ctrl+Shift+P
步骤2. 搜Open Settings(JSON)
步骤3. 在配置文件settings.json中添加如下参数"extensions.autoUpdate":false
更多编程相关知识,请访问:编程入门!!
The above is the detailed content of 13 VSCode usage tips worth knowing to improve your development efficiency. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →





