With the development of technology, css has now developed to the third stage css3.css3 can support more dynamic effects. In the past, you needed to use Most of the animation, transition, calculation and other functions implemented with js can now be implemented with css, and the performance is better. Of course, with the needs of business, in the process of writing css, in order to make css have the reusability, flexibility, modular development and better management of style files of js, css frameworks like sass came into being. .
css preprocessor Sass
sass can solve some shortcomings of css, including but not limited to:
1. Variable: declare a variable, multiple Use
$content: "Non-null content";
.main {
content: $content;
}
编译为
.main {
content: "Non-null content”;
}2. Nesting: It can better clarify the parent-child hierarchical relationship, facilitate modification and search, and reduce style naming
.main {
.redbox {
background-color: #ff0000;
color: #000000;
}}
Compile to
.main .redbox {
background-color: #ff0000;
color: #000000;}
3. Reference mixed style: defined in one place, used in multiple places
Before compilation:
@mixin clearfix {
display: inline-block;
&:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
}
.box{
@include clearfix
}Compile to:
.box{
display: inline-block;
}
.box:after{
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}4. Function instructions: start programming like js
$grid-width: 40px;
$gutter-width: 10px;
@function grid-width($n) {
@return $n * $grid-width + ($n - 1) * $gutter-width;
}
.sidebar { width: grid-width(5); }
编译为
.sidebar { width: 240px; }The above 4 types are the most common. For more usage, please go to the Sass official website to learn more.
Css preprocessor allows front-end developers to greatly improve the speed of CSS development. Similar to sass, there are less and Stylus.
Let’s talk about some problems encountered when using sass
1. Based on Ruby, Ruby must be installed to use sass, and Ruby is used internally to compile.
2. You need to install node-sass. Currently, the front-end uses construction tools such as gulp and webpack. If you use sass, the webpack build must install sass-loader, and sass-loader depends on node-sass. , you must know that the installation speed of node-sass is extremely slow, especially when developing using the window system, when npm <5.4, the installation of node-sass often fails.
3. Contamination of global variables. In the process of multi-person development, when defining a selector, you need to take into account whether the same name is used in other places.
4. Static compilation: pre-compiled, the displayed page is the compiled css.
4. Future css is not supported. Currently in the CSS3 stage, the future development direction of CSS is worth looking forward to. In the future, CSS will support more attributes and functions, including variables, nesting, value calculations, etc.
postcss new revolution
postcss definition:
PostCSS is a tool for transforming CSS with JS plugins. These plugins can support variables and variables mixins, transpile future CSS syntax, inline images, and more.
Advantages of postcss:
1. Support future css: Use cssnext to write future css css(postcss-cssnext plugin)
:root {
--heading-color: #ff0000;
}
/ custom selectors /
@custom-selector :--headings h1, h2, h3, h4, h5, h6;
/ usage /
:--headings {
color: var(--heading-color);
}Through cssnext, the above code will be processed into the following content
h1,
h2,
h3,
h4,
h5,
h6 {
color: #ff0000;
}2. The compilation speed is greatly improved. PostCSS claims to be 3-30x faster than preprocessors.
3. Rich plug-in system, free your hands.
4.css is modular and limits the scope to components, avoiding the problem of global scope. You no longer have to worry about duplicate style names.
Postcss is a css post-processor that dynamically compiles css. That is, compilation occurs at runtime.
Postcss itself will not do anything to your css. You can think of postcss as a shell. Along with the postcss ecology, more postcss plug-ins are derived, which can help you solve more than 95% of css problems. If you need Customize a css writing specification that suits your own business needs, then you can also develop a specific postcss plugin for this purpose.
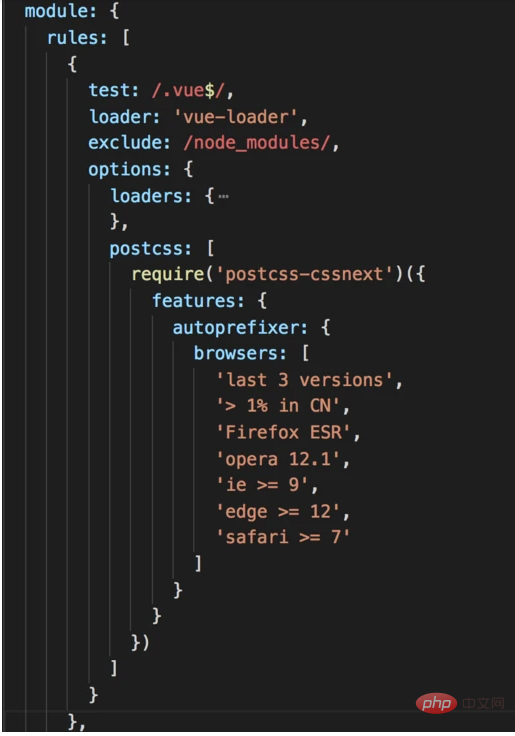
postcss configuration in webpack
npm Install postcss-loader, postcss-cssnext: npm install postcss-loader postcss-cssnext -D
webpack.config.js

postcss插件参考
- postcss-modules and react-css-modules automatically isolate selectors within components.
- postcss-autoreset is an alternative to using a global reset that is better for isolatable components.
- postcss-initial adds all: initial support, which resets all inherited styles.
- autoprefixer adds vendor prefixes, using data from Can I Use.
- postcss-preset-env allows you to use future CSS features today.
- precss contains plugins for Sass-like features, like variables, nesting, and mixins.
- postcss-assets inserts image dimensions and inlines files.
- postcss-sprites generates image sprites.
- postcss-inline-svg allows you to inline SVG and customize its styles.
- postcss-write-svg allows you to write simple SVG directly in your CSS.
- postcss-syntax switch syntax automatically by file extensions.
- postcss-html parsing styles in
- postcss-markdown parsing styles in code blocks of Markdown files.
- postcss-jsx parsing CSS in template / object literals of source files.
- postcss-styled parsing CSS in template literals of source files.
- postcss-scss allows you to work with SCSS (but does not compile SCSS to CSS).
- postcss-sass allows you to work with Sass (but does not compile Sass to CSS).
- postcss-less allows you to work with Less (but does not compile LESS to CSS).
- postcss-less-engine allows you to work with Less (and DOES compile LESS to CSS using true Less.js evaluation).
- postcss-js allows you to write styles in JS or transform React Inline Styles, Radium or JSS.
- postcss-safe-parser finds and fixes CSS syntax errors.
- postcss-will-change this plugin uses backface-visibility to force the browser to create a new layer, without overriding existing backface-visibility properties.


























