 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 How to configure Twoxml in the mini program so that it can perfectly support Markdown!
How to configure Twoxml in the mini program so that it can perfectly support Markdown!
How to configure Twoxml in the mini program so that it can perfectly support Markdown!
This article will share with you a detailed tutorial on how to make the applet perfectly support Markdown. I hope it will be helpful to everyone!

Recently I am working on a function that needs to display article details. I plan to use Markdown to display the details. I found that the WeChat applet is not very friendly in supporting Markdown. I have no intention of doing so. I found a useful component, Twoxml, which perfectly supports Markdown. Let’s take you step by step to implement the Markdown function. [Related learning recommendations: 小program development tutorial]
Towxml introduction
|Towxml official website: https://github.com /sbfkcel/towxml
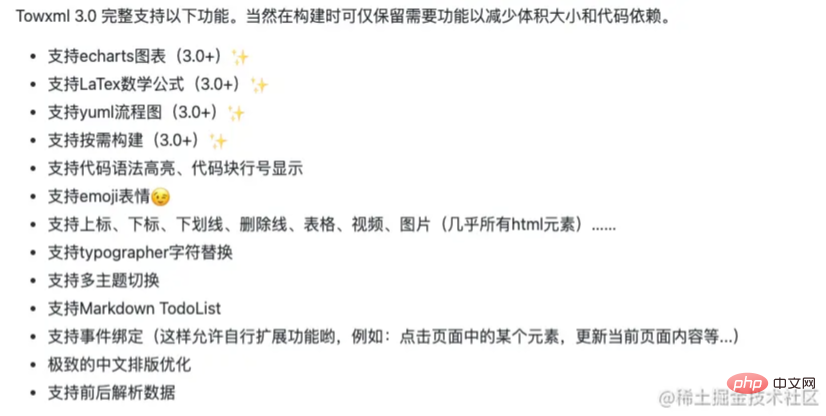
Towxml is a rendering library that can convert HTML and Markdown into WeChat applet WXML. It supports the following functions:

Using Towxml can Achieve the following Markdown effect

Introduce Twoxml into the mini program
##Build Twoxml
- Clone the project to local
git clone https://github.com/sbfkcel/towxml.git
Copy after login
- If you have not installed npm dependencies, install them first
npm install 或 yarn
Copy after login
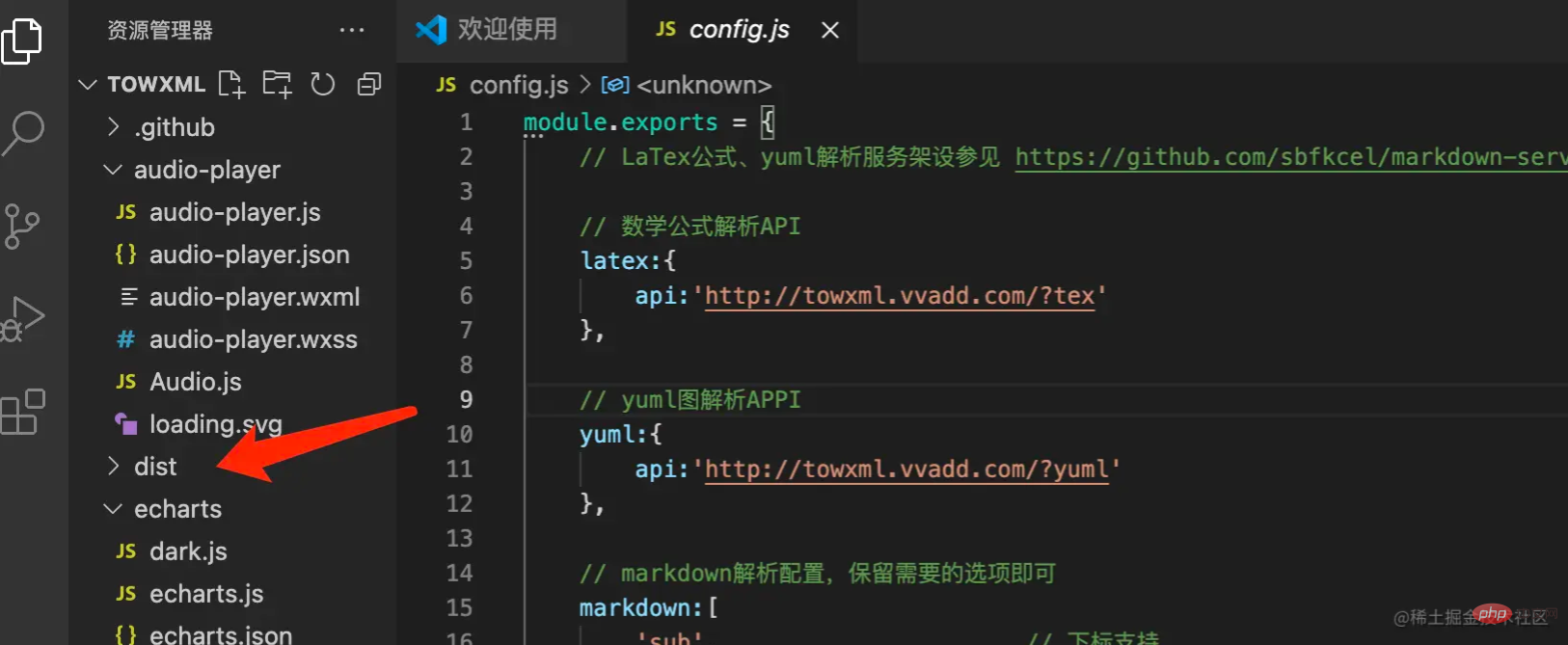
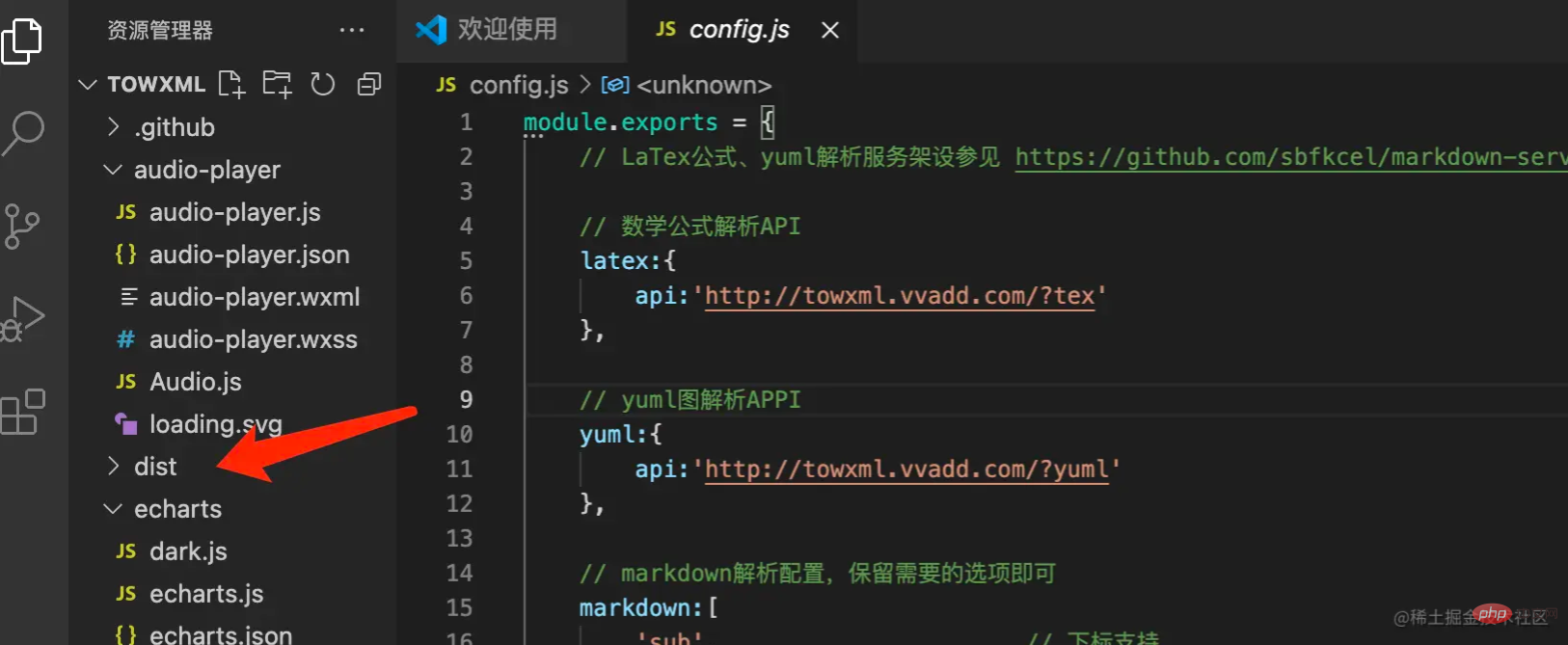
- Edit the configuration file towxml/config.jsJust keep the functions you need according to your actual needs
- Run
npm run build or yarn run build then
The built file will be in the dist directory, and copy the dist directory to the root directory of the mini program project and change the directory name to towxml to use

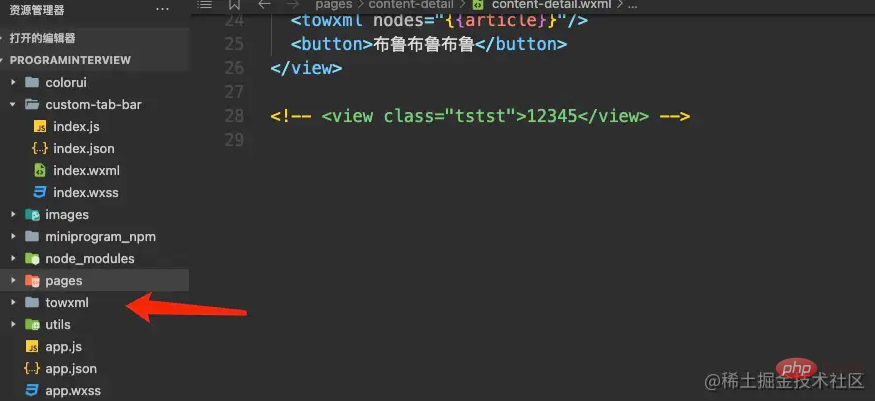
In the previous step, we have introduced the towxml folder into the mini program:

1. Import library/app.js// app.js
App({
// 引入`towxml3.0`解析方法
towxml:require('/towxml/index'),
})
2. Introduce the twoxml component into the configuration file of the specific page// pages/content-detail/content-detail.json
{
"usingComponents": {
"towxml":"/towxml/towxml"
}
}
3. In the page Insert components into // pages/content-detail/content-detail.wxml
<view class="content-info">
<towxml nodes="{{article}}"/>
</view>
4. Parse content in jsThe method of parsing content is given here There are two versions, one is the plus worry-free version and the other is the basic version. Let me talk about the plus version first
plus worry-free versionNormally speaking , the markdown source data should be obtained from the server, then we first encapsulate a request method (I encapsulate it in App.js)
App({
// 引入`towxml3.0`解析方法
towxml:require('/towxml/index'),
//声明一个数据请求方法
getText: (url, callback) => {
wx.request({
url: url,
header: {
'content-type': 'application/x-www-form-urlencoded'
},
success: (res) => {
if (typeof callback === 'function') {
callback(res);
};
}
});
}
})Then process the parsed content in the js file of the specific page
// pages/content-detail/content-detail.js
const app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
article:{}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
app.getText('https://www.vvadd.com/wxml_demo/demo.txt?v=2',res => {
let obj = app.towxml(res.data,'markdown',{
theme:'light', //主题 dark 黑色,light白色,不填默认是light
base:"www.xxx.com",
events:{ //为元素绑定的事件方法
tap:e => {
console.log('tap',e);
},
change:e => {
console.log('todo',e);
}
}
});
//更新解析数据
this.setData({
article:obj,
});
});
},
})Here I am requesting a URL
www.vvadd.com/wxml_demo/d…. This URL will return me markdown source data. Let’s first take a look at what is in this request address.
 After we obtain the markdown data, assign it a value, and then display it directly on the page. The exciting time has arrived, let’s take a look at the final effect
After we obtain the markdown data, assign it a value, and then display it directly on the page. The exciting time has arrived, let’s take a look at the final effect
 Is the effect perfect? Markdown display is perfectly realized.
Is the effect perfect? Markdown display is perfectly realized.
After talking about the plus version, let’s talk about the basics. version, because you may have custom processing operations on markdown data sources, so let’s take a look at the implementation of the basic version
// pages/content-detail/content-detail.js
const app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
article:{}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
//markdown数据源
let content= "<h1 id="h-h-h-h-h-h">h1h1h1h1h1h1</h1><h2 id="h-h-h-h">h2h2h2h2</h2><h3 id="">123456</h3>"
let result = app.towxml(content,'markdown',{
base:'www.xxx.com', // 相对资源的base路径
theme:'light', // 主题,默认`light`
events:{ // 为元素绑定的事件方法
tap:(e)=>{
console.log('h4',e);
}
}
});
// 更新解析数据
this.setData({
article:result
});
},
})The basic version is finished, and it is very simple. In fact, it is different from the plus version. It’s not big either. The plus version just encapsulates the data request. Let’s take a look at the effect
Using Towxml to implement markdown is actually relatively simple. It not only supports rich markdown syntax, but also supports charts, flow charts, and mathematical formulas. In real development, the markdown data source is obtained from the server. It is recommended that the server Parse the markdown data source and assign the value directly after obtaining it on the front end to avoid performance problems
For more programming-related knowledge, please visit:
Programming VideoThe above is the detailed content of How to configure Twoxml in the mini program so that it can perfectly support Markdown!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How Vue3 parses markdown and implements code highlighting
May 20, 2023 pm 04:16 PM
How Vue3 parses markdown and implements code highlighting
May 20, 2023 pm 04:16 PM
Vue implements the blog front-end and needs to implement markdown parsing. If there is code, it needs to implement code highlighting. There are many markdown parsing libraries for Vue, such as markdown-it, vue-markdown-loader, marked, vue-markdown, etc. These libraries are all very similar. Marked is used here, and highlight.js is used as the code highlighting library. The specific implementation steps are as follows: 1. Install dependent libraries. Open the command window under the vue project and enter the following command npminstallmarked-save//marked to convert markdown into htmlnpmins
 Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
With the popularity of mobile Internet technology and smartphones, WeChat has become an indispensable application in people's lives. WeChat mini programs allow people to directly use mini programs to solve some simple needs without downloading and installing applications. This article will introduce how to use Python to develop WeChat applet. 1. Preparation Before using Python to develop WeChat applet, you need to install the relevant Python library. It is recommended to use the two libraries wxpy and itchat here. wxpy is a WeChat machine
 Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implementing card flipping effects in WeChat mini programs In WeChat mini programs, implementing card flipping effects is a common animation effect that can improve user experience and the attractiveness of interface interactions. The following will introduce in detail how to implement the special effect of card flipping in the WeChat applet and provide relevant code examples. First, you need to define two card elements in the page layout file of the mini program, one for displaying the front content and one for displaying the back content. The specific sample code is as follows: <!--index.wxml-->&l
 Can small programs use react?
Dec 29, 2022 am 11:06 AM
Can small programs use react?
Dec 29, 2022 am 11:06 AM
Mini programs can use react. How to use it: 1. Implement a renderer based on "react-reconciler" and generate a DSL; 2. Create a mini program component to parse and render DSL; 3. Install npm and execute the developer Build npm in the tool; 4. Introduce the package into your own page, and then use the API to complete the development.
 Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
According to news from this site on October 31, on May 27 this year, Ant Group announced the launch of the "Chinese Character Picking Project", and recently ushered in new progress: Alipay launched the "Chinese Character Picking-Uncommon Characters" mini program to collect collections from the society Rare characters supplement the rare character library and provide different input experiences for rare characters to help improve the rare character input method in Alipay. Currently, users can enter the "Uncommon Characters" applet by searching for keywords such as "Chinese character pick-up" and "rare characters". In the mini program, users can submit pictures of rare characters that have not been recognized and entered by the system. After confirmation, Alipay engineers will make additional entries into the font library. This website noticed that users can also experience the latest word-splitting input method in the mini program. This input method is designed for rare words with unclear pronunciation. User dismantling
 How to build a Markdown editor in Python
May 13, 2023 am 09:58 AM
How to build a Markdown editor in Python
May 13, 2023 am 09:58 AM
First, make sure you have Python3 and Tkinter installed. Other things we need are tkhtmlview and markdown2. You can install them by running pipinstalltkhtmlviewmarkdown2 or pip3installtkhtmlviewmarkdown2 (if you have multiple Python versions). Now launch your favorite editor or IDE and create a new file (for example www.linuxidc.com.py (I named it linuxidc.com editor)). We'll start by importing the necessary libraries. fromtkinterimport*fro
 How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp can achieve rapid conversion between mini programs and H5 requires specific code examples. In recent years, with the development of the mobile Internet and the popularity of smartphones, mini programs and H5 have become indispensable application forms. As a cross-platform development framework, uniapp can quickly realize the conversion between small programs and H5 based on a set of codes, greatly improving development efficiency. This article will introduce how uniapp can achieve rapid conversion between mini programs and H5, and give specific code examples. 1. Introduction to uniapp unia
 Let's talk about how to configure Markdown in VScode (with basic syntax)
Dec 07, 2022 pm 03:40 PM
Let's talk about how to configure Markdown in VScode (with basic syntax)
Dec 07, 2022 pm 03:40 PM
How to use markdown in VScode? The following article will introduce you to the method of configuring Markdown in VScode, and talk about the basic syntax of Markdown. I hope it will be helpful to you!






