How to read files with JavaScript
Reading method: 1. Use "readAsText(file, encoding)"; 2. Use "readAsDataUrl(file)"; 3. Use "readAsBinaryString(file)"; 4. Use readAsArrayBuffer(file)" .

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
For security and privacy reasons, Web applications cannot directly access files on the user's device. If one or more local files need to be read, this can be achieved by using input file and FileReader. In this article, we will see how it is done through some examples Working.
Reading files
To read files, the [FileReader] class is mainly used.
The properties owned by this object are: "
"FileReader.error": Read-only, a DOMException, indicating an error that occurred while reading the file.
『FileReader.readyState』: Read-only A number indicating the status of FileReader. The values are as follows:
Constant Name Value Description EMPTY0 No data has been loaded yet LOADING1 Data is being loaded DONE2 All read requests have been completed
「FileReader.result」 : Read-only, the contents of the file. This property is only valid after the read operation has completed, and the format of the data depends on which method was used to initiate the read operation.
「Methods owned by this object:」
readAsText(file, encoding): Read the file in plain text form, and read the The text is saved in the result attribute. The second parameter represents the encoding format.
readAsDataUrl(file): Read the file and save the file in the result attribute in the form of data URI.
readAsBinaryString(file): Read the file and save the file as a string in the result attribute.
readAsArrayBuffer(file): Read the file and save an ArrayBuffer containing the file content in the result attribute.
FileReader.abort(): Abort the read operation. On return, the readyState property is DONE.
"The process of file reading is an asynchronous operation, and three events are provided during this process: progress, error, and load events."
Progress: every other About 50ms, a progress event will be triggered.
error: Triggered when file information cannot be read.
load: Triggered after successful loading.
In the following example, we will use the readAsText and readAsDataURL methods to display the contents of text and image files.
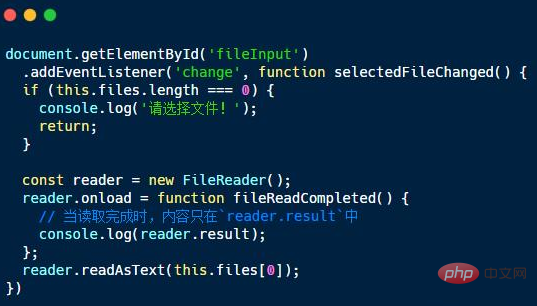
Example 1: Reading a text file
In order to display the file content as text, change needs to be rewritten:

First, we need to make sure there is a file that can be read. If the user cancels or otherwise closes the file selection dialog without selecting a file, we have nothing to read and exit the function.
Then we continue to create a FileReader. The reader's work is asynchronous to avoid blocking the main thread and UI updates, which is very important when reading large files such as videos.
reader emits a 'load' event (for example, similar to an Image object) to tell our file that it has been read.
reader saves the file content in its result attribute. The data in this property depends on the method we use to read the file. In our example, we read the file using the readAsText method, so the result will be a text string.
Example 2: Displaying a locally selected image
Reading the file as a string is not very useful if we want to display an image . FileReader has a readAsDataURL method that reads the file into an encoded string that can be used as the source of the element. The code for this example is basically the same as the previous code, except that we use readAsDataURL to read the file and display the results as an image:
Summary
1) Due to security and privacy reasons, JavaScript cannot directly access local files.
2) You can select a file by using the input type as file and process the file.
3) file input has files attribute with selected files.
4) We can use FileReader to access the contents of the selected file.
[Recommended learning: javascript advanced tutorial]
The above is the detailed content of How to read files with JavaScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data





