Where to change the running port number of the vuejs project?
vuejs port number can be modified in the "index.js" file in the config folder in the root directory. The specific method is: 1. Open the "index.js" file; 2. Find the "port:8080" item , change the default "8080" port number to the required port number value.

The operating environment of this tutorial: Windows 7 system, vue version 2.9.6, DELL G3 computer.
Change the port number for the vue project to run
Executing npm run dev actually calls package.json in the root directory
Open package.json Afterwards, we can find such a piece of code
"scripts": {
"dev": "node build/dev-server.js",
"build": "node build/build.js",
"lint": "eslint --ext .js,.vue src"
}From this we can see that we should check the dev-server.js file in the build directory
It can be found in the dev-server.js file
var uri = 'http://localhost:' + port
The port here is what we are looking for. At the beginning of dev-server.js we can find
var path = require('path')
And where does the path come from?
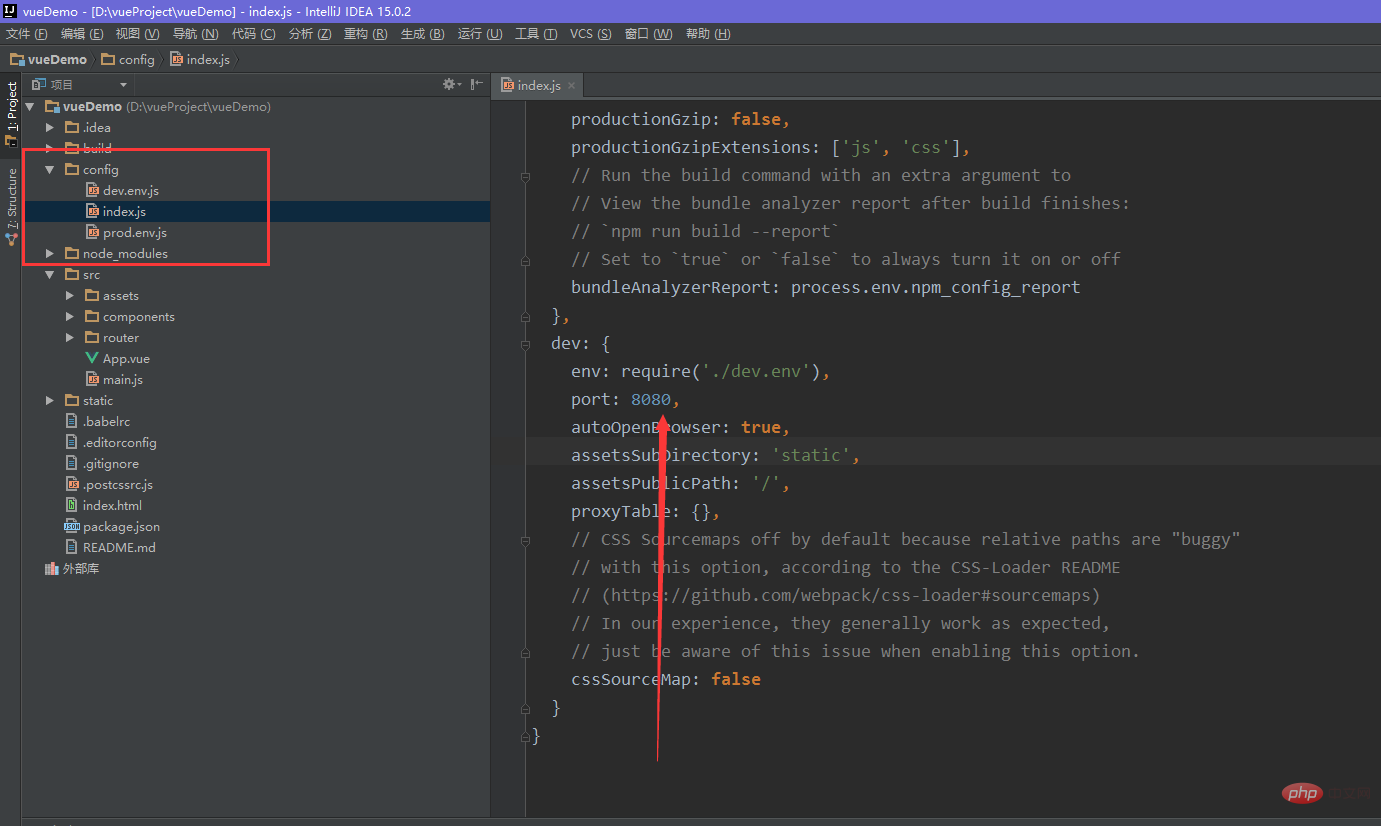
There is a config folder in the root directory. You can tell from the name that it is related to configuration. Open index.js in the config directory.
At this point you can see that the project is configured with port:8080

When running, the port number is 8080:


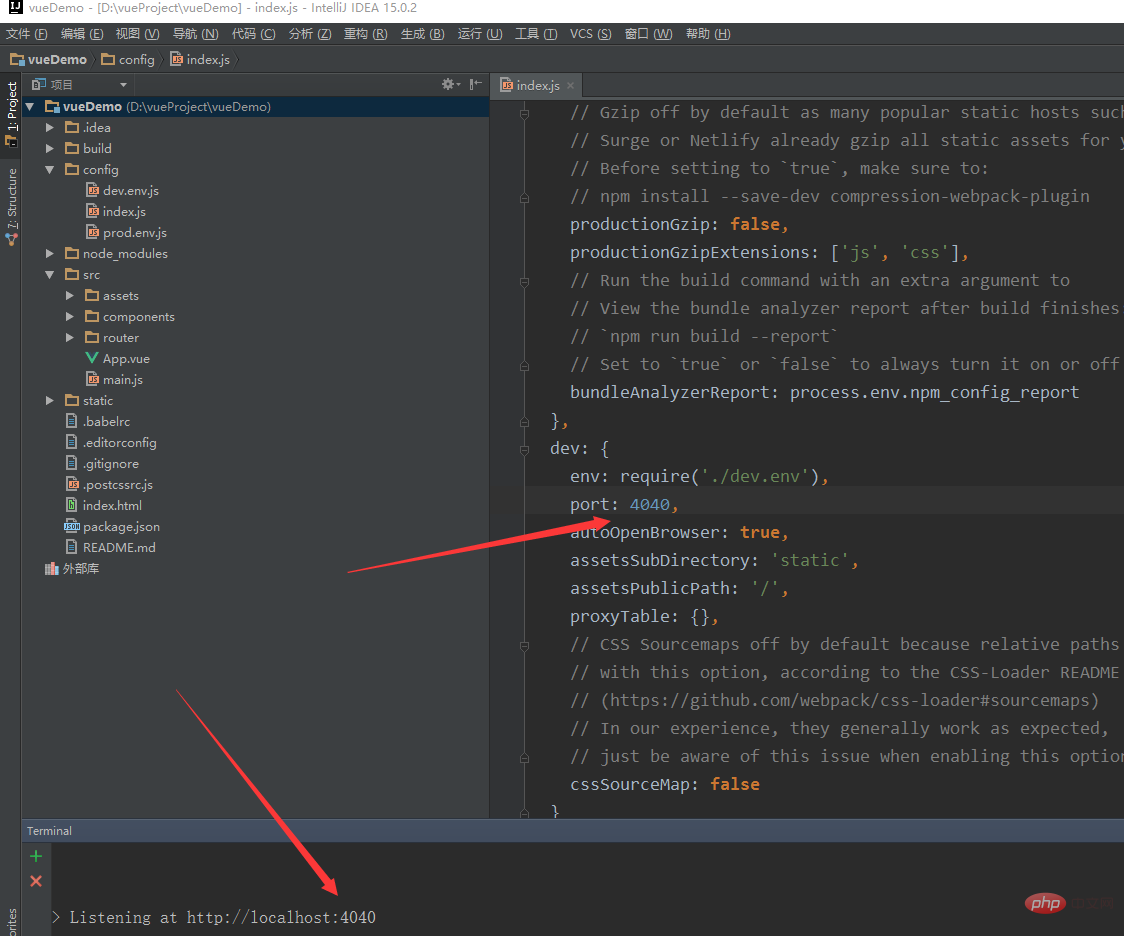
Modify the value, for example, change it to 4040


Okay, so simple! Not only can the port be changed here, but other configuration information can also be changed as needed.
Related recommendations: "vue.js Tutorial"
The above is the detailed content of Where to change the running port number of the vuejs project?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 In-depth discussion of how vite parses .env files
Jan 24, 2023 am 05:30 AM
In-depth discussion of how vite parses .env files
Jan 24, 2023 am 05:30 AM
When using the Vue framework to develop front-end projects, we will deploy multiple environments when deploying. Often the interface domain names called by development, testing and online environments are different. How can we make the distinction? That is using environment variables and patterns.
 Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Ace is an embeddable code editor written in JavaScript. It matches the functionality and performance of native editors like Sublime, Vim, and TextMate. It can be easily embedded into any web page and JavaScript application. Ace is maintained as the main editor for the Cloud9 IDE and is the successor to the Mozilla Skywriter (Bespin) project.
 What is the difference between componentization and modularization in vue
Dec 15, 2022 pm 12:54 PM
What is the difference between componentization and modularization in vue
Dec 15, 2022 pm 12:54 PM
The difference between componentization and modularization: Modularization is divided from the perspective of code logic; it facilitates code layered development and ensures that the functions of each functional module are consistent. Componentization is planning from the perspective of UI interface; componentization of the front end facilitates the reuse of UI components.
 What are the UDP port numbers?
Feb 23, 2023 pm 02:00 PM
What are the UDP port numbers?
Feb 23, 2023 pm 02:00 PM
Common UDP port numbers are 53, 69, 161, 2049, 68, and 520. UDP uses port numbers to reserve their own data transmission channels for different applications: 1. Network File System (NFS), the port number is 2049; 2. Simple Network Management Protocol (SNMP), the port number is 161; 3. Domain Name System (DNS) , the port number is 53; 4. Simple File Transfer System (TFTP), the port number is 69; 5. Dynamic Host Configuration Protocol (DHCP), the port number is 68; 6. Routing Information Protocol, the port number is 520, etc.
 Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js has become a very popular framework in front-end development today. As Vue.js continues to evolve, unit testing is becoming more and more important. Today we’ll explore how to write unit tests in Vue.js 3 and provide some best practices and common problems and solutions.
 Let's talk in depth about reactive() in vue3
Jan 06, 2023 pm 09:21 PM
Let's talk in depth about reactive() in vue3
Jan 06, 2023 pm 09:21 PM
Foreword: In the development of vue3, reactive provides a method to implement responsive data. This is a frequently used API in daily development. In this article, the author will explore its internal operating mechanism.
 A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
In Vue.js, developers can use two different syntaxes to create user interfaces: JSX syntax and template syntax. Both syntaxes have their own advantages and disadvantages. Let’s discuss their differences, advantages and disadvantages.
 How to query the current vue version
Dec 19, 2022 pm 04:55 PM
How to query the current vue version
Dec 19, 2022 pm 04:55 PM
There are two ways to query the current Vue version: 1. In the cmd console, execute the "npm list vue" command to query the version. The output result is the version number information of Vue; 2. Find and open the package.json file in the project and search You can see the version information of vue in the "dependencies" item.






