What is the method to remove duplication from es6 array?
es6 array deduplication method: 1. Use the Set object and the from method of the array, the syntax "Array.from(new Set(arr))"; 2. Use the Set and the expansion operator, the syntax "[ ...new Set(arr)]"; 3. Use the filter method of Map object and array.

The operating environment of this tutorial: Windows 7 system, ECMAScript version 6, Dell G3 computer.
The first one: using the Array.from method of Set object and array
const newArr = Array.from(new Set(arr));
Code example:

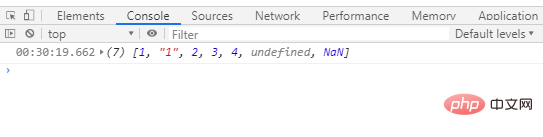
Print the results after running

To put it simply, the second method is simpler than the first. Let’s explain it briefly as well.
Set is a new data structure provided by ES6, is similar to an array, but has no duplicate values.
The Array.from method is used to convert two types of objects into real arrays: array-like objects and iterable objects ( Including ES6's new data structures Set and Map).
So set combined with Array.from can also achieve the effect of array deduplication. However, it should be noted that mainstream browsers such as Chrome, Firfox, Opera, Safari, including Microsoft Edge, all support it, but only the IE series does not support it.
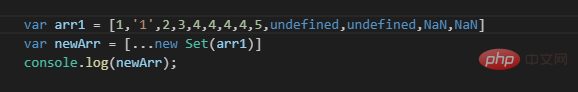
Second method: Use the Set expansion operator...
The third method can be said to be simpler
const newArr = [...new Set(arr)];
Code example:

Print the result after running 
These are three ways to use the new features of ES6 to achieve array deduplication. These three The common advantage of these methods is that the code is concise, and the effect of deduplication can also be achieved for undefined and NaN~~
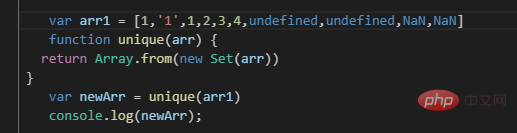
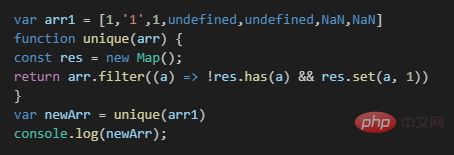
Third method: Use the filter method of Map objects and arrays
function unique(arr) {
const res = new Map();
return arr.filter((a) => !res.has(a) && res.set(a, 1))
}Code example:

Printed result

By printing we found that the effect we wanted was indeed achieved. So let’s briefly explain it below.
The Map object is a new data structure provided by ES6. The has method is to return a Boolean value to indicate whether a certain value exists in the current MP object. The set method is It is to set the key/value for the Map object.
2 The filter() method creates a new array. The elements in the new array are checked for all elements in the specified array that meet the conditions.
So, the Map object combined with the filter method can achieve the effect of array deduplication~
[Recommended learning: javascript advanced tutorial]
The above is the detailed content of What is the method to remove duplication from es6 array?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1653
1653
 14
14
 1413
1413
 52
52
 1304
1304
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 How to reverse an array in ES6
Oct 26, 2022 pm 06:19 PM
How to reverse an array in ES6
Oct 26, 2022 pm 06:19 PM
In ES6, you can use the reverse() method of the array object to achieve array reversal. This method is used to reverse the order of the elements in the array, putting the last element first and the first element last. The syntax "array.reverse()". The reverse() method will modify the original array. If you do not want to modify it, you need to use it with the expansion operator "...", and the syntax is "[...array].reverse()".
 Is async for es6 or es7?
Jan 29, 2023 pm 05:36 PM
Is async for es6 or es7?
Jan 29, 2023 pm 05:36 PM
async is es7. async and await are new additions to ES7 and are solutions for asynchronous operations; async/await can be said to be syntactic sugar for co modules and generator functions, solving js asynchronous code with clearer semantics. As the name suggests, async means "asynchronous". Async is used to declare that a function is asynchronous; there is a strict rule between async and await. Both cannot be separated from each other, and await can only be written in async functions.
 Why does the mini program need to convert es6 to es5?
Nov 21, 2022 pm 06:15 PM
Why does the mini program need to convert es6 to es5?
Nov 21, 2022 pm 06:15 PM
For browser compatibility. As a new specification for JS, ES6 adds a lot of new syntax and API. However, modern browsers do not have high support for the new features of ES6, so ES6 code needs to be converted to ES5 code. In the WeChat web developer tools, babel is used by default to convert the developer's ES6 syntax code into ES5 code that is well supported by all three terminals, helping developers solve development problems caused by different environments; only in the project Just configure and check the "ES6 to ES5" option.
 How to find different items in two arrays in es6
Nov 01, 2022 pm 06:07 PM
How to find different items in two arrays in es6
Nov 01, 2022 pm 06:07 PM
Steps: 1. Convert the two arrays to set types respectively, with the syntax "newA=new Set(a);newB=new Set(b);"; 2. Use has() and filter() to find the difference set, with the syntax " new Set([...newA].filter(x =>!newB.has(x)))", the difference set elements will be included in a set collection and returned; 3. Use Array.from to convert the set into an array Type, syntax "Array.from(collection)".
 How to implement array deduplication in es5 and es6
Jan 16, 2023 pm 05:09 PM
How to implement array deduplication in es5 and es6
Jan 16, 2023 pm 05:09 PM
In es5, you can use the for statement and indexOf() function to achieve array deduplication. The syntax "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if(a== -1){...}}". In es6, you can use the spread operator, Array.from() and Set to remove duplication; you need to first convert the array into a Set object to remove duplication, and then use the spread operator or the Array.from() function to convert the Set object back to an array. Just group.
 Specify the basis for removing duplicate elements when deduplicating PHP arrays
Apr 28, 2024 pm 10:48 PM
Specify the basis for removing duplicate elements when deduplicating PHP arrays
Apr 28, 2024 pm 10:48 PM
PHP's array_unique() function is used to remove duplicate elements from an array. By default, strict equality (===) is used. We can specify the basis for deduplication through a custom comparison function: create a custom comparison function and specify the deduplication standard (for example, based on element length); pass the custom comparison function as the third parameter to the array_unique() function. Remove duplicate elements based on specified criteria.
 What does es6 temporary Zenless Zone Zero mean?
Jan 03, 2023 pm 03:56 PM
What does es6 temporary Zenless Zone Zero mean?
Jan 03, 2023 pm 03:56 PM
In es6, the temporary dead zone is a syntax error, which refers to the let and const commands that make the block form a closed scope. Within a code block, before a variable is declared using the let/const command, the variable is unavailable and belongs to the variable's "dead zone" before the variable is declared; this is syntactically called a "temporary dead zone". ES6 stipulates that variable promotion does not occur in temporary dead zones and let and const statements, mainly to reduce runtime errors and prevent the variable from being used before it is declared, resulting in unexpected behavior.
 How to determine how many items there are in an array in es6
Jan 18, 2023 pm 07:22 PM
How to determine how many items there are in an array in es6
Jan 18, 2023 pm 07:22 PM
In ES6, you can use the length attribute of the array object to determine how many items there are in the array, that is, to get the number of elements in the array; this attribute can return the number of elements in the array, just use the "array.length" statement. Returns a value representing the number of elements of the array object, that is, the length value.




