What ide to use for laravel
The IDE tools available for laravel are: 1. Sublime Text, an editor software with code highlighting, syntax prompts, automatic completion and fast response; 2. phpstorm, a commercial PHP integrated development tool ; 3. atom, a cross-platform text editor; 4. Visual Studio Code.

The operating environment of this tutorial: Windows 7 system, Laravel 6 version, DELL G3 computer.
IDE refers to the Integrated Development Environment (Integrated Development Environment), which is an application used to provide a program development environment. It generally includes tools such as code editors, compilers, debuggers, and graphical user interfaces. It is an integrated development software service suite that integrates code writing functions, analysis functions, compilation functions, debugging functions, etc. All software or software packages (groups) with this feature can be called integrated development environments. Such as Microsoft's Visual Studio series, Borland's C Builder, Delphi series, etc. The program can be run independently or in conjunction with other programs. IDE is mostly used to develop HTML application software. For example, many people use IDEs (such as HomeSite, DreamWeaver, etc.) when designing websites because many tasks are automatically generated.
The following will introduce you to some IDE tools that can be used for laravel development.
1. Sublime Text
Sublime Text: An editor software with code highlighting, syntax prompts, auto-completion and fast response. It not only has a gorgeous interface, but also supports plug-in extension mechanism. It is definitely a pleasure to write code with it. Compared with Vim, which is difficult to use, the bloated and heavy Eclipse, PHPStorm, Editplus and Notepad, which are lightweight and quick to launch, they are slightly overshadowed by SublimeText. There is no doubt that this extremely sexy editor is the best choice for Coding and Writing.
Sublime Text is developed in Laravel. Some available plug-ins are:
Blade Snippets: Provides automatic completion of Blade templates
Laravel 4 Blade Highlighter: Provides Blade keyword highlighting
Laravel Generator: Provides ultra-efficient Laravel workflow
Clipboard History: Clipboard History, Sublime super plug-in No. 2
Emmet: HTML and CSS super tool, Sublime super plug-in No. 1
2, phpstorm
PhpStorm is a commercial PHP integrated development tool developed by JetBrains. It is designed to improve user efficiency. It can deeply understand the user's coding, provide intelligent code completion, fast navigation and instant error checking.
PhpStorm provides support for the Blade template engine built into the Laravel framework. Using Laravel plug-ins and Laravel IDE helpers, we can develop Laravel projects more efficiently.
3. atom
Atom is a cross-platform text editor launched by github specifically for programmers. It has a simple and intuitive graphical user interface and has many interesting features: it supports CSS, HTML, JavaScript and other web programming languages. It supports macros, automatically completes the split-screen function, and integrates a file manager.
4. Visual Studio Code
Visual Studio Code (referred to as "VS Code") is a product officially announced by Microsoft at the Build Developer Conference on April 30, 2015. A cross-platform source code editor for writing modern web and cloud applications that runs on Mac OS X, Windows, and Linux. It runs on the desktop and is available for Windows, macOS, and Linux. It has built-in support for JavaScript, TypeScript, and Node.js, and a rich ecosystem of extensions for other languages (such as C, C#, Java, Python, PHP, Go) and runtimes (such as .NET and Unity).
Let me introduce to youHow to set up Laravel's Vscode environment
Install the following plug-ins:
Auto Close Tag
Automatically add HTML/XML closing tags, just like Visual Studio IDE or Sublime Text.

##Beautify
javascript, JSON, CSS, Sass, and HTML in Visual Studio Code.
Better Merge
Visual Studio Code is a very useful visual merge conflict tool, inspired by the merge-conflicts plug-in in Atom.

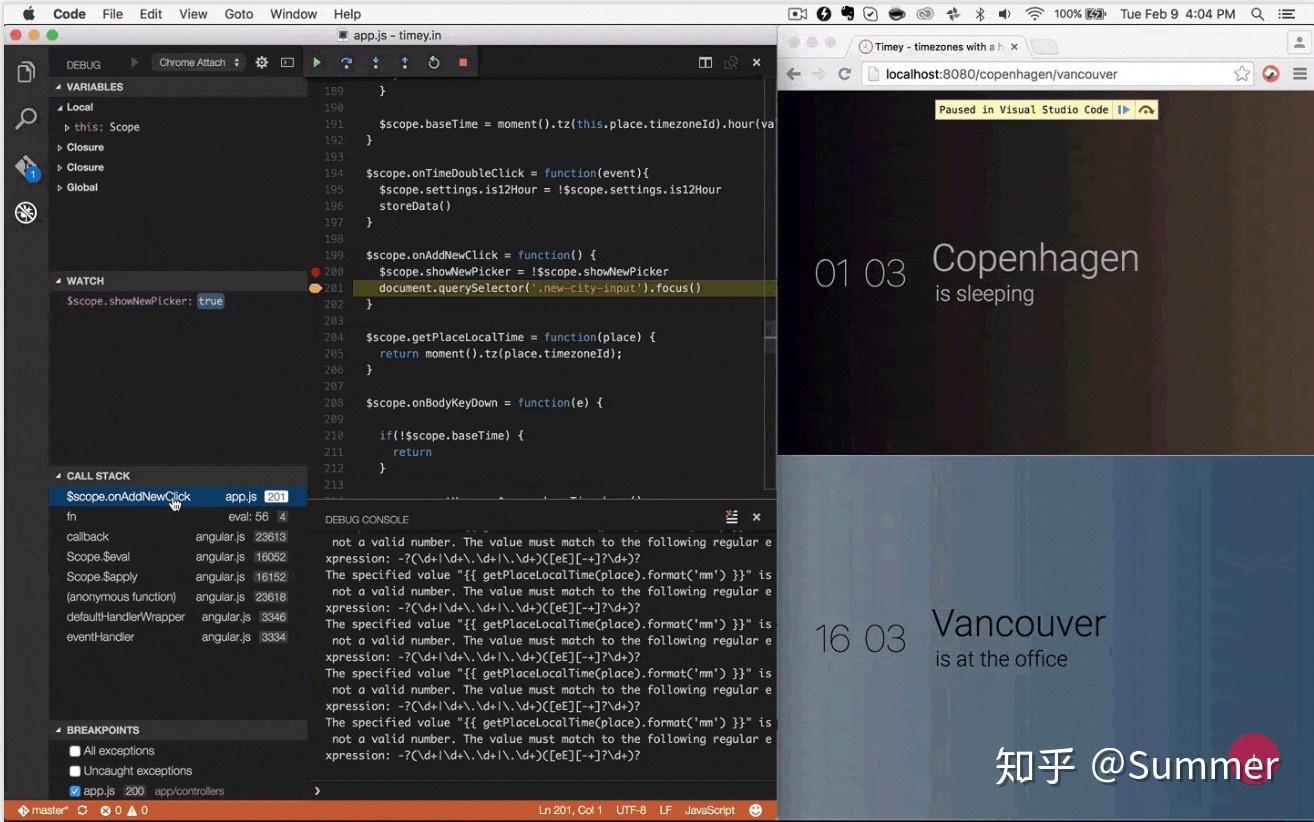
Debugger For Chrome
VS Code extension for debugging JavaScript code in Google Chrome, or supporting other features of the Chrome Debugging Protocol.

##Eslint
npm install eslint or npm install -g eslint for global installation.
Npm
package.json file , and validate installed modules against dependencies defined in package.json.

- ##Laravel Blade Snippets
- PHP Debug
file under Linux or .dll under Windows) that needs to be installed on your server.
- PHP Intellisense Crane
##Crane is a productivity enhancement extension for Visual Studio Code that provides automatic completion of PHP code . It has zero dependencies and works extremely well on projects of any size. It is still under development and may have bugs or missing features.

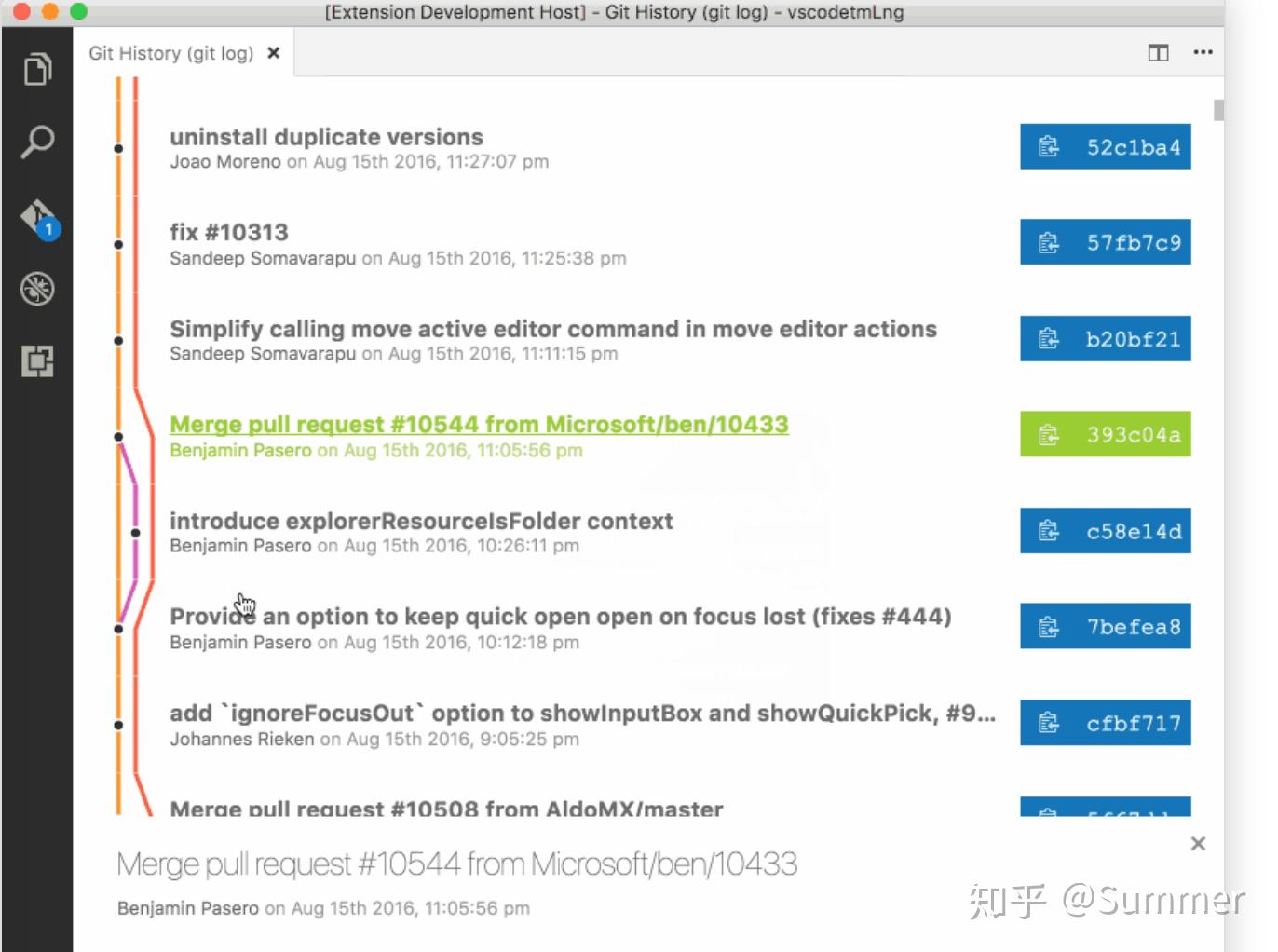
Use the graph to view Git history and view commit details such as author name, email, date, committer's author name, email, date, and commit comments.
View a previous copy of a file or compare it to a workspace version or a previous version, and view changes to the active line in the editor (Git Blame).

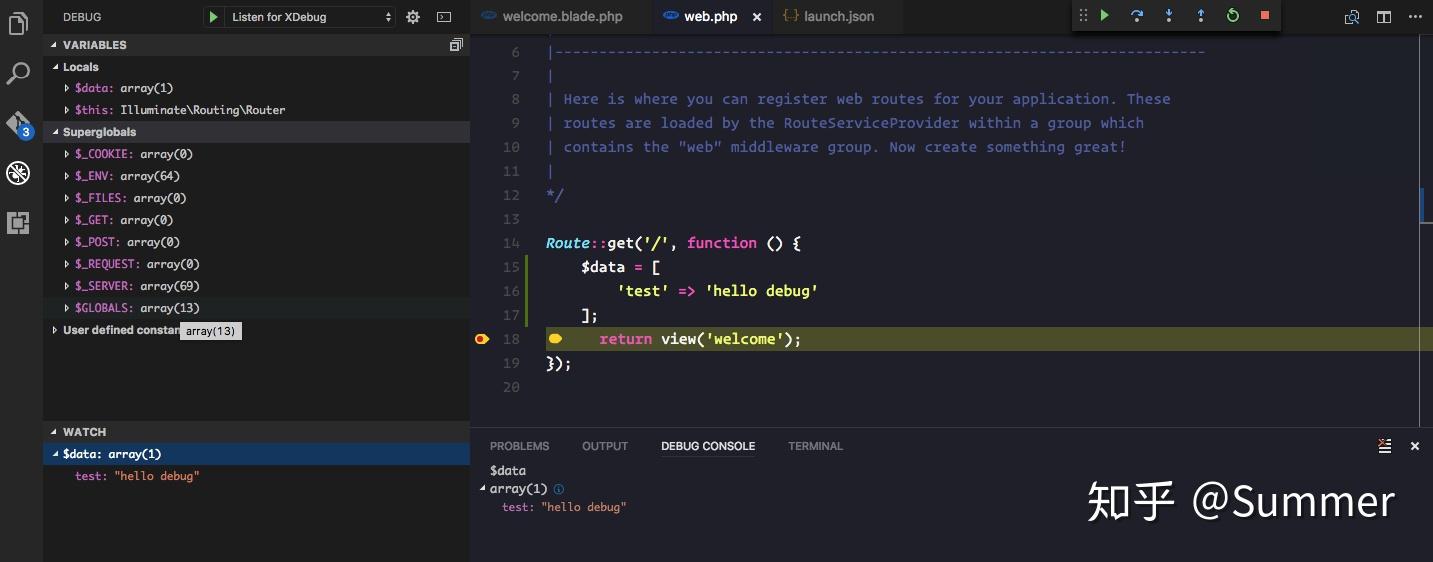
I use the Dracula theme and Material Icon Theme icon theme. Now try to use Vscode to debug in laravel. Does it run well?

Related recommendations: The latest five Laravel video tutorials
The above is the detailed content of What ide to use for laravel. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to get the return code when email sending fails in Laravel?
Apr 01, 2025 pm 02:45 PM
How to get the return code when email sending fails in Laravel?
Apr 01, 2025 pm 02:45 PM
Method for obtaining the return code when Laravel email sending fails. When using Laravel to develop applications, you often encounter situations where you need to send verification codes. And in reality...
 How to implement the custom table function of clicking to add data in dcat admin?
Apr 01, 2025 am 07:09 AM
How to implement the custom table function of clicking to add data in dcat admin?
Apr 01, 2025 am 07:09 AM
How to implement the table function of custom click to add data in dcatadmin (laravel-admin) When using dcat...
 Laravel Redis connection sharing: Why does the select method affect other connections?
Apr 01, 2025 am 07:45 AM
Laravel Redis connection sharing: Why does the select method affect other connections?
Apr 01, 2025 am 07:45 AM
The impact of sharing of Redis connections in Laravel framework and select methods When using Laravel framework and Redis, developers may encounter a problem: through configuration...
 Laravel multi-tenant extension stancl/tenancy: How to customize the host address of a tenant database connection?
Apr 01, 2025 am 09:09 AM
Laravel multi-tenant extension stancl/tenancy: How to customize the host address of a tenant database connection?
Apr 01, 2025 am 09:09 AM
Custom tenant database connection in Laravel multi-tenant extension package stancl/tenancy When building multi-tenant applications using Laravel multi-tenant extension package stancl/tenancy,...
 Laravel Eloquent ORM in Bangla partial model search)
Apr 08, 2025 pm 02:06 PM
Laravel Eloquent ORM in Bangla partial model search)
Apr 08, 2025 pm 02:06 PM
LaravelEloquent Model Retrieval: Easily obtaining database data EloquentORM provides a concise and easy-to-understand way to operate the database. This article will introduce various Eloquent model search techniques in detail to help you obtain data from the database efficiently. 1. Get all records. Use the all() method to get all records in the database table: useApp\Models\Post;$posts=Post::all(); This will return a collection. You can access data using foreach loop or other collection methods: foreach($postsas$post){echo$post->
 How to effectively check the validity of Redis connections in Laravel6 project?
Apr 01, 2025 pm 02:00 PM
How to effectively check the validity of Redis connections in Laravel6 project?
Apr 01, 2025 pm 02:00 PM
How to check the validity of Redis connections in Laravel6 projects is a common problem, especially when projects rely on Redis for business processing. The following is...
 Laravel database migration encounters duplicate class definition: How to resolve duplicate generation of migration files and class name conflicts?
Apr 01, 2025 pm 12:21 PM
Laravel database migration encounters duplicate class definition: How to resolve duplicate generation of migration files and class name conflicts?
Apr 01, 2025 pm 12:21 PM
A problem of duplicate class definition during Laravel database migration occurs. When using the Laravel framework for database migration, developers may encounter "classes have been used...
 Laravel Introduction Example
Apr 18, 2025 pm 12:45 PM
Laravel Introduction Example
Apr 18, 2025 pm 12:45 PM
Laravel is a PHP framework for easy building of web applications. It provides a range of powerful features including: Installation: Install the Laravel CLI globally with Composer and create applications in the project directory. Routing: Define the relationship between the URL and the handler in routes/web.php. View: Create a view in resources/views to render the application's interface. Database Integration: Provides out-of-the-box integration with databases such as MySQL and uses migration to create and modify tables. Model and Controller: The model represents the database entity and the controller processes HTTP requests.






