 Web Front-end
Web Front-end
 Front-end Q&A
Front-end Q&A
 Romantic Expression of Love: 2021 Chinese Valentine's Day Confession Artifact (source code download)
Romantic Expression of Love: 2021 Chinese Valentine's Day Confession Artifact (source code download)
Romantic Expression of Love: 2021 Chinese Valentine's Day Confession Artifact (source code download)
Chinese Valentine’s Day in 2021 is coming. As a programmer, don’t fall behind. Come and show your love with code! Below, PHP Chinese website has prepared 6 Chinese Valentine's Day expression tools for everyone. Put the unspeakable words into the code and send them to the one you love! I wish you all a successful confession and win the hearts of beautiful women!
1. Pink Valentine’s Day love flying out special effects

#Introduction: Draw cool pink love flying out based on canvas canvas , hearts overflowing, Valentine’s Day love theme page background animation special effects.
Effect preview and download address: https://www.php.cn/xiazai/js/6455
##2, html5 I love you on Valentine's Day 520 Confession Special Effect

https://www.php.cn/xiazai/js/6454
3, css3 Chinese Valentine's Day Valentine's Day Elf Shows Love Animation Special Effects

https://www.php.cn/xiazai/js/6453
##4. Cool Chinese Valentine’s Day Confession of love animation special effects
 Introduction: Draw Chinese Valentine's Day love theme animation based on canvas, with glowing and scattering love animation special effects.
Introduction: Draw Chinese Valentine's Day love theme animation based on canvas, with glowing and scattering love animation special effects.
Effect preview and download address:
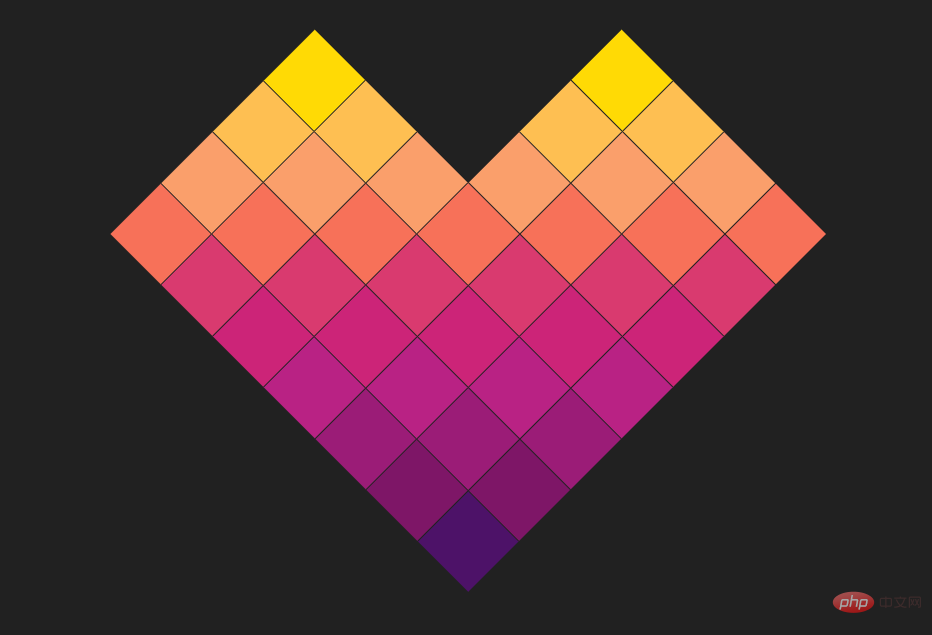
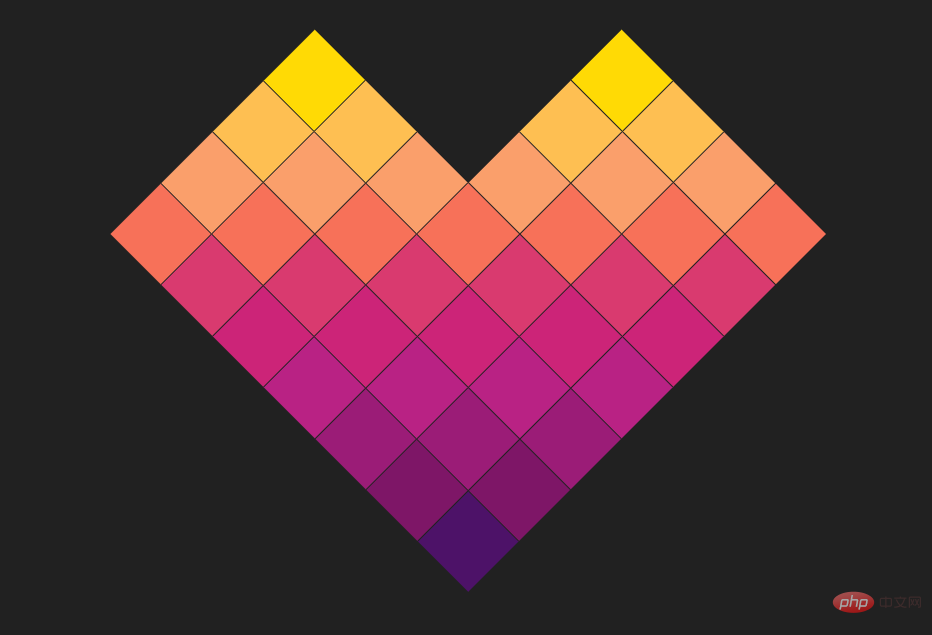
https://www.php.cn/xiazai/js/64525. Chinese Valentine’s Day colorful square love UI special effects
 Introduction: Draw a love layout composed of multiple colored squares based on css3 attributes. Block love codes that can be used for Chinese Valentine's Day themes.
Introduction: Draw a love layout composed of multiple colored squares based on css3 attributes. Block love codes that can be used for Chinese Valentine's Day themes.
Effect preview and download address:
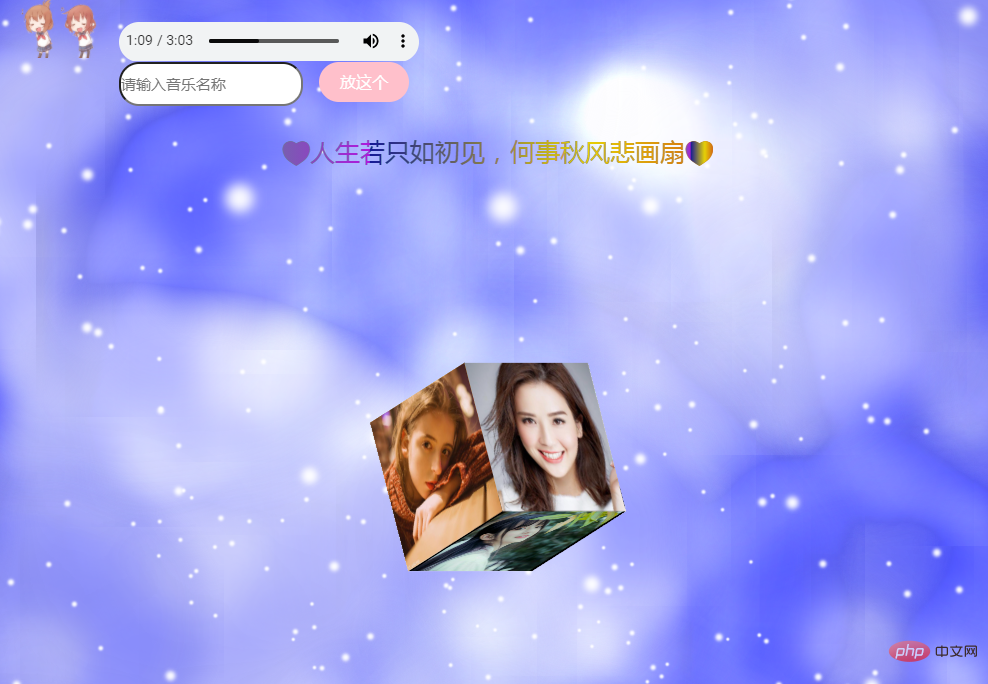
https://www.php.cn/xiazai/js/64516, html5 Chinese Valentine's Day theme confession Animation page
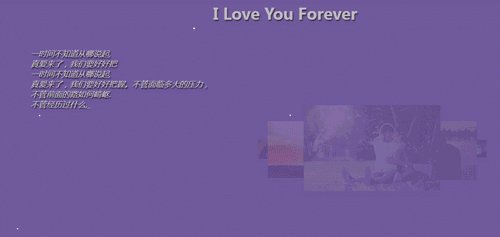
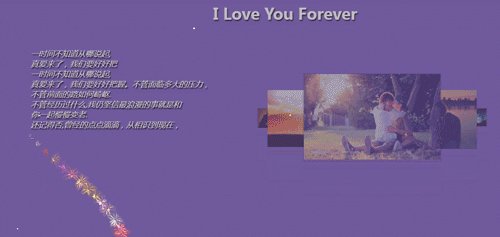
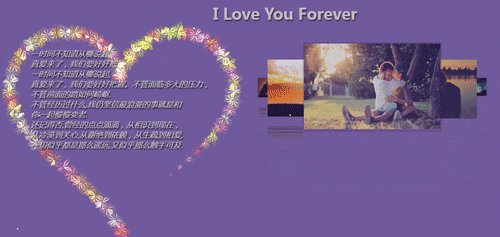
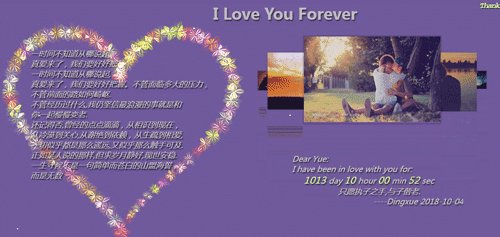
 Introduction: HTML5 is based on canvas to create a Chinese Valentine's Day themed confession animation page. Drag and drop 3D cube picture album, snowflake background, video background music, click on the upper left corner to open and switch music.
Introduction: HTML5 is based on canvas to create a Chinese Valentine's Day themed confession animation page. Drag and drop 3D cube picture album, snowflake background, video background music, click on the upper left corner to open and switch music.
Effect preview and download address:
https://www.php.cn/xiazai/js/6450station!《
》
Romantic Chinese Valentine's Day: 7 must-have confession source codes for programmers (super cool)《
》
Five cool 520 must-have confessions Source code recommendation《
》
Romantic Chinese Valentine's Day: Ten must-have confession source codes for programmers《Romantic Programmer: Valentine's Day Beautiful confession code
》PHP Chinese website special effects download
The above is the detailed content of Romantic Expression of Love: 2021 Chinese Valentine's Day Confession Artifact (source code download). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 React and the Frontend: Building Interactive Experiences
Apr 11, 2025 am 12:02 AM
React and the Frontend: Building Interactive Experiences
Apr 11, 2025 am 12:02 AM
React is the preferred tool for building interactive front-end experiences. 1) React simplifies UI development through componentization and virtual DOM. 2) Components are divided into function components and class components. Function components are simpler and class components provide more life cycle methods. 3) The working principle of React relies on virtual DOM and reconciliation algorithm to improve performance. 4) State management uses useState or this.state, and life cycle methods such as componentDidMount are used for specific logic. 5) Basic usage includes creating components and managing state, and advanced usage involves custom hooks and performance optimization. 6) Common errors include improper status updates and performance issues, debugging skills include using ReactDevTools and Excellent
 React Components: Creating Reusable Elements in HTML
Apr 08, 2025 pm 05:53 PM
React Components: Creating Reusable Elements in HTML
Apr 08, 2025 pm 05:53 PM
React components can be defined by functions or classes, encapsulating UI logic and accepting input data through props. 1) Define components: Use functions or classes to return React elements. 2) Rendering component: React calls render method or executes function component. 3) Multiplexing components: pass data through props to build a complex UI. The lifecycle approach of components allows logic to be executed at different stages, improving development efficiency and code maintainability.
 React's Ecosystem: Libraries, Tools, and Best Practices
Apr 18, 2025 am 12:23 AM
React's Ecosystem: Libraries, Tools, and Best Practices
Apr 18, 2025 am 12:23 AM
The React ecosystem includes state management libraries (such as Redux), routing libraries (such as ReactRouter), UI component libraries (such as Material-UI), testing tools (such as Jest), and building tools (such as Webpack). These tools work together to help developers develop and maintain applications efficiently, improve code quality and development efficiency.
 Frontend Development with React: Advantages and Techniques
Apr 17, 2025 am 12:25 AM
Frontend Development with React: Advantages and Techniques
Apr 17, 2025 am 12:25 AM
The advantages of React are its flexibility and efficiency, which are reflected in: 1) Component-based design improves code reusability; 2) Virtual DOM technology optimizes performance, especially when handling large amounts of data updates; 3) The rich ecosystem provides a large number of third-party libraries and tools. By understanding how React works and uses examples, you can master its core concepts and best practices to build an efficient, maintainable user interface.
 React vs. Backend Frameworks: A Comparison
Apr 13, 2025 am 12:06 AM
React vs. Backend Frameworks: A Comparison
Apr 13, 2025 am 12:06 AM
React is a front-end framework for building user interfaces; a back-end framework is used to build server-side applications. React provides componentized and efficient UI updates, and the backend framework provides a complete backend service solution. When choosing a technology stack, project requirements, team skills, and scalability should be considered.
 React and the Frontend Stack: The Tools and Technologies
Apr 10, 2025 am 09:34 AM
React and the Frontend Stack: The Tools and Technologies
Apr 10, 2025 am 09:34 AM
React is a JavaScript library for building user interfaces, with its core components and state management. 1) Simplify UI development through componentization and state management. 2) The working principle includes reconciliation and rendering, and optimization can be implemented through React.memo and useMemo. 3) The basic usage is to create and render components, and the advanced usage includes using Hooks and ContextAPI. 4) Common errors such as improper status update, you can use ReactDevTools to debug. 5) Performance optimization includes using React.memo, virtualization lists and CodeSplitting, and keeping code readable and maintainable is best practice.
 Understanding React's Primary Function: The Frontend Perspective
Apr 18, 2025 am 12:15 AM
Understanding React's Primary Function: The Frontend Perspective
Apr 18, 2025 am 12:15 AM
React's main functions include componentized thinking, state management and virtual DOM. 1) The idea of componentization allows splitting the UI into reusable parts to improve code readability and maintainability. 2) State management manages dynamic data through state and props, and changes trigger UI updates. 3) Virtual DOM optimization performance, update the UI through the calculation of the minimum operation of DOM replica in memory.





