Fix CSS irregular borders in one move
Everyone may be used to using box-shadow to set the box shadow, but as the name suggests, the shadow projection of box shadow is generally a square. If we encounter other situations, how should we achieve the shadow effect?

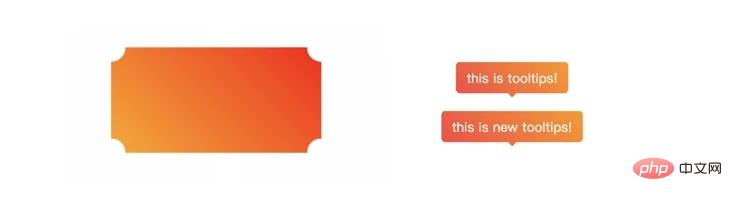
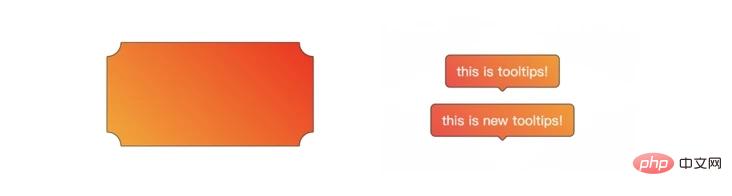
I have done many special layouts before, such as the techniques for implementing coupons with CSS and the tooltips that support gradients with CSS in these two articles, as follows

But there has always been a pain point: the inability to add borders to these graphics

Today I bring a little trick: use drop-shadow can fix all irregular borders with one line of code
1. Projection
You need to use drop-shadow here, here is a brief introduction
The syntax is actually very simple
filter: drop-shadow(offset-x offset-y blur-radius color)
is not a separate attribute, but a method under the filter filter
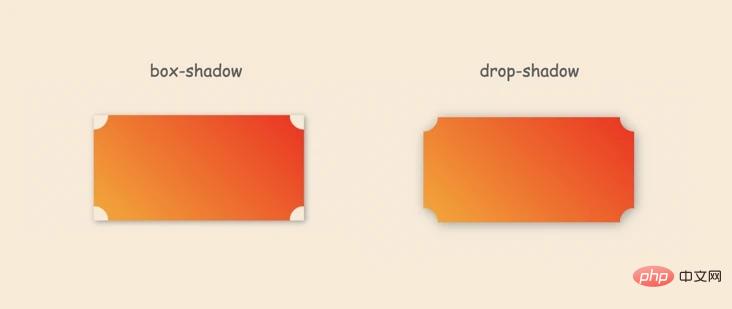
Here offset-x, offset-y are the offsets, blur-radius is the blur radius, and color is the projection color . The actual function is to simulate the projection of the real world (the transparent part will not be projected). The difference is as follows

Unfortunately, although it is similar to box-shadow, it is missing Expansion radius. Just imagine, if the expansion radius is supported, would it be easy to create irregular borders (it should not be supported, because the real-world projection does not have an expansion radius)?
So, how does drop-shadow generate a border?
2. Multiple projections
box-shadow can easily realize multiple shadows
box-shadow: 0 0 3px #333, 1px 1px 5px #666, ...
can be superimposed infinitely.
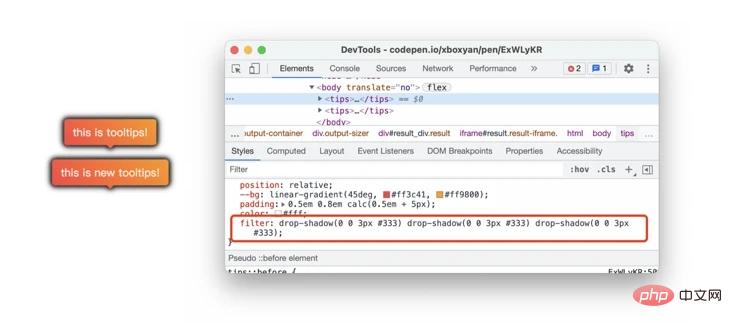
However, drop-shadow will not work. For example,
filter: drop-shadow(0 0 3px #333, 1px 1px 5px #666, ...)
you can see that the browser directly considers it illegal

But it can To put it another way, although drop-shadow does not support it, filter supports a variety of filters, so it can be implemented like this
filter: drop-shadow(0 0 3px #333) drop-shadow(0 0 3px #333) drop-shadow(0 0 3px #333)...
This will take effect

Is it a bit like a border? If you only set a blur of 0.5px and overlay it a few times, the blurred part will become clearer. This is a bit like a softer stroke. After a few more strokes, it will become clearer, so you can get this effect

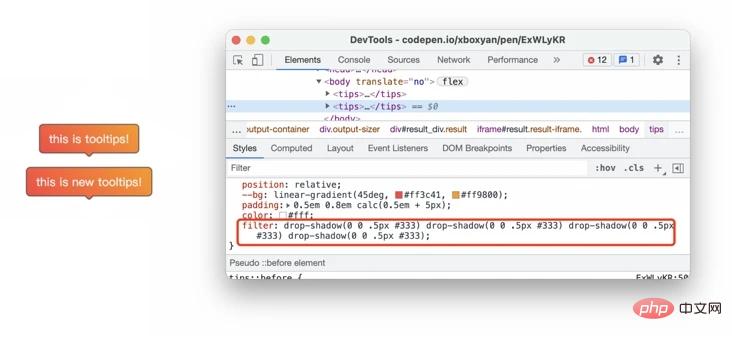
This is closer. After practice, fine-tuning may be needed. Here is a relatively perfect solution (here comes the key point~)
.wrap{
filter: drop-shadow(0px 0px 0.5px #333) drop-shadow(0px 0px 0px #333) drop-shadow(0px 0px 0px #333) drop-shadow(0px 0px 0px #333) drop-shadow(0px 0px 0px #333)
}
The border achieved in this way is clear enough and can basically be used daily
There are many colors in this code, which can be optimized. The projected color follows the current text color by default, so it can be simplified to
.wrap{
filter: drop-shadow(0 0 0.5px)drop-shadow(0 0 0)drop-shadow(0 0 0)drop-shadow(0 0 0)drop-shadow(0 0 0);
color: #333;
}3. Usage and limitations
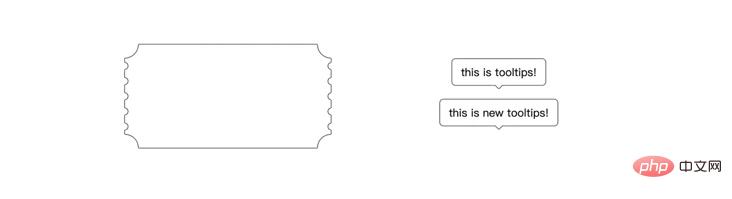
The usage is simple, just add this line of CSS to the outermost layer of the container. For example, in the previous coupon example, the resulting border effect is like this

There is also something like this

The border is pretty good, and the shadow is almost invisible
But here It should be noted that the graphics cropped by mask need to be nested with a parent layer in the outer layer, otherwise the projection will be directly cropped by mask
<div class="wrap"> <div class="coupon"> <!--优惠券--> </div> </div>
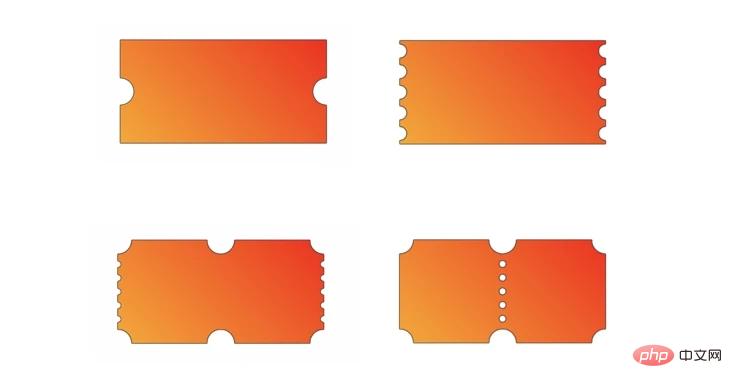
In addition, this solution is suitable for relatively small borders. If the larger The border may be smoother, and more filters need to be superimposed, and the effect is not very good. As follows

you need to make your own choices (generally not There are too thick borders)
4. Summary and explanation
This article introduces a general solution to achieve irregular borders, the cost is very low, and the effect is also very good. Here is a summary:
drop-shadow will only generate projections for opaque parts, consistent with the real physical world
drop-shadow does not support multiple projections, and filter supports multiple filters , can indirectly realize multiple projections
The implementation principle of the border is the multiple superposition of projections
Some graphics generated by mask cropping need to be wrapped One layer of container, then generate border
Suitable for relatively small borders, too large borders are not ideal
Filter is actually a relatively performance-intensive attribute and is not suitable for use in a large range
Maybe most students will still choose "cut picture.png" in the end, but this can be regarded as a solution, and one more solution is always right. Finally, if you think it’s good and helpful to you, please like, collect and repost it❤❤❤
Recommended learning: css video tutorial
The above is the detailed content of Fix CSS irregular borders in one move. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-






