CSS provides several compound selectors
CSS provides seven types of compound selectors, namely: sub-selector, adjacent selector, containing selector, multi-level selector nesting, attribute selector, pseudo-selector and pseudo-element selector .

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS, selectors can be divided into basic selectors and compound selectors according to their type. Compound selectors are built on basic selectors and are formed by combining basic selectors. Summary of the four basic CSS selectors The basic selector of CSS is composed of a single selector.
The compound selector can select the target element (tag) more accurately and efficiently
The compound selector is composed of two or more Basic selectors, combined in different ways,
CSS compound selectors include sub-selectors, adjacent selectors, containing selectors, multi-level selector nesting, and attributes Selectors, pseudo-selectors and pseudo-element selectors
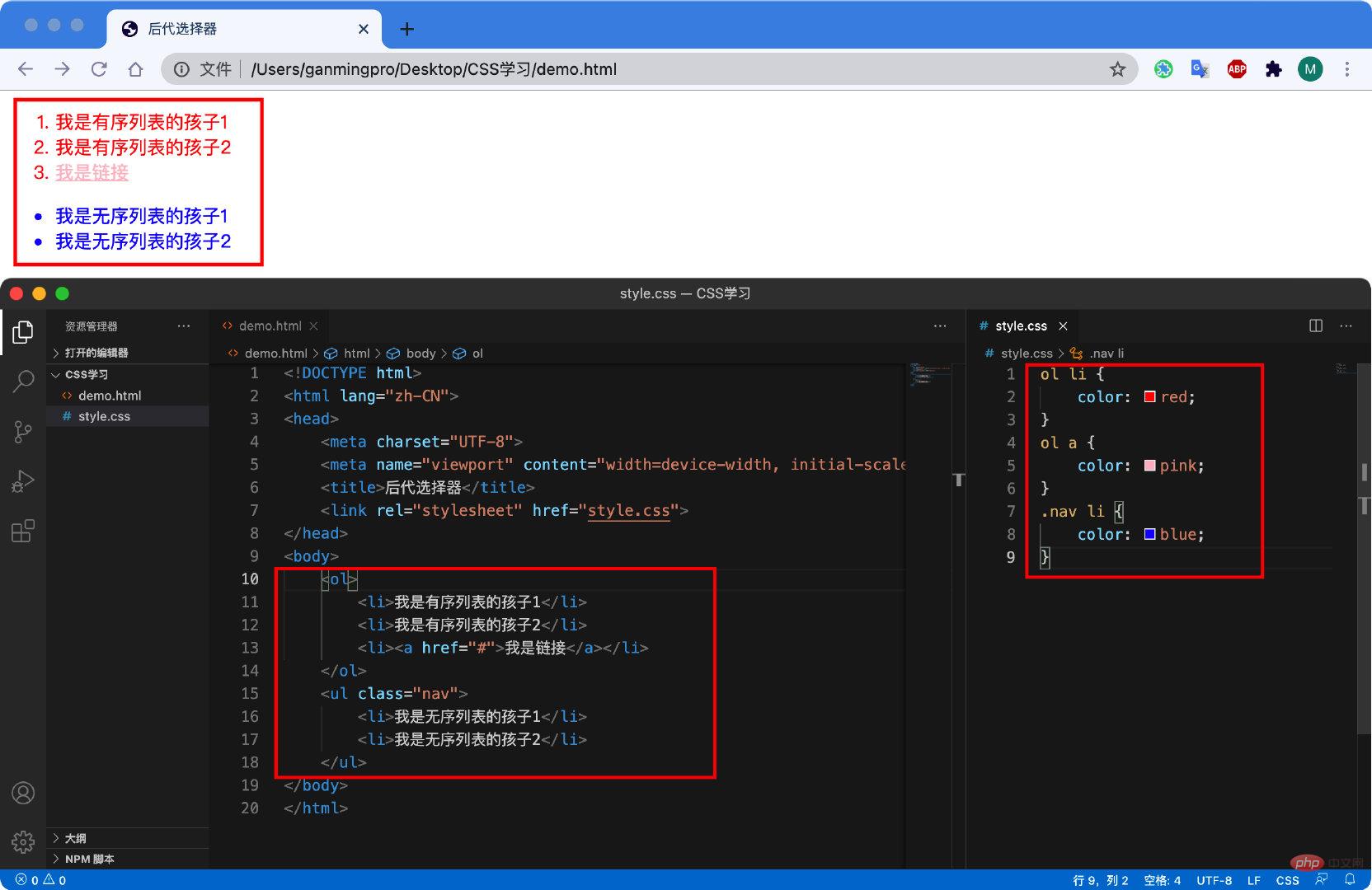
1. Descendant selectors
The descendant selector is also called the containing selector, which can select children within the parent element. element. The way to write it is to write the outer label at the front and the inner label at the back, separated by spaces. When tags are nested, the inner tag becomes a descendant of the outer tag.
Syntax
元素1 元素2 { 样式声明 }The above syntax means to select all elements 2 (descendants) within element 1.
Note
1.Element 1 and element 2 are separated by spaces
2.Element 1 is the parent , element 2 is a child, and the final selection is element 2
3. Element 2 can be a son, grandson, etc., as long as it is a descendant of element 1
4. Element 2 1 and element 2 can be any basic selector

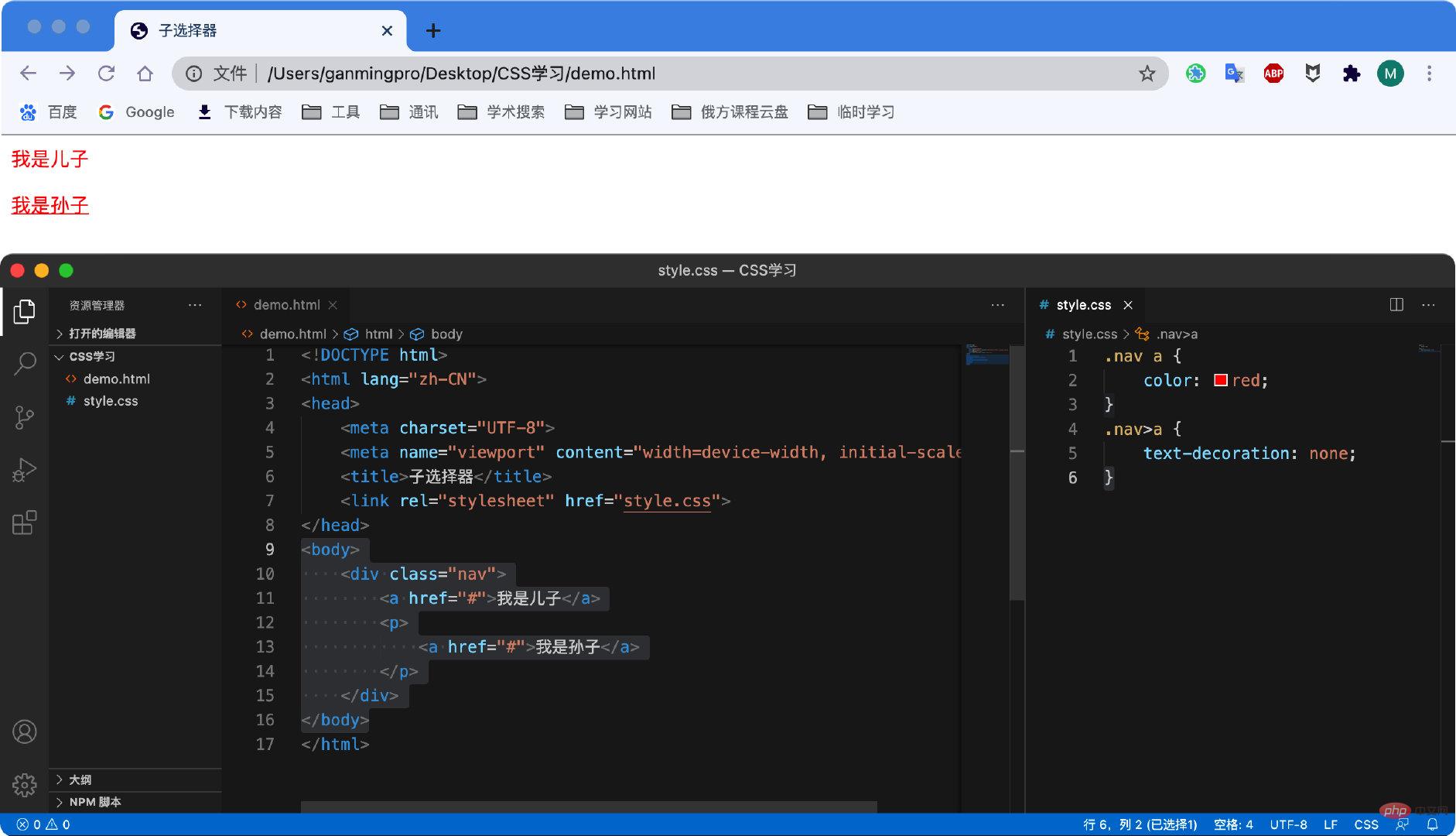
2. Sub-selector
Child-element selector (sub-selector) can only be selected as a certain The element's most recent child element. The simple understanding is to choose the son element.
Grammar
元素1 > 元素2 {样式声明}Note
1. Element 1 and Element 2 is separated by a greater than sign
2. Element 1 is the parent, element 2 is the child, and the final selection is element 2
3. Element 2 must be the biological son, and the element 2 must be the biological son. Grandchildren, great-grandchildren, etc. are not under his control. You can also call him your biological son. Selector
Example
<body>
<div class="nav">
<a href="#">我是儿子</a>
<p>
<a href="#">我是孙子</a>
</p>
</div>
</body>.nav a { /* 后代选择器 */
color: red;}.nav>a { /* 子选择器 */
text-decoration: none;}
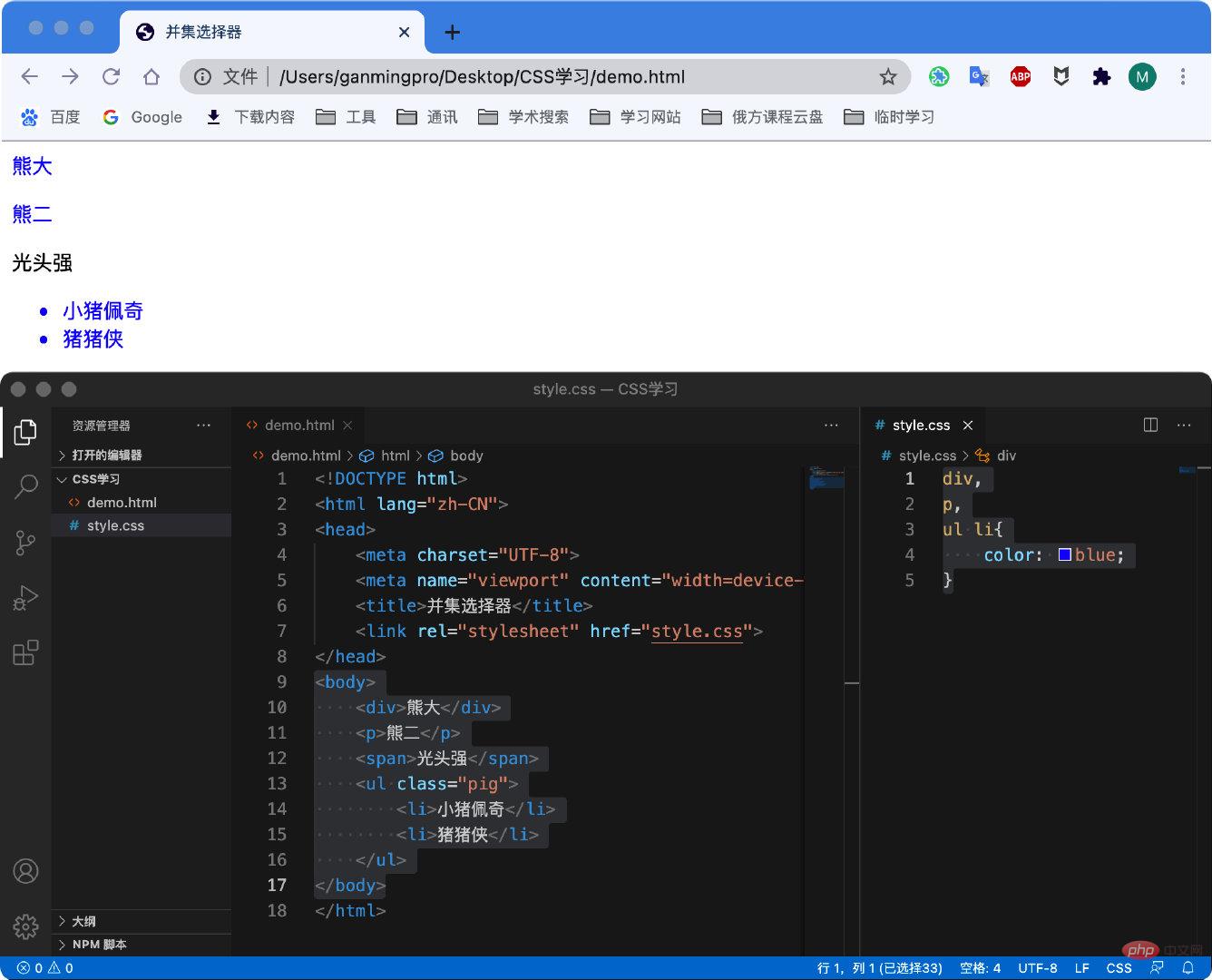
3. Union selector
Union selector can select multiple groups of tags and define the same style for them at the same time. Usually used for collective statements. The union selector is composed of selectors connected by English commas (,). Any form of selector can be used as part of the union selector.
Syntax
元素1,元素2 {样式声明}The above syntax means selecting element 1 and element 2.
Note
1. Element 1 and element 2 are separated by commas
2. Commas can be understood as and Meaning
3. Union selector is usually used for collective declaration
Example
<body>
<div>熊大</div>
<p>熊二</p>
<span>光头强</span>
<ul class="pig">
<li>小猪佩奇</li>
<li>猪猪侠</li>
</ul>
</body>div,p,ul li{
color: blue;
}
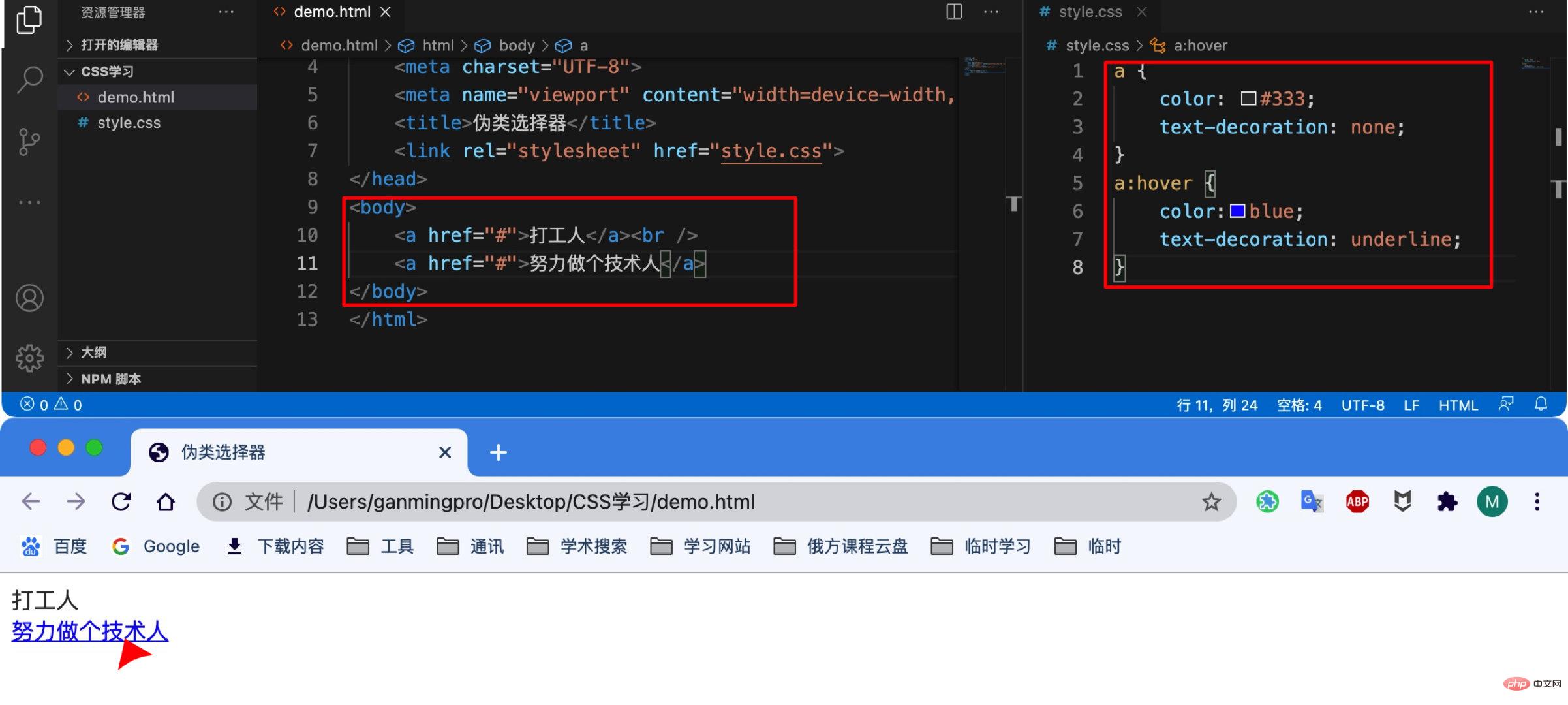
4. Pseudo-class selector
Pseudo-class selector is used to add special effects to certain selectors, such as adding special effects to links, or selecting the 1st or nth element. The biggest feature of pseudo-class selector writing is that it is expressed by colon (:), such as :hover (when the mouse passes over), :first-child (selecting the first child). There are many pseudo-class selectors, such as link pseudo-classes, structure pseudo-classes, etc. Here we first summarize the commonly used link pseudo-class selectors.
Syntax
a: link /* 选择所有未被访问的链接 */ a: visited /* 选择所有已经被访问的链接 */ a: hover /* 选择鼠标指针位于其上的链接 */ a: active /* 选择活动链接(鼠标按下但未弹起的链接) */
Note
1. To ensure it is effective , please declare in the order of LVHA: link–visited–hover–active. Reversing the order may cause failure.
2. Because the a link has a default style in the browser, we need to specify the style separately for the link in actual work.
3. In actual work, you only need to write the status of a link and the status of the mouse passing through.
Example
<body>
<a href="#">打工人</a><br />
<a href="#">努力做个技术人</a>
</body>a {
color: #333;
text-decoration: none;
}
a:hover {
color:blue;
text-decoration: underline;
}
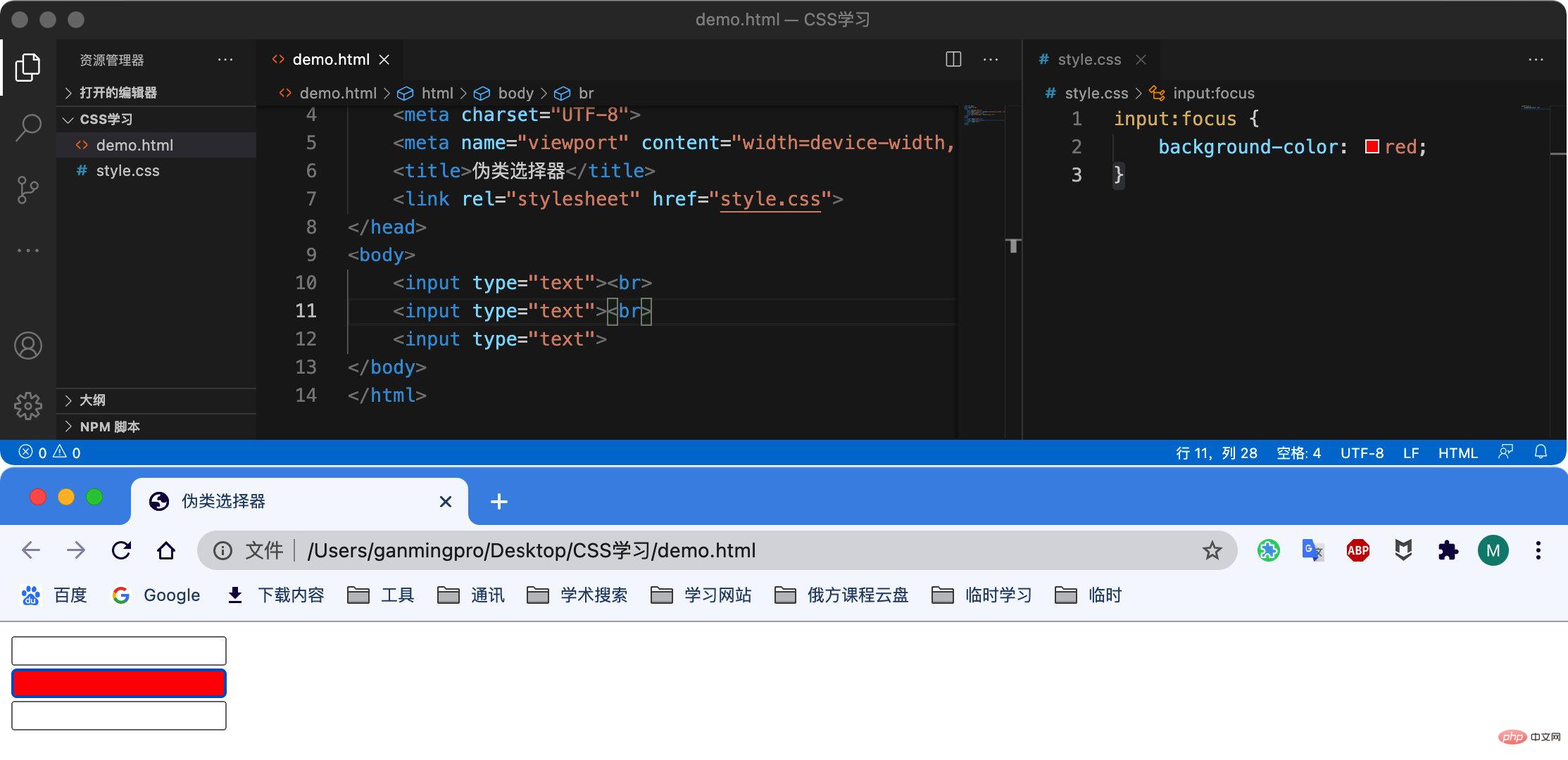
The :focus pseudo-class selector is used to select the focus form element. The focus is the cursor, which can generally be obtained by type form elements, so this selector is mainly targeted at form elements.
语法
input:focus {
background-color: yellow;
}示例
<body>
<input type="text"><br>
<input type="text"><br>
<input type="text">
</body>input:focus {
background-color: red;
}
五、复合选择器总结
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号 |
|---|---|---|---|---|
| 后代选择器 | 选择后代元素 | 子孙后代都可以 | 较多 | 空格 .nav a |
| 子代选择器 | 选择最近一级子元素 | 只选亲儿子 | 较少 | 大于号 .nav>p |
| 并集选择器 | 选择多个元素 | 用于集体声明 | 较多 | 逗号 .nav,p,a |
| 链接伪类选择器 | 选择不同状态的链接 | 跟链接相关 | 较多 | 冒号 a:hover |
| :focus 选择器 | 选择获得光标的表单 | 跟表单相关 | 较少 | 冒号 input:focus |
推荐学习:css视频教程
The above is the detailed content of CSS provides several compound selectors. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 React and the Frontend: Building Interactive Experiences
Apr 11, 2025 am 12:02 AM
React and the Frontend: Building Interactive Experiences
Apr 11, 2025 am 12:02 AM
React is the preferred tool for building interactive front-end experiences. 1) React simplifies UI development through componentization and virtual DOM. 2) Components are divided into function components and class components. Function components are simpler and class components provide more life cycle methods. 3) The working principle of React relies on virtual DOM and reconciliation algorithm to improve performance. 4) State management uses useState or this.state, and life cycle methods such as componentDidMount are used for specific logic. 5) Basic usage includes creating components and managing state, and advanced usage involves custom hooks and performance optimization. 6) Common errors include improper status updates and performance issues, debugging skills include using ReactDevTools and Excellent
 React Components: Creating Reusable Elements in HTML
Apr 08, 2025 pm 05:53 PM
React Components: Creating Reusable Elements in HTML
Apr 08, 2025 pm 05:53 PM
React components can be defined by functions or classes, encapsulating UI logic and accepting input data through props. 1) Define components: Use functions or classes to return React elements. 2) Rendering component: React calls render method or executes function component. 3) Multiplexing components: pass data through props to build a complex UI. The lifecycle approach of components allows logic to be executed at different stages, improving development efficiency and code maintainability.
 Frontend Development with React: Advantages and Techniques
Apr 17, 2025 am 12:25 AM
Frontend Development with React: Advantages and Techniques
Apr 17, 2025 am 12:25 AM
The advantages of React are its flexibility and efficiency, which are reflected in: 1) Component-based design improves code reusability; 2) Virtual DOM technology optimizes performance, especially when handling large amounts of data updates; 3) The rich ecosystem provides a large number of third-party libraries and tools. By understanding how React works and uses examples, you can master its core concepts and best practices to build an efficient, maintainable user interface.
 React's Ecosystem: Libraries, Tools, and Best Practices
Apr 18, 2025 am 12:23 AM
React's Ecosystem: Libraries, Tools, and Best Practices
Apr 18, 2025 am 12:23 AM
The React ecosystem includes state management libraries (such as Redux), routing libraries (such as ReactRouter), UI component libraries (such as Material-UI), testing tools (such as Jest), and building tools (such as Webpack). These tools work together to help developers develop and maintain applications efficiently, improve code quality and development efficiency.
 React vs. Backend Frameworks: A Comparison
Apr 13, 2025 am 12:06 AM
React vs. Backend Frameworks: A Comparison
Apr 13, 2025 am 12:06 AM
React is a front-end framework for building user interfaces; a back-end framework is used to build server-side applications. React provides componentized and efficient UI updates, and the backend framework provides a complete backend service solution. When choosing a technology stack, project requirements, team skills, and scalability should be considered.
 React and the Frontend Stack: The Tools and Technologies
Apr 10, 2025 am 09:34 AM
React and the Frontend Stack: The Tools and Technologies
Apr 10, 2025 am 09:34 AM
React is a JavaScript library for building user interfaces, with its core components and state management. 1) Simplify UI development through componentization and state management. 2) The working principle includes reconciliation and rendering, and optimization can be implemented through React.memo and useMemo. 3) The basic usage is to create and render components, and the advanced usage includes using Hooks and ContextAPI. 4) Common errors such as improper status update, you can use ReactDevTools to debug. 5) Performance optimization includes using React.memo, virtualization lists and CodeSplitting, and keeping code readable and maintainable is best practice.
 Understanding React's Primary Function: The Frontend Perspective
Apr 18, 2025 am 12:15 AM
Understanding React's Primary Function: The Frontend Perspective
Apr 18, 2025 am 12:15 AM
React's main functions include componentized thinking, state management and virtual DOM. 1) The idea of componentization allows splitting the UI into reusable parts to improve code readability and maintainability. 2) State management manages dynamic data through state and props, and changes trigger UI updates. 3) Virtual DOM optimization performance, update the UI through the calculation of the minimum operation of DOM replica in memory.






