How to implement vertical lines in css
Implementation method: 1. Use the border-left or border-right attribute to implement; 2. Use pseudo elements to implement; 3. Use the box-shadow attribute to implement; 4. Use "filter:drop-shadow() "Achieved; 5. Implemented using linearGradient gradient.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to implement vertical lines in css
html:
<p>实现竖线</p>
css:
p{
width: 200px;
height: 50px;
line-height:50px;
text-align: center;
background: #ccc;
position: relative;
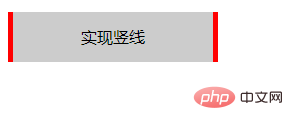
}Method 1: Use border-left or border-right
.p1 {
border-left: 5px solid red;
border-right: 5px solid red;
}Rendering:

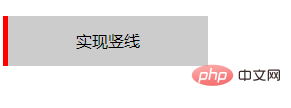
Method 2: Use pseudo elements to achieve
Each Tags will have two pseudo-elements, before and after, and we often use these tags to make small icons such as Icon. Here we use pseudo elements, and it will be easy to achieve the desired effect.
.p1::before {
content: "";
width: 5px;
height:50px;
position: absolute;
top: 0;
left: 0;
background: red;
}Rendering:

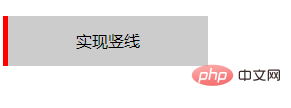
Method 3: Inner/outer shadow
Use inner shadow or outer shadow This effect can also be achieved, but there will be a compatibility issue with the bottom 1px on some Chrome (for example: Chrome/70.0) versions, which is not encountered in other browsers.
/* 内阴影 */
.p1{
box-shadow:inset 5px 0px 0 0 red;
}
/* 外阴影 有些Chrome(比如:Chrome/70.0)版本上会底部1px兼容性问题,显示效果如下图*/
.p1{
box-shadow:-5px 0px 0 0 red;
}Rendering:

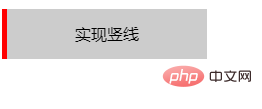
Method 4: drop-shadow
CSS3 new filter filter One of the filters, drop-shadow, can also generate shadows.
.p1{
filter:drop-shadow(-5px 0 0 red);
}Rendering:

Method Five: Gradient linearGradient
.p1 {
background-image: linear-gradient(90deg, red 0px, red 5px, transparent 5px);
}Rendering:
In addition, it can also be implemented in the form of outline or scroll bar, but the experience effect or compatibility of these two are not very good, and they are not recommended.
(Learning video sharing: css video tutorial)
The above is the detailed content of How to implement vertical lines in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1244
1244
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text





