How to position css sprite map
The sprite map uses the combination of background-image, background-repeat, and background-position to position the background. The background-position attribute can use numbers to accurately locate the background image in the layout box object position.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
css sprite map actually integrates multiple images into one image, and then uses CSS background positioning technology to lay out the background of the web page.
The benefits of this are also obvious, because if there are many pictures, it will increase http requests, which will undoubtedly reduce the performance of the website, especially for websites with a lot of pictures. If you can use css sprites to reduce the number of pictures, What will result is an increase in speed.
Sprite image generation background:
1. Each image on the web page needs to send a request to the server before it can be displayed to the user.
2. When there are too many images on the web page, the server will frequently accept and send requests, greatly reducing the page loading speed. In order to effectively reduce the number of times the server accepts and sends requests and improve the loading speed of the page, CSS Sprites technology appeared
Definition of sprite map:
1. Many pictures are merged into one picture, and the icons are displayed in each box through background positioning.
2. The background positioning method is mainly by controlling the values of the x and y axes.
Use the combination of "background-image", "background-repeat" and "background-position" to position the background. Background-position can use numbers to accurately locate the background image in the layout box object position.
Tips for using sprite charts:
1. General situation: Just use a box, and the background image inside is a sprite chart. Pay attention to the x-axis and y-axis when using it.
2. Special situation: There is a small icon in the box. At this time, the small icon is wrapped with a label (i label or span). After setting the positioning of the small icon (automatically converted into an inline block), define the width and height. This width and height is the width and height of the small picture in the sprite chart, and then pay attention to the values of the x-axis and y-axis.
Example:
Sprite

HTML code
<ul class="Sprites">
<li><span class="a1"></span><a href="#">WORD文章标题</a></li>
<li><span class="a2"></span><a href="#">PPT内容标题</a></li>
<li><span class="a3"></span><a href="#">Excel内容标题</a></li>
<li><span class="a4"></span><a href="#">PDF内容标题</a></li>
<li><span class="a5"></span><a href="#">文本文档标题</a></li>
</ul>css code
ul.Sprites{ margin:0 auto; border:1px solid #F00; width:300px; padding:10px;}
ul.Sprites li{ height:24px; font-size:14px;line-height:24px; text-align:left; overflow:hidden}
ul.Sprites li span{ float:left; width:17px;padding-top:5px;height:17px;
overflow:hidden;background-image: url(ico.png);background-repeat:no-repeat;}
ul.Sprites li a{ padding-left:5px}
ul.Sprites li span.a1{ background-position: -62px -32px}
ul.Sprites li span.a2{ background-position: -86px -32px}
ul.Sprites li span.a3{ background-position: -110px -32px}
ul.Sprites li span.a4{ background-position: -133px -32px}
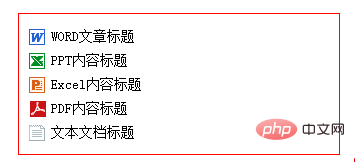
ul.Sprites li span.a5{ background-position: -158px -32px}Rendering:

ul.Sprites li span.a1{ background-position: -62px -32px}
ul.Sprites li span.a2{ background-position: -86px -32px}
ul.Sprites li span.a3{ background-position: -110px -32px}
ul.Sprites li span.a4{ background-position: -133px -32px}
ul.Sprites li span.a5{ background-position: -158px -32px}ul.Sprites li span{ background-image: url(ico.png);background-repeat:no-repeat;} Set the css background image for span.
- ##ul.Sprites li span.a1{ background-position: -62px -32px }
Set the background image as the background of the corresponding box object and "drag" 62px to the left and "drag" 32px upward to start displaying this background icon
- ul.Sprites li span.a2{ background-position: -86px -32px}
Set the background image as the background of the corresponding box object and then "drag" 86px to the left and "drag" 32px upward to start displaying this background icon
- ul.Sprites li span.a3{ background-position: -110px -32px}
Set the background image as the background of the corresponding box object and "drag" 110px to the left and "drag upward" Move "32px to start displaying this background icon
##ul.Sprites li span.a4{ background-position: -133px -32px} - Set the background image as the corresponding box object "Drag" 133px to the left after the background and "drag" 32px upward to start displaying this background icon
- Set the background image as the background of the corresponding box object and then "drag" 158px to the left and "drag" 32px upward to start displaying this background icon
Key:
css video tutorial
)The above is the detailed content of How to position css sprite map. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1268
1268
 29
29
 1240
1240
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




