What's the reason css doesn't work
Reasons why css does not work: 1. The external style sheet is not associated; 2. The encoding of the style sheet saved is wrong; 3. The selector is written incorrectly; 4. Syntax errors, including incorrectly written attribute names or attribute values , the symbols use Chinese or full-width symbols, and the html tags are not completely written; 5. The styles are cascaded.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
When writing a page, sometimes I find that the css style I wrote does not take effect. How should we check that the css style does not take effect? What are the common reasons why css styles don’t work? Let's take a look at the reasons why css styles don't work.
Steps to troubleshoot css styles that are not working:
First, try clearing the cache, restarting the browser, etc. If it doesn't work, then conduct further troubleshooting.
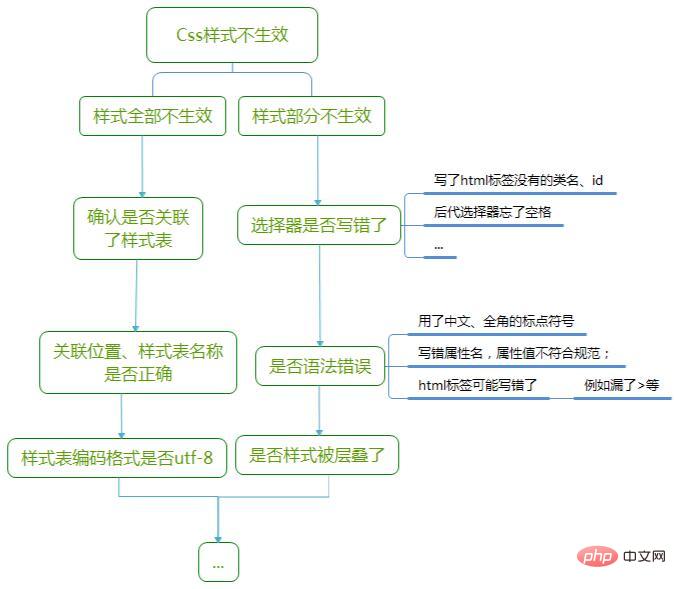
Then follow the following troubleshooting process:

The following is the troubleshooting and modification method:
Remind me again to try clearing the cache before troubleshooting , restart the browser and other methods, and then conduct further troubleshooting if it fails. It's possible that you didn't do anything wrong, but it was caused by a cache or browser problem. Resetting may solve the problem.
Common reasons why css styles don’t work:
1. External style sheets are not associated
This is a very speechless mistake, but I have indeed encountered it before. After working hard to write the code, I found that none of the styles took effect. I worked stupidly for a long time, and finally found that I forgot to associate the external style. , my mood at that time was really. .
If all your styles do not take effect, first confirm whether the style sheet is associated, or whether the associated style position and name are correct
<link rel="stylesheet" href="css/index.css"/>
2. The encoding of the style sheet saved is wrong
If you suspect that the encoding of the CSS table is wrong, you can directly save the css file as a file in utf-8 encoding.
3. Wrong selection of selector If the order and name of the selectors are written incorrectly, errors may occur; the tags in
- #html forget to write the class name and id, and the selector uses these missed class names, id, etc., the style will naturally not take effect.
- Whether the descendant selector is written with spaces;
- Will selectors like p.box{} be written as p. box{}, that is, an extra space is written
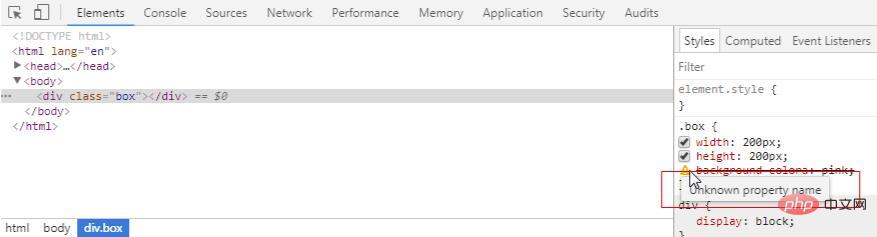
4. Syntax error
General grammatical errors include:
1. The wrong attribute name is written, and the attribute value does not comply with the specification;2. The following symbols are used Chinese or full-width symbols: 
,;{}:
5. The styles are cascaded
Commonly used methods include: adding elements to the selector to increase its specificity, or adding !important in the space before the style semicolon, as follows:
background-color: pink !important;
css video tutorial
)The above is the detailed content of What's the reason css doesn't work. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1663
1663
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1263
1263
 29
29
 1237
1237
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




