Is javascript es5?
javascript is not es5. es5 is a version of ECMAScript, and ECMAScript is an important part of JavaScript. It is the specification of JavaScript syntax, describing the basic syntax (var, for, if, array, etc.) and data types of the language.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
What is JavaScript
JavaScript is a dynamically typed, weakly typed, prototype-based client-side scripting language used to add dynamic functionality to HTML web pages. (Okay, what’s the most annoying concept)
Dynamic:
Determine the data type at runtime. There is no need for a type declaration before a variable is used. Usually the type of the variable is the type of the value to which it is assigned.
Weak class:
During calculation, implicit conversion between different types can be transparent to the user. Even if the type is incorrect, the correct type can be obtained through implicit conversion.
Prototype:
The new object inherits the object (as a template) and shares its own properties with the new object. The template object is called a prototype. In this way, after the new object is instantiated, it can not only enjoy the properties defined when it is created and run time, but also the properties of the prototype object.
PS: New objects refer to functions, and template objects are instance objects. Instance objects cannot inherit prototypes, only functions can.
JavaScript consists of three parts:
1. ECMAScript (core)
As the core, it specifies the language Components: syntax, types, statements, keywords, reserved words, operators, objects

PS: *Incompletely compatible implementation
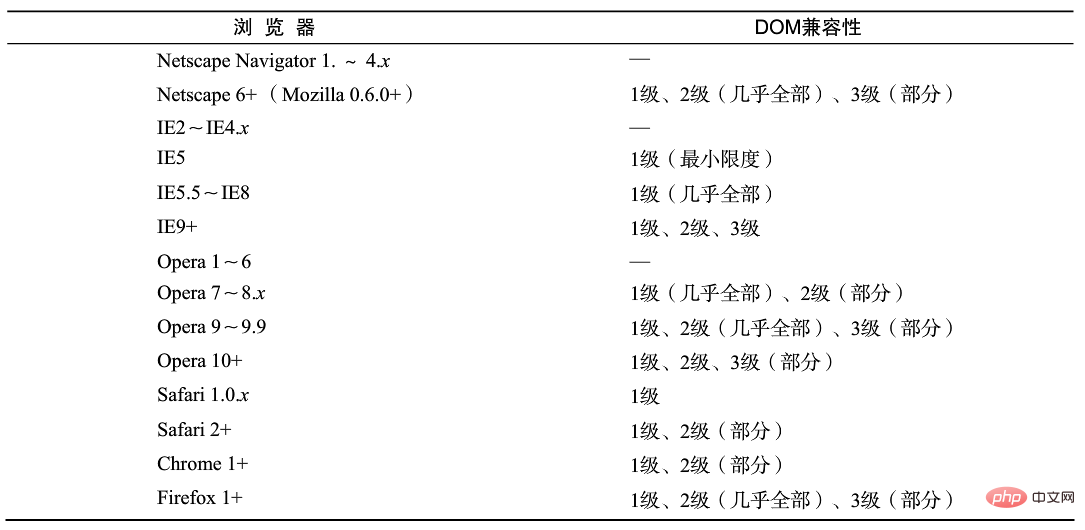
2. DOM (Document Object Model)
DOM maps the entire page into a multi-layer node result. Developers can easily delete, add, replace or modify any node with the help of the API provided by DOM. .
PS: DOM also has levels, divided into DOM1, DOM2, and DOM3, which expand many specifications and new interfaces.

3. BOM (Browser Object Model)
Supports the browser object model that can access and manipulate the browser window, Developers can control parts of the page other than what is displayed by the browser.
PS: BOM has not yet formed a specification
What is ES5
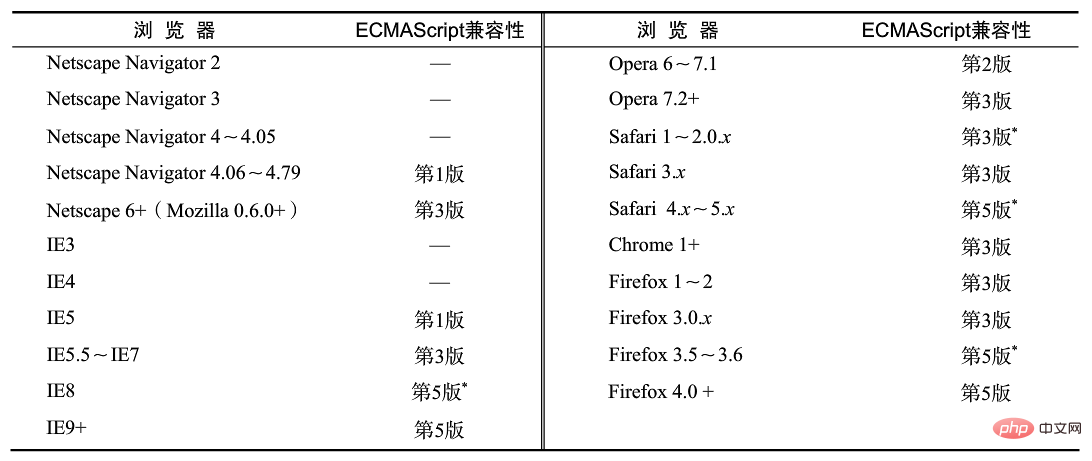
As the fifth version of ECMAScript (the fourth version was abandoned because it was too complex), browser support can be seen In the first picture, the added features are as follows.
EECMAScript Version
In June 1998, ECMAScript version 2.0 was released.
In December 1999, ECMAScript version 3.0 was released and became a universal standard for JavaScript and gained widespread support.
In October 2007, the ECMAScript version 4.0 draft was released, which greatly upgraded version 3.0. Because the goals of version 4.0 are too aggressive, there are serious differences between the parties on whether to adopt this standard.
In July 2008, ECMA discontinued the development of ECMAScript 4.0 and released a small part of it involving improvements to existing functions as ECMAScript 3.1. Soon, ECMAScript 3.1 was renamed ECMAScript 5.
In December 2009, ECMAScript version 5.0 was officially released.
In June 2011, ECMAScript version 5.1 was released and became an ISO international standard (ISO/IEC 16262:2011).
In December 2013, the ECMAScript version 6 draft was released.
In June 2015, ECMAScript 6 released the official version and was renamed ECMAScript 2015. Mozilla launched JavaScript 2.0 based on this standard.
From now on, JavaScript will be named by year, and new versions will be released in the form of "ECMAScript year".
[Related recommendations:]
Let’s take a look at the difference between ECMAScript and JavaScript
The above is the detailed content of Is javascript es5?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data






