How to set weight in css
In CSS, you can use the "!important" statement to set the weight, which provides developers with a way to increase the weight of the style; the syntax format is "property:property value !important;". The "!important" statement is a declaration of the entire style, including the attributes and attribute values of this style.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
CSS weight
refers to the priority of the style. If there are two or more styles acting on an element, the one with the higher weight will Styles work on elements. If the weight is the same, the style written later will override the style written earlier.
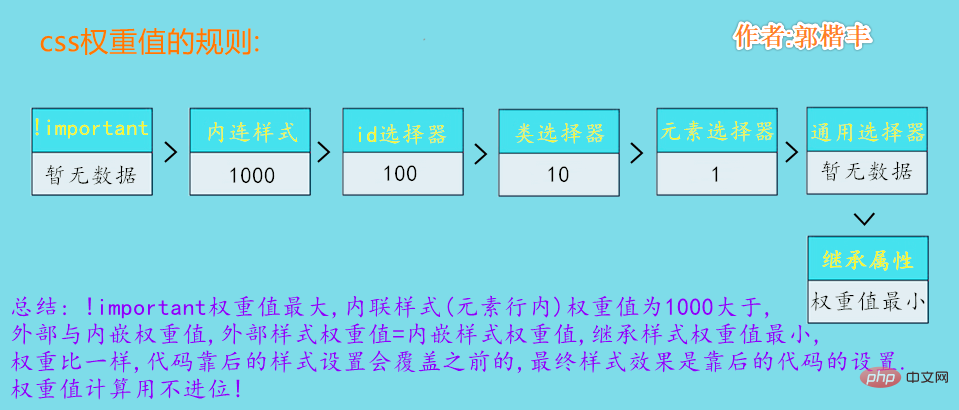
Level of weight
(1) !important, added after the style attribute value, the weight value is 10000
(2) Inline style , such as: , the weight value is 1000
(3) ID selector, such as: #content, the weight value is 100
(4) Class, pseudo-class and attribute selection The weight value of label selectors and pseudo-element selectors, such as: content, :hover, is 10
(5). The weight value of label selectors and pseudo-element selectors, such as: div, p, :before, is 1
(6 ) Universal selector (*), child selector (>), adjacent selector (), sibling selector (~), weight value is 0
How to set the weight in css?
In CSS, you can use the "!important" statement to set the weight, which provides developers with a way to increase the weight of the style.
css weight value (overlap) example
- There are many selectors in css, which will work on multiple selectors What will be the effect if the same element is used? Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
p{
color:red;
font-size: 10px;
}
#wrap{
color: deeppink;
font-size: 30px;
}
.box{
color:yellow;
font-size: 50px;
}
</style>
</head>
<body>
<p id="wrap">
猜猜我是什么颜色
</p>
</body>
</html>can be executed and the result will be

Summary: This effect occurs because the browser determines which css style to use based on the weight value. The higher the weight value, the higher its priority will be, and the css style and the weight value of the id selector will be displayed. For 100>Class Selector 10>Tag Selector 1, so the final result is the style set by the id selector
List 2 Code
!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
color: cyan;
}
div {
color: yellow;
}
</style>
</head>
<body>
<div>
<p id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>- Execution results

Summary: Inherited elements have no weight value, so the final result is set by the universal selector Style
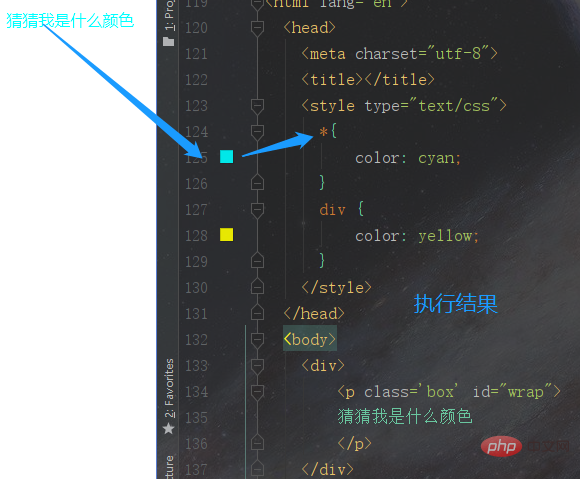
Example 3 Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
p{
color: yellow;
}
*{
color: cyan;
}
</style>
</head>
<body>
<div>
<p id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>Execution result

Summary: The weight value of the tag selector is 1, but it is still greater than the universal selector, so the final result is the style set by the tag selector
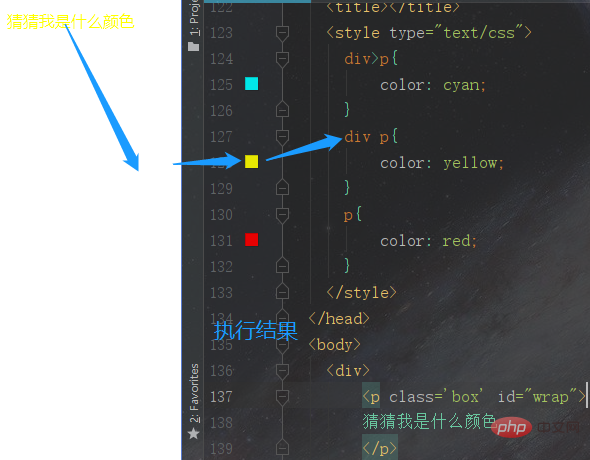
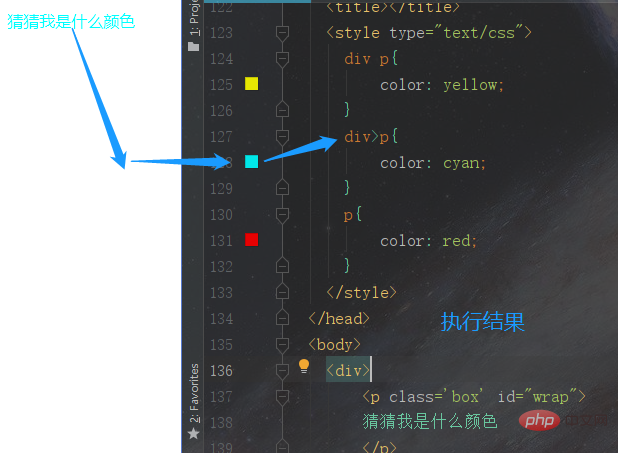
Example 4 Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div p{
color: yellow;
}
div>p{
color: cyan;
}
p{
color: red;
}
</style>
</head>
<body>
<div>
<p id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>- Execution Result

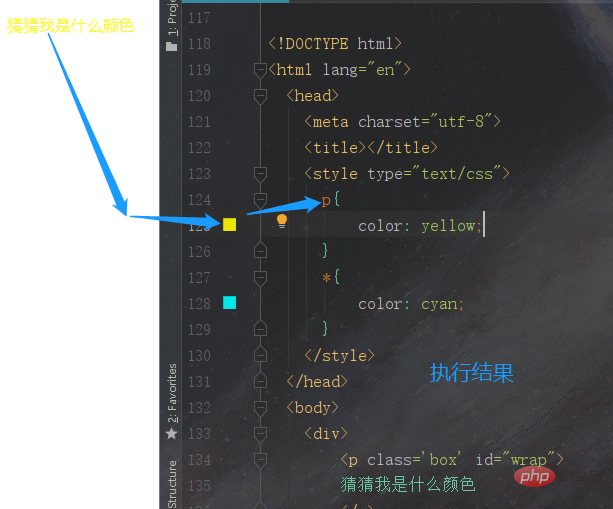
- ##Example 5 Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div>p{
color: cyan;
}
div p{
color: yellow;
}
p{
color: red;
}
</style>
</head>
<body>
<div>
<p id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>- Execution results

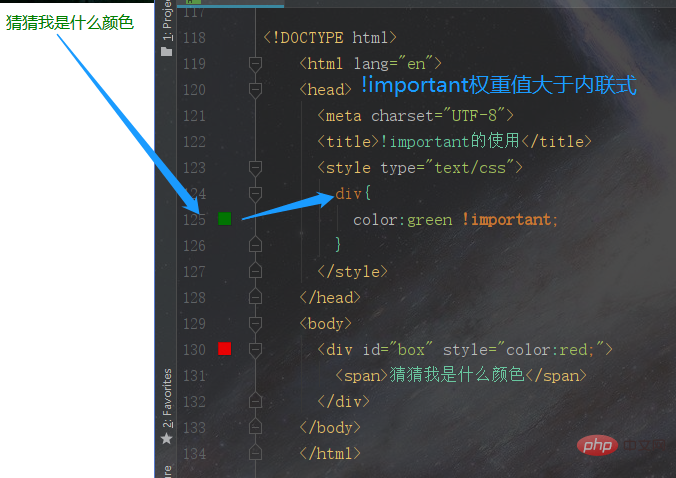
!important Example of increasing weight value
When we are doing web page code , there are some special situations where it is necessary to set the highest weight value for certain styles, what should I do? For example, we know that the weight value of the inline style is 1000, which is relatively large, then we can use !important to solve it.<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>!important的使用</title>
<style type="text/css">
div{
color:green !important;
}
</style>
</head>
<body>
<div id="box" style="color:red;">
<span>猜猜我是什么颜色</span>
</div>
</body>
</html>- Execution results

- ##Summary: Using !important is a bad habit and should be Try to avoid this, as this seriously breaks the
- weight value comparison rules
inherent in the style sheet, making it more difficult to debug bugs. When two conflicting rules with !important apply to the same tag, the one with the highest priority will be used.
Under what circumstances can !important be used?
- The first one
- There is a css file on your website that is designed to style the whole site
- At the same time, you or your friends have written some poor inline styles
The second one box p { color: blue; } p.awesome { color: red; }Copy after loginHow can I make the text color red? In this case, if !important. does not apply, the first rule will always be greater than the second rule.
Summarize

(Learning video sharing: css video tutorial)
The above is the detailed content of How to set weight in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text