 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 A brief analysis of lazy loading, guards, and dynamic parameters in Angular routing
A brief analysis of lazy loading, guards, and dynamic parameters in Angular routing
A brief analysis of lazy loading, guards, and dynamic parameters in Angular routing

Routing is a mechanism that maps URL requests to specific codes. It plays an important role in the module division and information architecture of the website. Angular’s routing capabilities are very powerful. We Let’s take a look. [Related tutorial recommendations: "angular tutorial"]
Routing lazy loading
AngularYou can dynamically load the corresponding module code according to the route, this Functions are powerful tools for performance optimization.
In order to speed up the rendering speed of the homepage, we can design the following routing to keep the homepage as simple and refreshing as possible:
const routes: Routes = [
{
path: '',
children: [
{
path: 'list',
loadChildren: () => import('./components/list/list.module').then(m => m.ListModule),
},
{
path: 'detail',
loadChildren: () => import('./components/detail/detail.module').then(m => m.DetailModule),
},
...
],
},
];The homepage only has some simple static elements, while other pages, such as lists, Details, configuration and other modules are dynamically loaded using loadChildren.
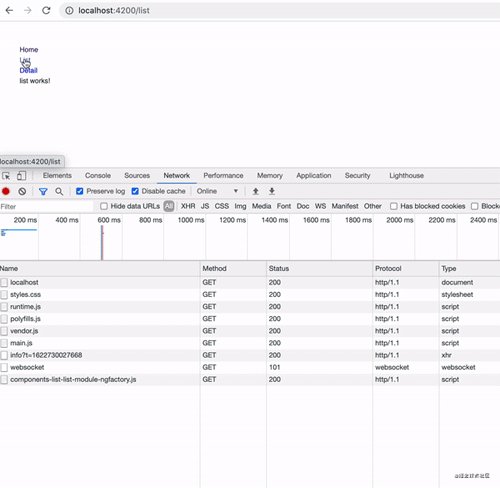
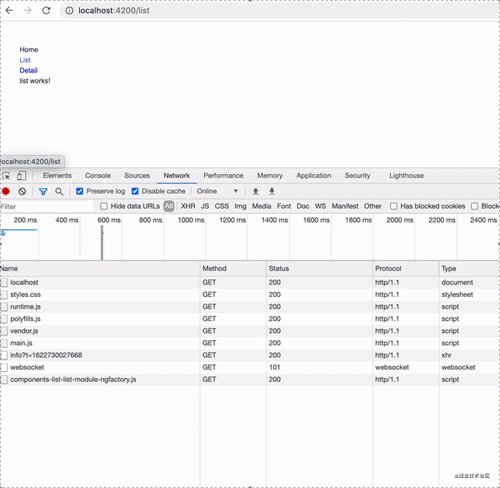
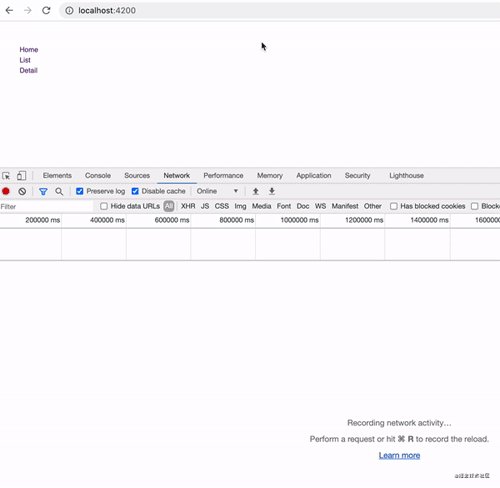
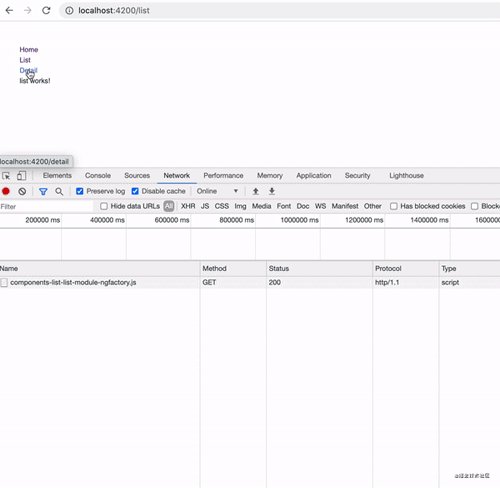
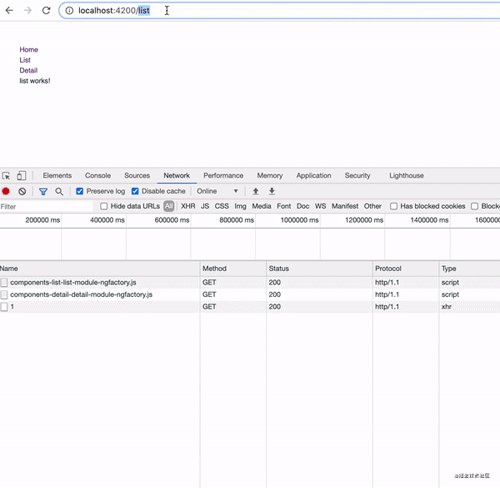
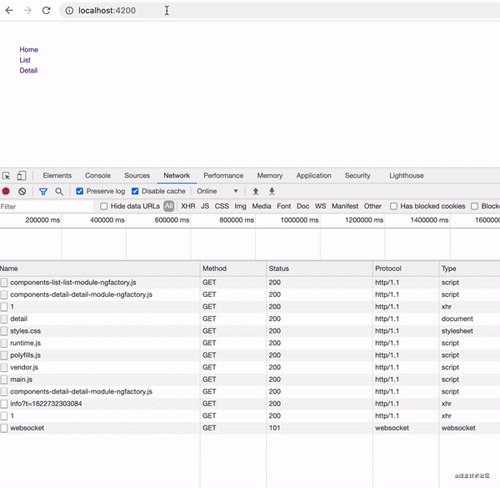
The effect is as follows:

The components-list-list-module-ngfactory.js file can only be accessed when /list will be loaded only when routing.
Route Guard
When we access or switch routes, the corresponding modules and components will be loaded. Route guards can be understood as hooks before and after route loading. The most common one is the guard that enters the route. And the guard leaving the route:
- canActivate Entering the guard
- canDeactivate Leaving the guard
For example, we want to determine whether the user has access before entering the details page. permissions, you can use the canActivate guard.
Add routing guard
{
path: 'detail',
loadChildren: () => import('./components/detail/detail.module').then(m => m.DetailModule),
// 路由守卫
canActivate: [AuthGuard],
},Write guard logic
Use CLI command to create a routing guard module:
ng g guard auth
auth.guard.ts
import { Injectable } from '@angular/core';
import { CanActivate, ActivatedRouteSnapshot, RouterStateSnapshot, UrlTree } from '@angular/router';
import { Observable } from 'rxjs';
import { DetailService } from './detail.service';
@Injectable({
providedIn: 'root'
})
export class AuthGuard implements CanActivate {
constructor(
private detailService: DetailService,
) {}
canActivate(
route: ActivatedRouteSnapshot,
state: RouterStateSnapshot): Observable<boolean | UrlTree> | Promise<boolean | UrlTree> | boolean | UrlTree {
return new Observable(observer => {
// 鉴权数据从后台接口异步获取
this.detailService.getDetailAuth().subscribe((hasPermission: boolean) => {
observer.next(hasPermission);
observer.complete();
});
});
}
}Get permission service
Get permission service:
ng g s detail
detail.service.ts
import {Injectable} from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({ providedIn: 'root' })
export class DetailService {
constructor(
private http: HttpClient,
) { }
getDetailAuth(): any {
return this.http.get('/detail/auth');
}
}The effect is as follows:

Since we have added guards to the /detail route, whether it is switching from other routes to the /detail route, or directly accessing the /detail route, Can't access this page.
Dynamic routing parameters
There are many ways to bring parameters in routing:
- With parameters in path
- With parameters in queryString
- Without parameters via link
With parameters in path
{
path: 'user/:id',
loadChildren: () => import('./components/user/user.module').then(m => m.UserModule),
},With parameters in queryString
htmlPassing parameters
<a [routerLink]="['/list']" [queryParams]="{id: '1'}">...</a>ts parameter passing
this.router.navigate(['/list'],{ queryParams: { id: '1' });Pass static parameters through data
Note: Routing parameters passed through data can only be static
{
path: 'detail',
loadChildren: () => import('./components/detail/detail.module').then(m => m.DetailModule),
// 静态参数
data: {
title: '详情'
}
},Passing dynamic parameters through resolve
data can only pass static parameters. So I want to pass the dynamic parameters obtained from the background interface through routing. What should I do?
The answer is through resolve configuration.
{
path: 'detail',
loadChildren: () => import('./components/detail/detail.module').then(m => m.DetailModule),
// 动态路由参数
resolve: {
detail: DetailResolver
},
},Create Resolver
detail.resolver.ts
import { Injectable } from '@angular/core';
import { Resolve, ActivatedRouteSnapshot, RouterStateSnapshot } from '@angular/router';
import { DetailService } from './detail.service';
@Injectable({ providedIn: 'root' })
export class DetailResolver implements Resolve<any> {
constructor(private detailService: DetailService) { }
resolve(route: ActivatedRouteSnapshot, state: RouterStateSnapshot): any {
return this.detailService.getDetail();
}
}Add a method to obtain detailed data in the service
detail.service.ts
import {Injectable} from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({ providedIn: 'root' })
export class DetailService {
constructor(
private http: HttpClient,
) { }
getDetailAuth(): any {
return this.http.get('/detail/auth');
}
// 增加的
getDetail(): any {
return this.http.get('/detail');
}
}Get dynamic parameters
Create component
ng g c detial
detail.component.ts
import { Component, OnInit } from '@angular/core';
import { ActivatedRoute } from '@angular/router';
@Component({
selector: 'app-detail',
templateUrl: './detail.component.html',
styleUrls: ['./detail.component.scss']
})
export class DetailComponent implements OnInit {
constructor(
private route: ActivatedRoute,
) { }
ngOnInit(): void {
// 和获取静态参数的方式是一样的
const detail = this.route.snapshot.data.detail;
console.log('detail:', detail);
}
}For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of A brief analysis of lazy loading, guards, and dynamic parameters in Angular routing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 Token-based authentication with Angular and Node
Sep 01, 2023 pm 02:01 PM
Token-based authentication with Angular and Node
Sep 01, 2023 pm 02:01 PM
Authentication is one of the most important parts of any web application. This tutorial discusses token-based authentication systems and how they differ from traditional login systems. By the end of this tutorial, you will see a fully working demo written in Angular and Node.js. Traditional Authentication Systems Before moving on to token-based authentication systems, let’s take a look at traditional authentication systems. The user provides their username and password in the login form and clicks Login. After making the request, authenticate the user on the backend by querying the database. If the request is valid, a session is created using the user information obtained from the database, and the session information is returned in the response header so that the session ID is stored in the browser. Provides access to applications subject to
 Java Apache Camel: Building a flexible and efficient service-oriented architecture
Feb 19, 2024 pm 04:12 PM
Java Apache Camel: Building a flexible and efficient service-oriented architecture
Feb 19, 2024 pm 04:12 PM
Apache Camel is an Enterprise Service Bus (ESB)-based integration framework that can easily integrate disparate applications, services, and data sources to automate complex business processes. ApacheCamel uses route-based configuration to easily define and manage integration processes. Key features of ApacheCamel include: Flexibility: ApacheCamel can be easily integrated with a variety of applications, services, and data sources. It supports multiple protocols, including HTTP, JMS, SOAP, FTP, etc. Efficiency: ApacheCamel is very efficient, it can handle a large number of messages. It uses an asynchronous messaging mechanism, which improves performance. Expandable
 Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
The default display behavior for components in the Angular framework is not for block-level elements. This design choice promotes encapsulation of component styles and encourages developers to consciously define how each component is displayed. By explicitly setting the CSS property display, the display of Angular components can be fully controlled to achieve the desired layout and responsiveness.
 How to implement lazy loading in PHP array paging?
May 03, 2024 am 08:51 AM
How to implement lazy loading in PHP array paging?
May 03, 2024 am 08:51 AM
The way to implement lazy loading when paging PHP arrays is to use an iterator to load only one element of the data set. Create an ArrayPaginator object, specifying the array and page size. Iterate over the object in a foreach loop, loading and processing the next page of data each time. Advantages: improved paging performance, reduced memory consumption, and on-demand loading support.
 Implementation method and experience summary of flexibly configuring routing rules in PHP
Oct 15, 2023 pm 03:43 PM
Implementation method and experience summary of flexibly configuring routing rules in PHP
Oct 15, 2023 pm 03:43 PM
Implementation method and experience summary of flexible configuration of routing rules in PHP Introduction: In Web development, routing rules are a very important part, which determines the corresponding relationship between URL and specific PHP scripts. In the traditional development method, we usually configure various URL rules in the routing file, and then map the URL to the corresponding script path. However, as the complexity of the project increases and business requirements change, it will become very cumbersome and inflexible if each URL needs to be configured manually. So, how to implement in PHP
 Use JavaScript functions to implement web page navigation and routing
Nov 04, 2023 am 09:46 AM
Use JavaScript functions to implement web page navigation and routing
Nov 04, 2023 am 09:46 AM
In modern web applications, implementing web page navigation and routing is a very important part. Using JavaScript functions to implement this function can make our web applications more flexible, scalable and user-friendly. This article will introduce how to use JavaScript functions to implement web page navigation and routing, and provide specific code examples. Implementing web page navigation For a web application, web page navigation is the most frequently operated part by users. When a user clicks on the page
 What does lazy loading mean?
Nov 20, 2023 pm 02:12 PM
What does lazy loading mean?
Nov 20, 2023 pm 02:12 PM
Lazy loading is a programming pattern that refers to loading data only when needed, rather than obtaining data immediately when the object is initialized or loaded. The purpose of lazy loading is to delay the loading of data to save system resources and Improve performance.





