 Development Tools
Development Tools
 VSCode
VSCode
 A super practical plug-in to improve development efficiency in VSCode (share)
A super practical plug-in to improve development efficiency in VSCode (share)
A super practical plug-in to improve development efficiency in VSCode (share)
This article recommends some super practical VSCode plug-ins that greatly improve the development efficiency of Chinese people. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

I believe that many students who are not good at English often encounter words they don’t understand when coding. I also believe that many students forget the interface of the framework when writing projects. If you need to read documents online, ask questions for help online, and refer to examples from other projects, if you have encountered this kind of problem before, I believe this VS Code plug-in can greatly help you. It allows you to perform tasks in the code. Online/offline search, or translated.
[Recommended learning: "vscode tutorial"]
Use
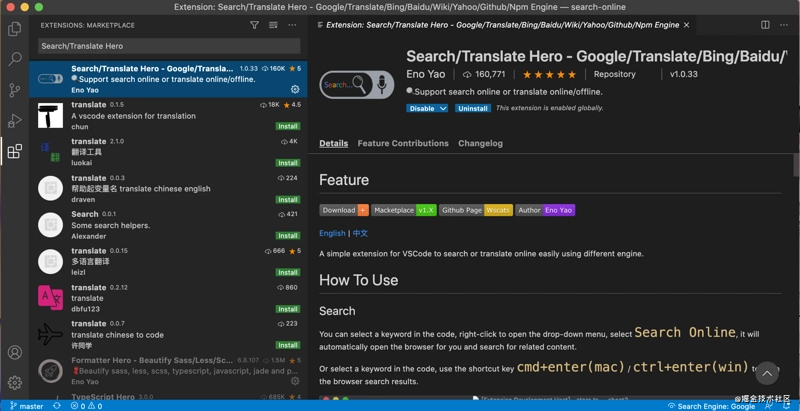
Introducing the simple usage process, you can Search Search/Translate Hero in VS Code and click to install. You can also download it here:
- https://marketplace.visualstudio.com/items?itemName=Wscats .search

If you are using the domestic Hbuider editor, you can click here to download:
- https ://ext.dcloud.net.cn/plugin?id=3557
Search
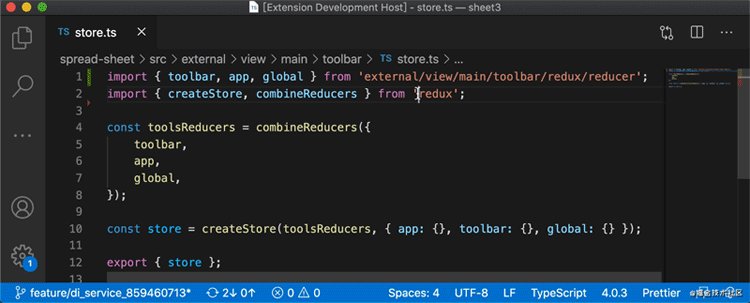
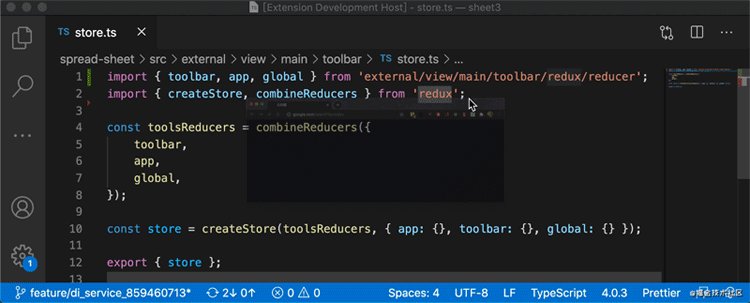
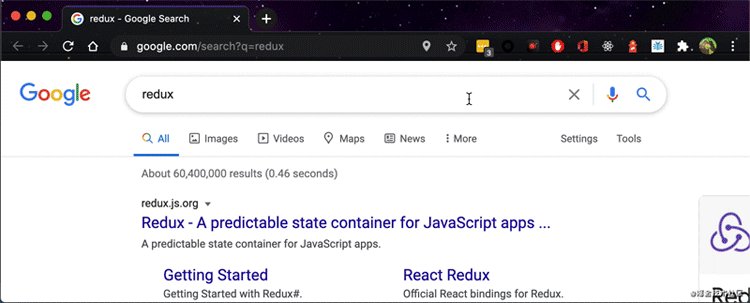
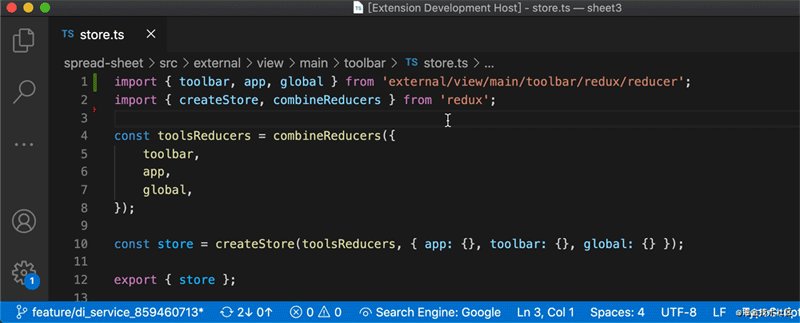
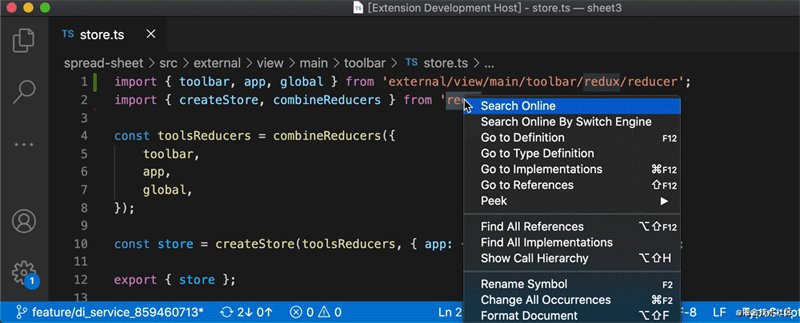
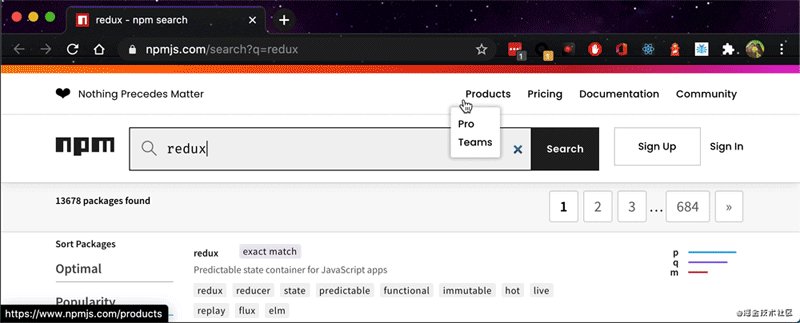
First of all, the first and most important function is search. As developers, we must be inseparable from searching when we code every day. When you encounter a library you don’t understand during the process of writing code, such as: require('react'), you can edit it In the browser, select the corresponding keyword react in the code, then right-click the mouse and select the Search Online menu item in the menu panel that appears. The plug-in will automatically open the default browser for you. , and search for corresponding keywords and display search results.
Of course, you can also select the corresponding keyword and use the shortcut keys cmd enter(mac) / ctrl enter(win) to open the browser and search. This will be more efficient. You no longer need to switch the screen to the browser every time, enter the search URL, type in keywords and then search.

Translation
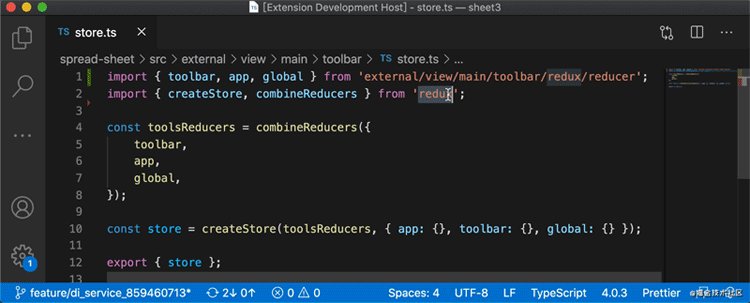
Good news for students who are not good at English. When you encounter words you don’t understand in the code, you can In the editor, select the corresponding keyword in the code, then right-click the mouse and select the Traslate Online menu item in the menu panel that appears. The plug-in will automatically open the default browser for you and enter Google Translate. Search, search for translation results of corresponding keywords.
Similarly, you can also select the corresponding keyword and use the shortcut keys cmd shift enter(mac) / ctrl shift enter(win) to open the browser for translation.

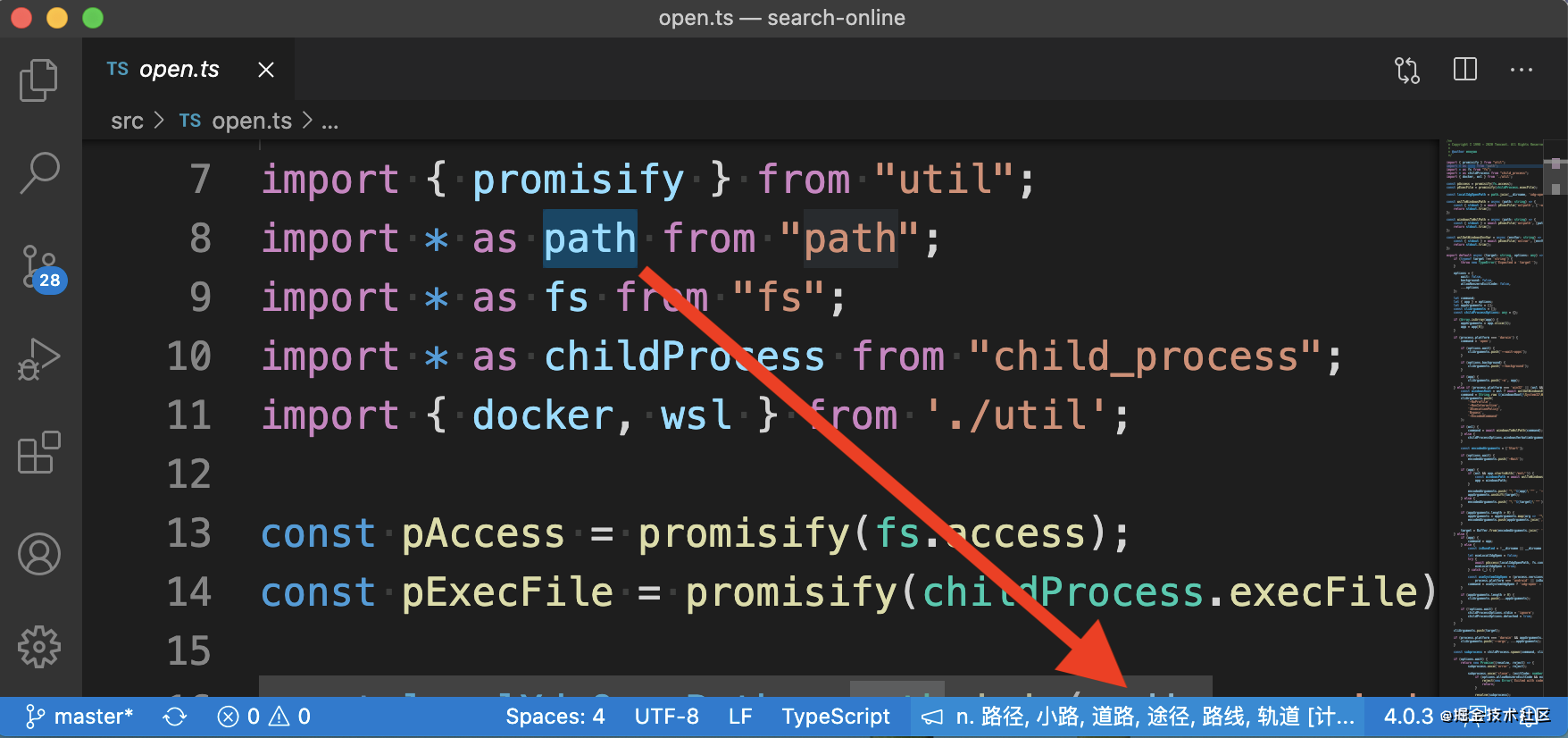
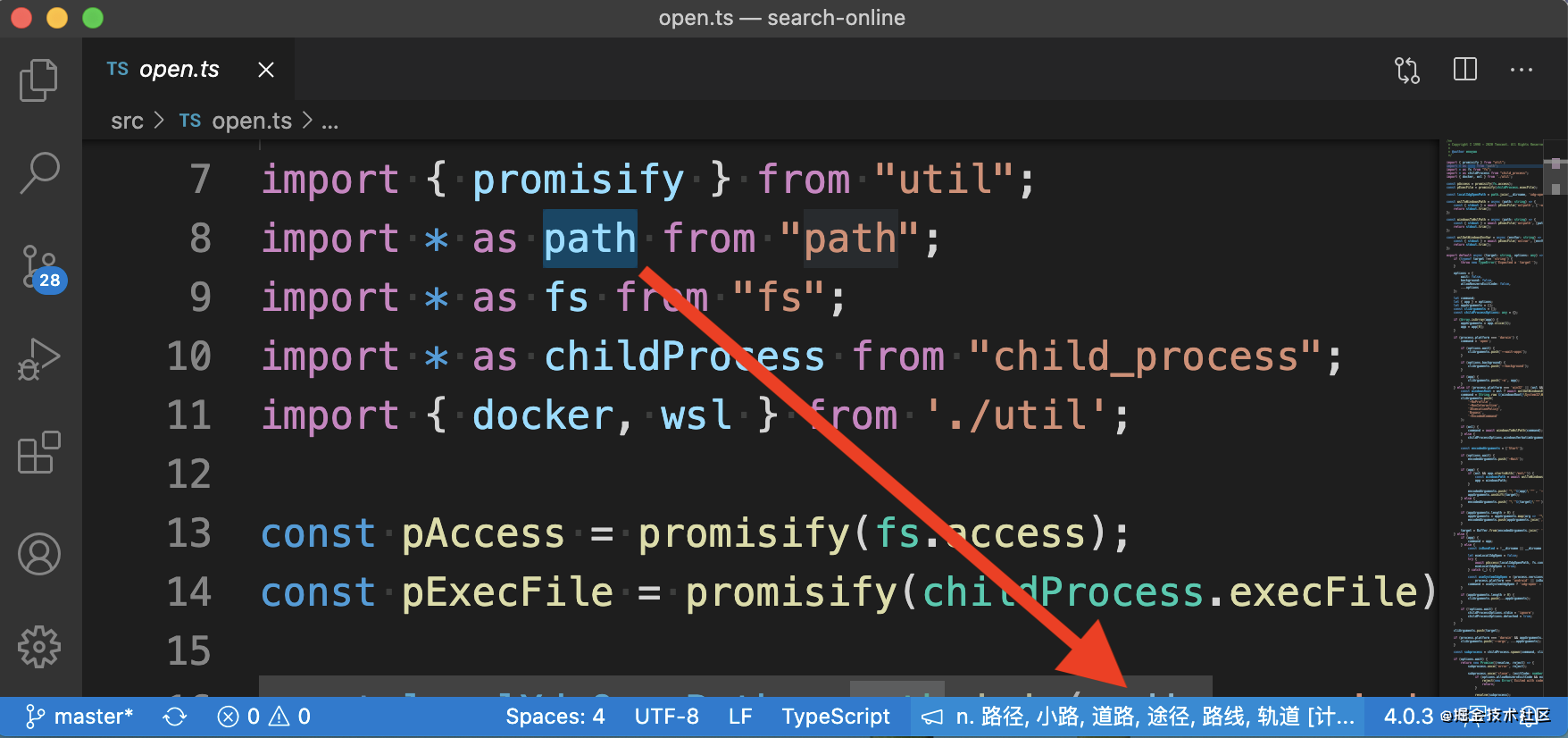
The offline dictionary library provided in the Offline English-Chinese Dictionary plug-in is also used here, so the search for offline dictionaries is supported, which is the same as above. Operation, select the keywords in the code, and the translation results will appear in the lower right corner of the bottom bar. Simple translation does not require frequent consultation with Baidu and Google Translate. The results are displayed at the bottom, which is convenient and clear. If you want to view more detailed translation results, You can click on the Chinese translation result in the lower right corner of the bottom bar, and your default browser will open for online translation.

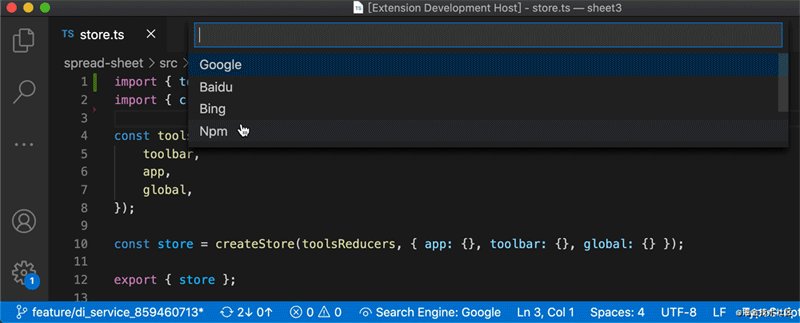
Switch search engine
If you have other special needs, you can switch to different search engines, just click on Edit Search Engine on the right side of the bottom bar of the browser, and then select the search engine you need in the pop-up window options to switch.

You can also select the Search Online By Switch Engine menu item in the right-click menu bar to directly switch to the corresponding search engine for search.

If the default search engine address cannot meet your needs, you can manually update the search engine address and enter the Extesion Settings of the plug-in to set it. Can.

The default address format of each search engine is as follows:
Note: Use
%SELECTION%to replace the search engine selection Keywords
, and you can enter a wave of sage mode at any time by typing the code (manual funny). Hmph, you can also set the default search engine by modifying the
.vscode/setting.json file, such as modifying the configuration of search-online.search-engine If the parameter is Bing, you can use Bing as the default search engine to search. <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>{
"search-online.search-engine": "Bing"
}</pre><div class="contentsignin">Copy after login</div></div>Additional search engines can be added by changing the
configuration parameters of the .vscode/setting.json file. <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>{
"search-online.add-search-engine": [
{
"name": "Visual Studio Marketplace",
"url": "https://marketplace.visualstudio.com/search?term=%SELECTION%&target=VSCode"
},
{
"name": "Pypi",
"url": "https://pypi.org/search/?q=%SELECTION%"
}
]
}</pre><div class="contentsignin">Copy after login</div></div> If you find the above operations too troublesome, you can also add search engines through the visual interface. Click
at the bottom of the panel to switch engines, and then it will appear Fill in the two input boxes with the following content respectively to add a search engine↓
url: https:// marketplace.visualstudio.com/search?term=%SELECTION%&target=VSCode
 With these, you can search for relevant code on Github with one click, in Search related tool libraries with Npm, search professional terms in Wiki, leave your secrets in Duck Duck Go, and paste a few small pieces of code back in Code Pen. In short, it is unreasonable and has no moral integrity.
With these, you can search for relevant code on Github with one click, in Search related tool libraries with Npm, search professional terms in Wiki, leave your secrets in Duck Duck Go, and paste a few small pieces of code back in Code Pen. In short, it is unreasonable and has no moral integrity.
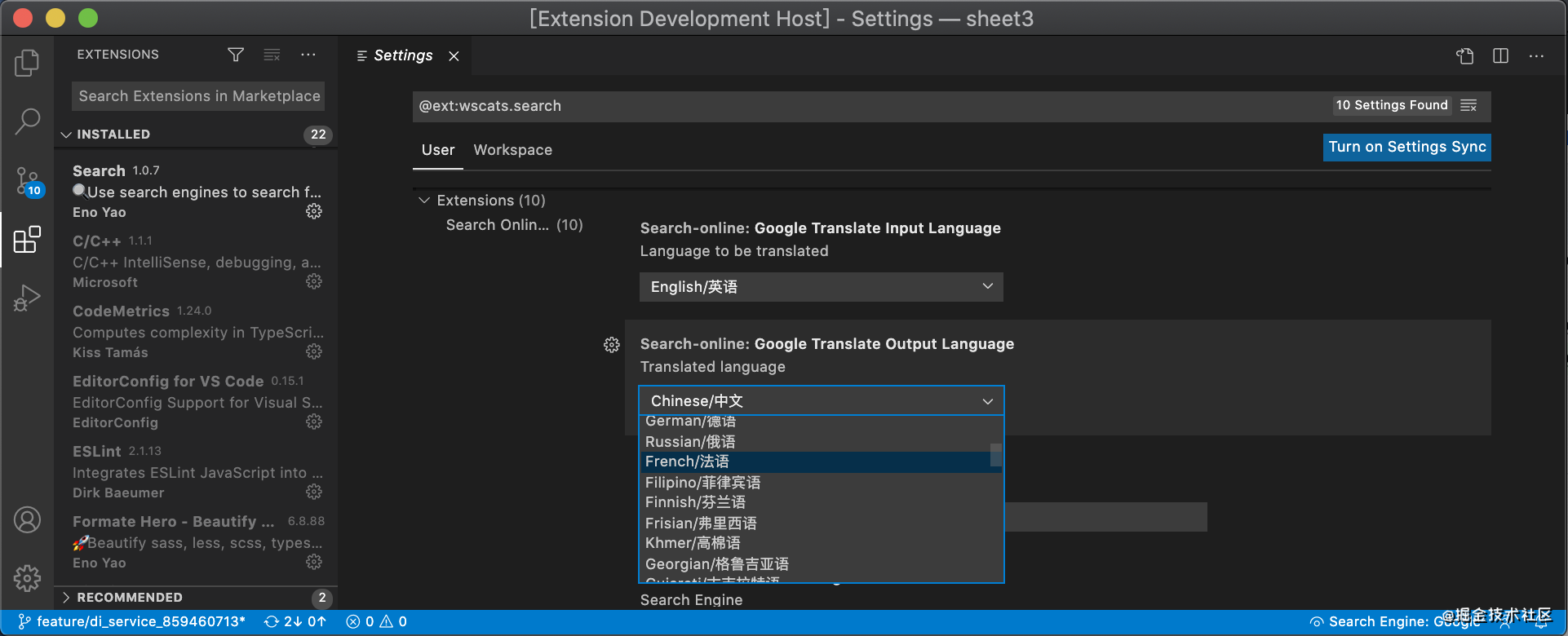
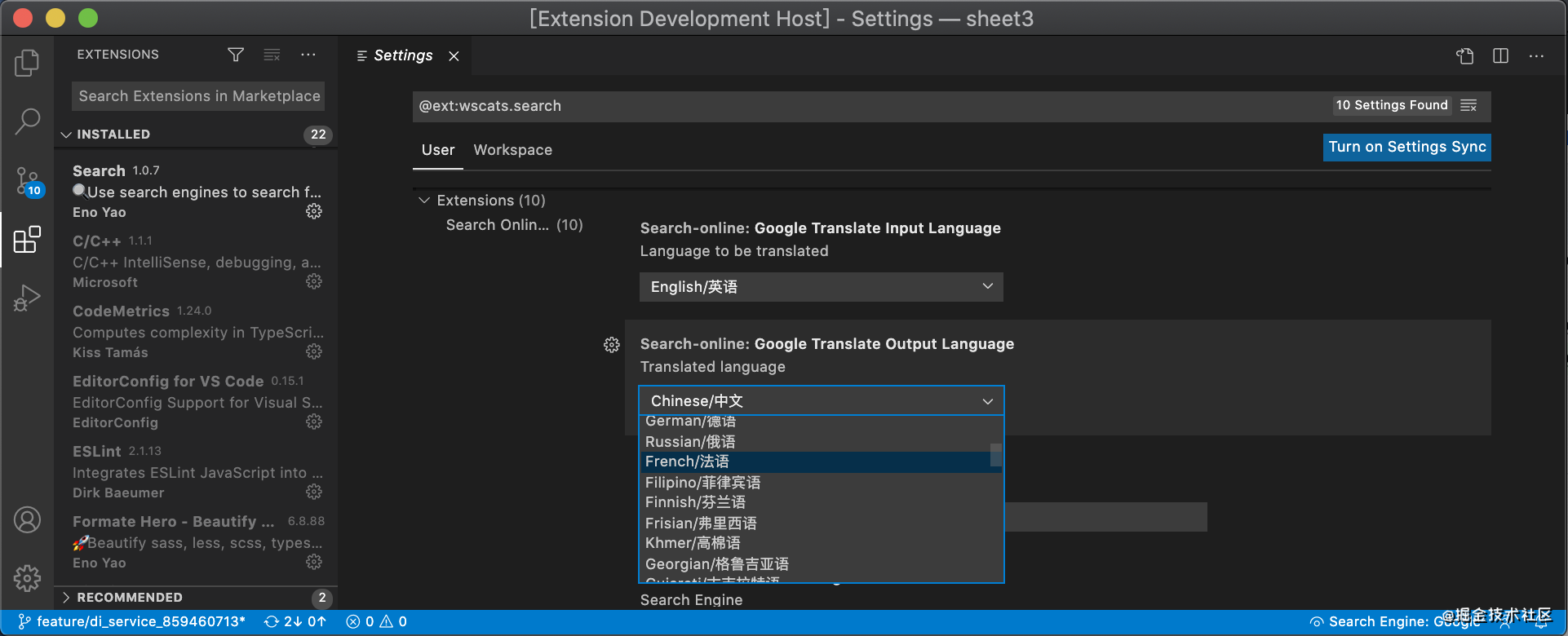
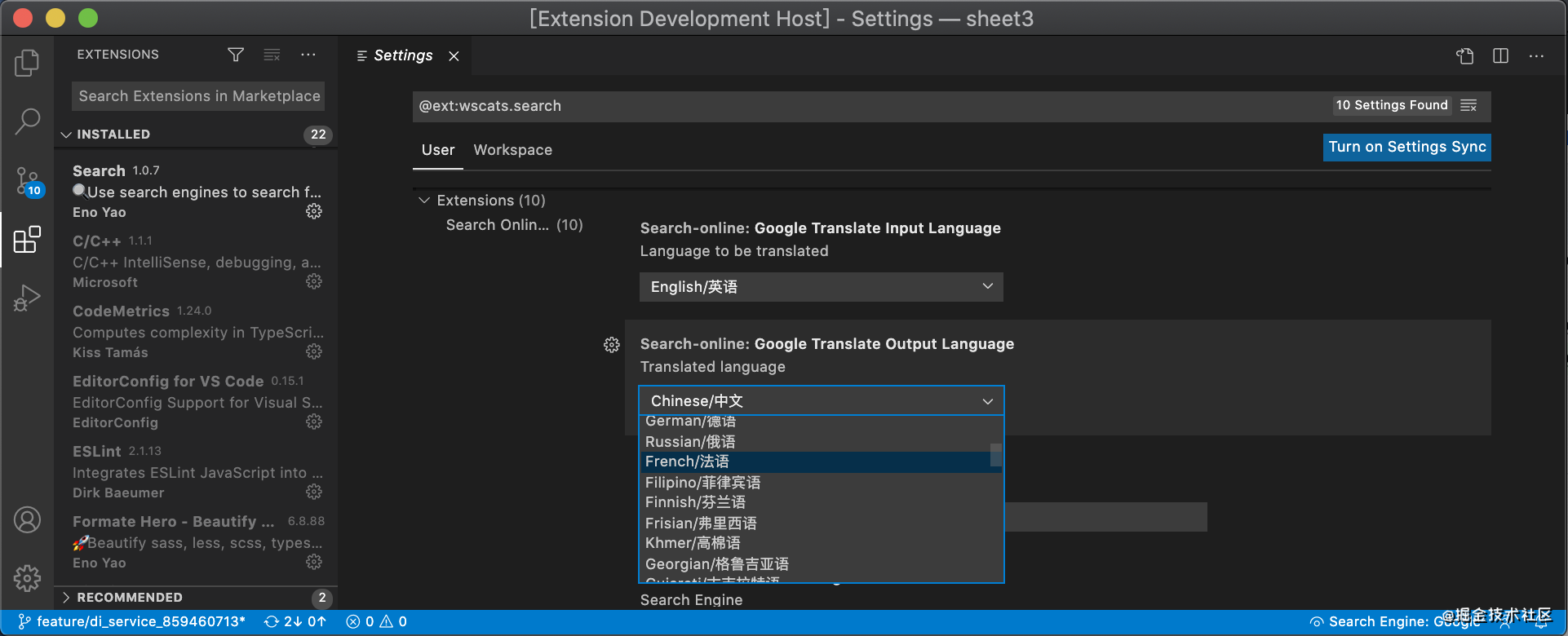
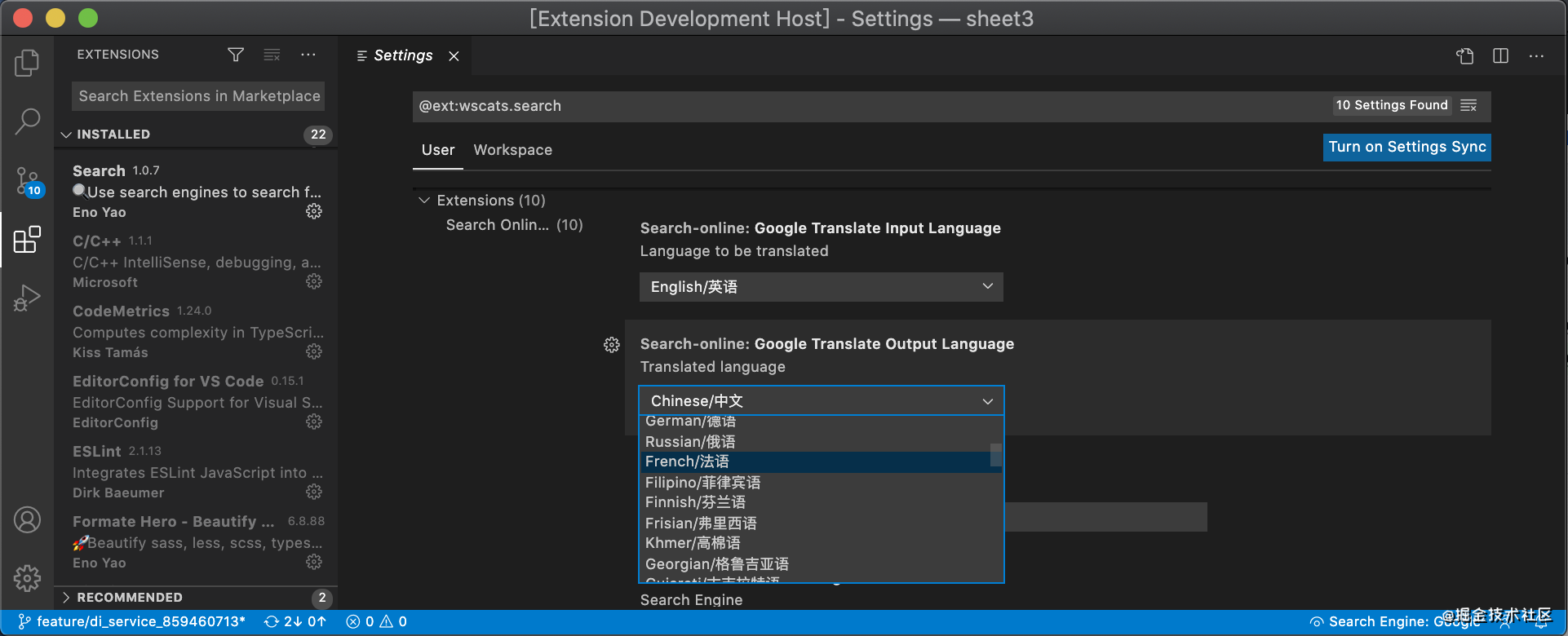
Generally, you can change the language that needs to be translated in the settings panel. The default setting is to translate English into Chinese.
 But if you encounter the second general situation, such as encountering codes and comments written by Russians, and you want to translate them, then you can switch the translation engine to Russian and translate into Chinese settings, here supports online translation of most languages in the world. Google Translate is a good thing. Support for Baidu translation engine will be added in the future. Please contribute~
But if you encounter the second general situation, such as encountering codes and comments written by Russians, and you want to translate them, then you can switch the translation engine to Russian and translate into Chinese settings, here supports online translation of most languages in the world. Google Translate is a good thing. Support for Baidu translation engine will be added in the future. Please contribute~
More programming-related knowledge, Please visit:
Programming TeachingThe above is the detailed content of A super practical plug-in to improve development efficiency in VSCode (share). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version





