 Web Front-end
Web Front-end
 Bootstrap Tutorial
Bootstrap Tutorial
 How to load content from remote in Bootstrap modal window? Remote method introduction
How to load content from remote in Bootstrap modal window? Remote method introduction
How to load content from remote in Bootstrap modal window? Remote method introduction
This article will introduce you to Bootstrap Modal uses remote to load content remotely. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Bootstrap’s Modal modal window component is still very useful, but during the development process, most of the content in the modal window is loaded from the backend. . To realize that the content of the modal window is loaded from the backend, there are two commonly used implementation methods. They are:
(1) There is an Iframe in Modal, and the remote content is loaded through the src of the Iframe. The disadvantage of this method is that the width and height of the modal box are difficult to adjust, and setting the width and height to fixed values destroys the responsive layout of bootstrap.
(2) Use Modal’s remote parameter to load remote content. There are some minor bugs in this method (the solution will be introduced later), but this method does not have the trouble of manually setting the width and height of the previous method.
Personally, I prefer the second method, so I will introduce the method of using remote. [Related recommendations: "bootstrap tutorial"]
The version of bootsrap used this time is 3.3.7
1. Page preparation
(1) Main page
Here on the main page, first place a modal box, but the content in the modal box is blank. The data after subsequent remote loading will be automatically filled in the p class="modal-content". Prepare the following html code:
<!-- 弹出模态窗口-->
<div class="modal fade" style="top:13%;" tabindex="-1" role="dialog" id="showModal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<!-- 内容会加载到这里 -->
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->After placing the modal window, we can put a button on the main page to trigger the display of the modal window. The html code of this button is as follows:
<button type="button" id="addBtn" class="btn btn-primary">新增用户</button>
After the button and modal window are ready, we need to bind a click event to this button. After clicking, the modal window will be displayed and data will be loaded remotely. The js code is as follows:
$("#addBtn").click(function(){
// 打开模态框
$("#showModal").modal({
backdrop: 'static', // 点击空白不关闭
keyboard: false, // 按键盘esc也不会关闭
remote: '/sys/toAddUser' // 从远程加载内容的地址
});
});This is the content of the main page. Note: I have not posted the code related to introducing bootstrap at the beginning. You need to introduce it yourself when using it.
(2) Preparation of the page to be loaded into the modal box
First of all, let me say that there is no need to introduce or add anything to this page. js and css. Because after this page is loaded into the modal box, it is equivalent to a part of the main page. It feels a bit like the main page dynamically importing it. It can access any content on the main page. This page can be regarded as the p content of class="modal-content". After loading, these HTML codes are embedded into it. Therefore, when writing this page, we can go to the bootstrap official website and copy the code of a modal box, and extract the content inside, which is most suitable for our remote page. The code I prepared is as follows:
<div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title">添加用户</h4> </div> <div class="modal-body"> <form id="addForm"> <div class="form-group"> <label for="account">账号</label> <input type="text" class="form-control" id="account" name="account" placeholder="账号(用于登录)"> </div> <div class="form-group"> <label for="username">用户名</label> <input type="text" class="form-control" id="username" name="username" placeholder="用户名"> </div> <div class="form-group"> <label for="password">密码</label> <input type="password" class="form-control" id="password" name="password" placeholder="Password"> </div> </form> </div> <div class="modal-footer"> <button type="button" id="resetBtn" class="btn btn-default" >重置</button> <button type="button" id="saveBtn" class="btn btn-primary">提交</button> </div>
2. Introduction to the background
In fact, there is no introduction to the background code. When the button on the main page is clicked, the background receives this request , return the prepared page to the past and it will be ok. Use SpringMvc to implement it in one go. So I won’t introduce it.
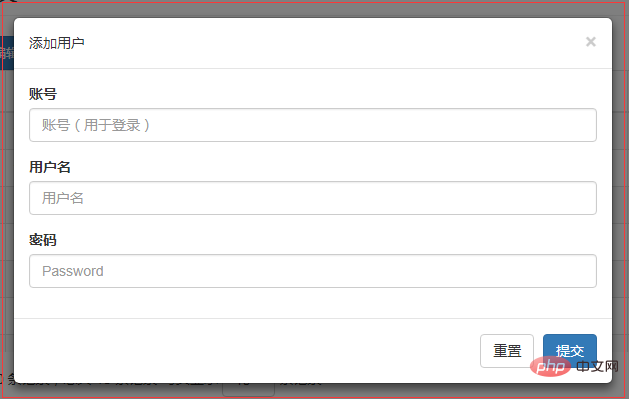
3. Final effect
By clicking the new button on the main page, the modal box pops up and the remote page is loaded into the remote modal box.

4. Solve the minor bugs
(1) After testing, it was found that the content of this modal window is duplicated After loading once in the background, the modal window will not be loaded from the background again when it is closed and reopened.
(2) The content in this modal box will remain on the main page after loading, and the main page can be accessed directly. This is prone to problems, for example: there is a DOM element on the homepage with the same ID as the DOM element in the modal box, which is prone to bugs. We hope that the content in the modal window will be cleared directly after the modal window is closed. Lose.
The solution to the above two bugs is shown in the js code below. It actually monitors the closing of the modal window.
// 每次隐藏时,清除数据,确保不会和主页dom元素冲突。确保点击时,重新加载。
$("#showModal").on("hidden.bs.modal", function() {
// 这个#showModal是模态框的id
$(this).removeData("bs.modal");
$(this).find(".modal-content").children().remove();
});5. Notes
It should be noted that the page loaded remotely is actually a small piece of html code, which does not require separate introduction of js and css (such as bootstrap's js and css). This is completely different from using Iframe. The content in Iframe can be regarded as a separate page, so you need to introduce js and css yourself when using Iframe.
For more programming-related knowledge, please visit: Programming Teaching! !
The above is the detailed content of How to load content from remote in Bootstrap modal window? Remote method introduction. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1663
1663
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1263
1263
 29
29
 1236
1236
 24
24
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text



