 Development Tools
Development Tools
 VSCode
VSCode
 Essential vscode plug-ins to improve front-end development efficiency (share)
Essential vscode plug-ins to improve front-end development efficiency (share)
Essential vscode plug-ins to improve front-end development efficiency (share)
This article will share with you some vscode essential plug-ins that improve the efficiency of front-end development. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

[Recommended learning: "vscode tutorial"]
vscode front-end essential plug-in - improve development Efficiency
##1. Auto Close Tag
Automatically close HTML/XML tag
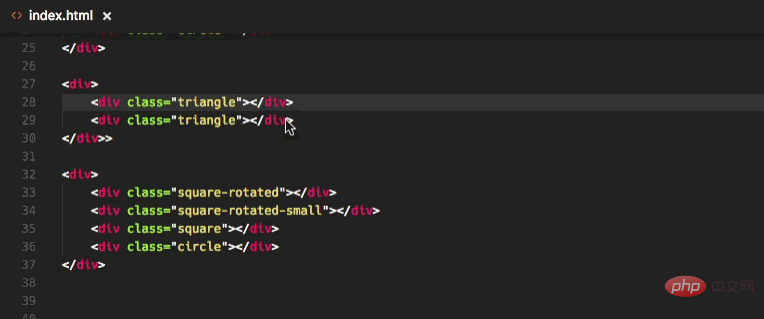
2. Auto Rename Tag
Automatically complete the synchronous modification of the tag on the other side

3. Beautify
Format code. It is worth noting that the beautify plug-in supports custom formatting code rules
4. Bracket Pair Colorizer
Add different colors to brackets to distinguish different blocks. Users can define different bracket types and colors 

Map breakpoints on vscode to chrome for easy debugging

A good-looking font
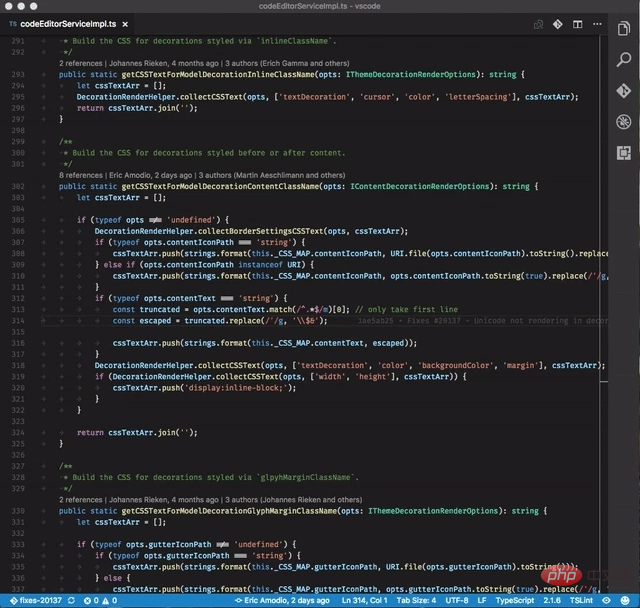
 ##7. GitLens
##7. GitLens
Convenient to view git logs, a must for heavy git users

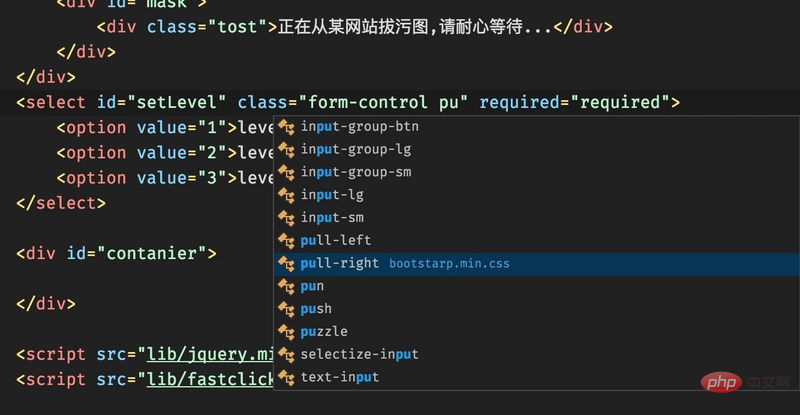
 8, HTML CSS Support
8, HTML CSS Support
Intelligent prompt CSS class name and id

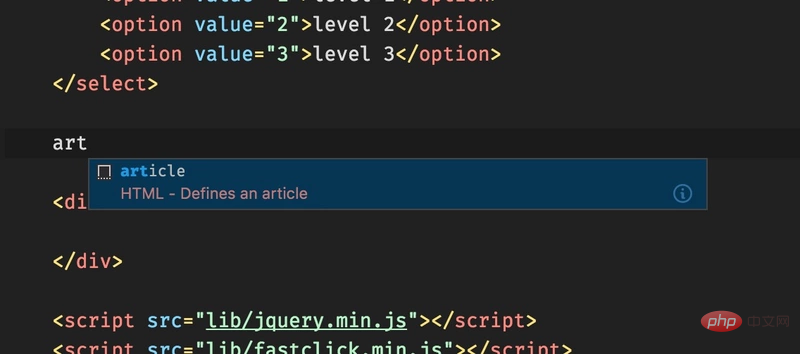
##9, HTML Snippets
Intelligent prompt HTML tags, and tag meaning


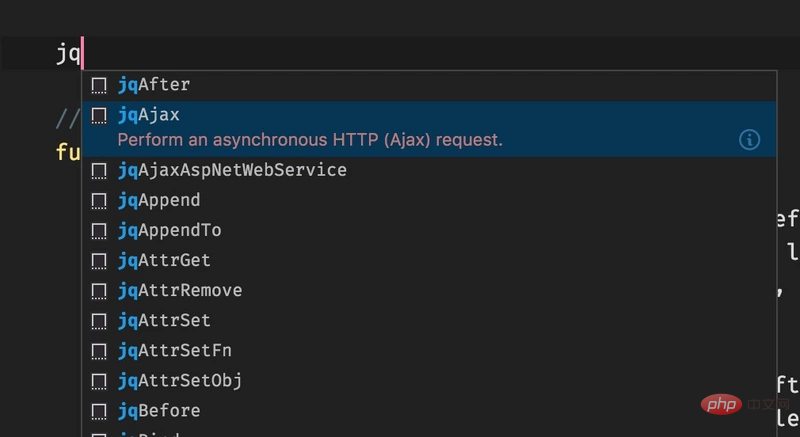
11. jQuery Code Snippets



13. markdownlint

##14. Material Icon Theme
 Personally think that the best vscode icon theme supports the replacement of icons of different colors. It is worth pointing out that this plug-in is updated extremely frequently, basically consistent with the update frequency of vscode
Personally think that the best vscode icon theme supports the replacement of icons of different colors. It is worth pointing out that this plug-in is updated extremely frequently, basically consistent with the update frequency of vscode
15. open in browser
 Unlike IDE, vscode can open HTML directly in the browser, but this plug-in supports shortcut keys and right mouse button. Open html files in the browser, support customized opening of specified browsers, including: Firefox, Chrome, Opera, IE and Safari
Unlike IDE, vscode can open HTML directly in the browser, but this plug-in supports shortcut keys and right mouse button. Open html files in the browser, support customized opening of specified browsers, including: Firefox, Chrome, Opera, IE and Safari

16. Path Intellisense
Automatically prompts file paths and supports various quick import files


##17、React/Redux/react-router Snippets
React/Redux/react-router syntax smart tips
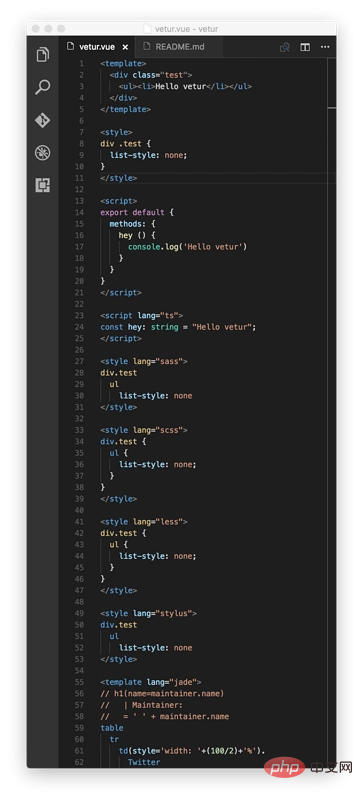
18, Vetur
Vue multi-functional integrated plug-in, including: syntax highlighting, smart prompts, emmet, error prompts, formatting, automatic completion Full, debugger. vscode officially designated Vue plug-in, a must-have for Vue developers.

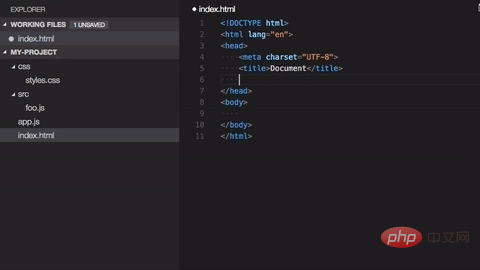
Let the vscode resource tree directory add

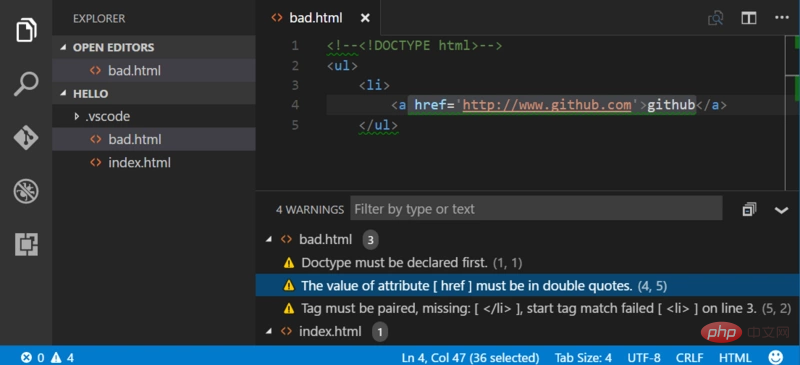
html code detection

A tool for quickly switching between multiple projects
22, fileheaderTop comment template, you can define the author and time and other information, and will automatically update the last modification time. The shortcut key ctrl alt i automatically enters the author information and modification information at the beginning of the file

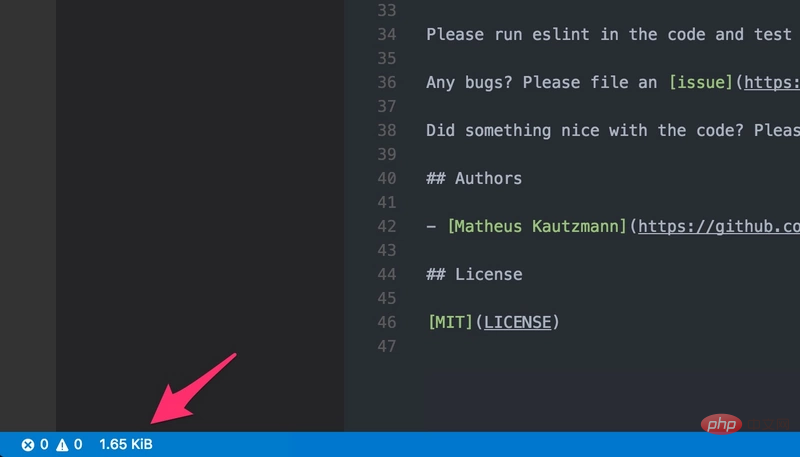
The current file size is displayed in the status bar at the bottom. After clicking, you can also see the detailed creation and modification time

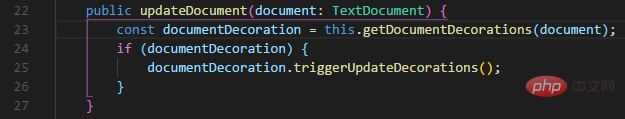
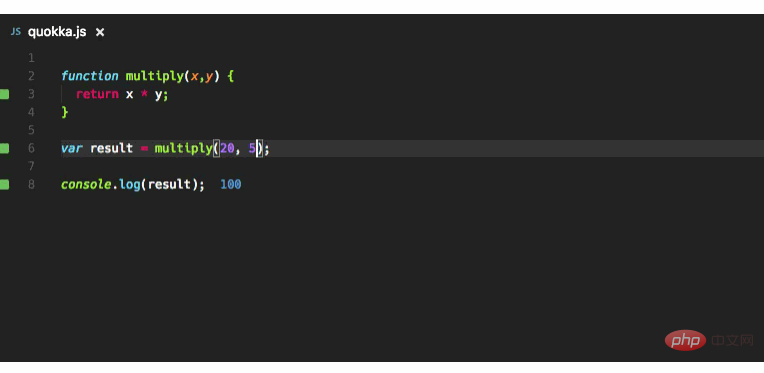
A debugging tool plug-in that provides real-time feedback based on the code you are writing. It is easy to configure and provides the ability to preview functions and calculated value results of variables. In addition, it can be used out of the box in projects using JSX or TypeScript

Use this plugin , you can trace back to where the CSS classes and ids are defined in the stylesheet. When you right-click the selector in the HTML file and select the "Go to Definition and Peek definition" option, it will send you the CSS code for the styling.

By using the HTML template plug-in, you get rid of the need to rewrite headers and headers for new HTML files. The trouble with body tags. You just type html into an empty file and press the Tab key to generate a clean document structure.

Prettier is currently the most popular code formatter in web development. Once this plugin is installed, it can automatically apply Prettier and quickly format the entire JS and CSS document into a unified code style. If you still want to use ESLint, there is also a Prettier – Eslint plug-in, you don’t want to miss it!

Provides you with information about using colors in CSS. You can preview the color model (HEX, RGB, HSL and CMYK) information in the color block by simply hovering the cursor over the color.

This is a plug-in that can add icon fonts to the project. The plugin supports over 20 popular icon sets, including Font Awesome, Ionicons, Glyphicons and Material Design Icons
 ##30, Minify
##30, Minify
This is an application for compressing and merging JavaScript and CSS files. It offers a large number of customizable settings, as well as the option to automatically compress and save and export to .min files. It works with JavaScript, CSS and HTML via uglify-js, clean-css and html-minifier respectively. Use F1 to run the file minifier Minify

31、VueHelper
snippet code snippet

32、 Vue 2 Snippets
33, Vue VSCode Snippets
VUE code automatic completion plug-in
34, Git History
Git submission history
35、Setting Sync
Synchronize your settings and plug-ins
36、Reactjs code snippets
A React automatic patching tool.
37. Terminal
The built-in command line plug-in of vs code is also more practical.
38, npm Intellisense
Used to automatically fill in npm modules in the import statement.
39, npm
This extension supports running npm scripts defined in files, package.json and based on Defined dependencies verify installed module package.json.
40. Window Colors
Each VSCode window can be uniquely and automatically colored.

41. Live server plug-in
Open the local server

##42. Comment Translate
## Translation plug-in, select the text to translate

Beige eye protection theme, similar to Hbuild

##For more programming-related knowledge, please visit:  Introduction to Programming
Introduction to Programming
The above is the detailed content of Essential vscode plug-ins to improve front-end development efficiency (share). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1676
1676
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)
 How to execute code with vscode
Apr 15, 2025 pm 09:51 PM
How to execute code with vscode
Apr 15, 2025 pm 09:51 PM
Executing code in VS Code only takes six steps: 1. Open the project; 2. Create and write the code file; 3. Open the terminal; 4. Navigate to the project directory; 5. Execute the code with the appropriate commands; 6. View the output.



