 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 A brief discussion on the method of passing parameters between parent and child components in Angular
A brief discussion on the method of passing parameters between parent and child components in Angular
A brief discussion on the method of passing parameters between parent and child components in Angular
This article will introduce to you how parent components and child components in Angular pass parameters to each other. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

[Related tutorial recommendation: "angular tutorial"]
1: The parent component obtains the data and data of the child component Method
That is to say, the child component transmits data and methods to the parent component
Through ViewChild
Demonstration example:
Parent component: news
Child component: header
If the sub-component header has a run method
run(){
console.log(‘我是header里面的run方法’);
}Call the run method of the sub-component header in the parent component
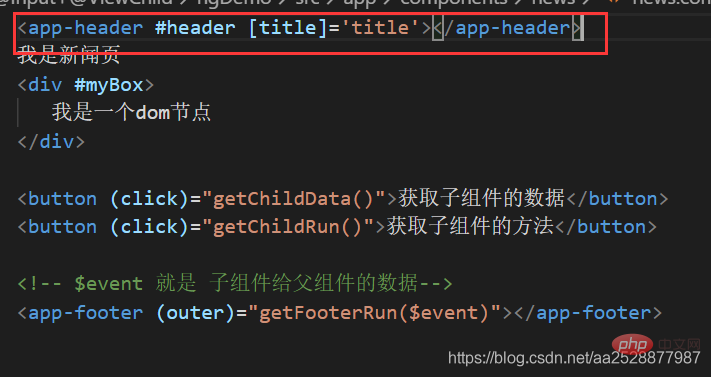
1. Call the child component in the parent component and define a name for the child component
<app-header #header></app-header>

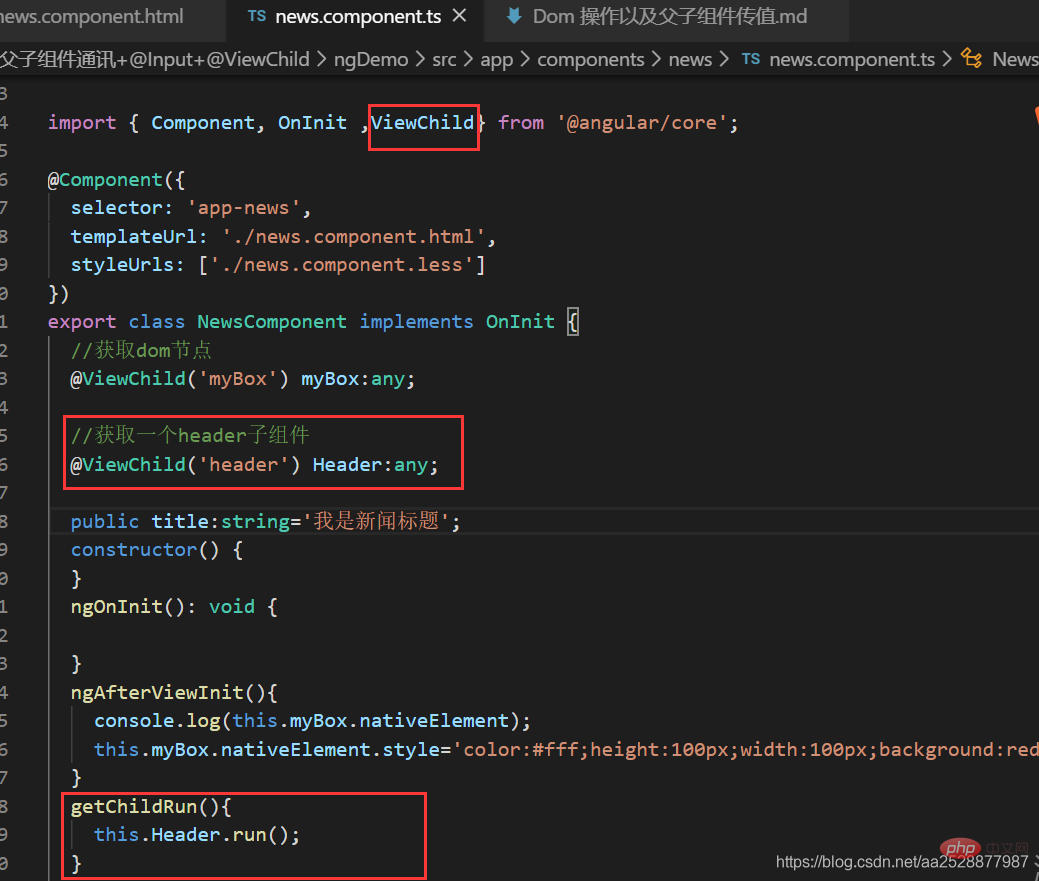
2. Introduce ViewChild## in the parent component #
import { Component,OnInit ,ViewChild} from ‘@angular/core’;3. Use the attribute decorator ViewChild to associate it with the subcomponent just now
@ViewChild(‘header’) Header:any;
4. Call the method of the subcomponent
getChildRun(){
this.Header.run();
}
2: Parent component passes value to child component-@input
Demonstration example: Parent component: home Subcomponent: header
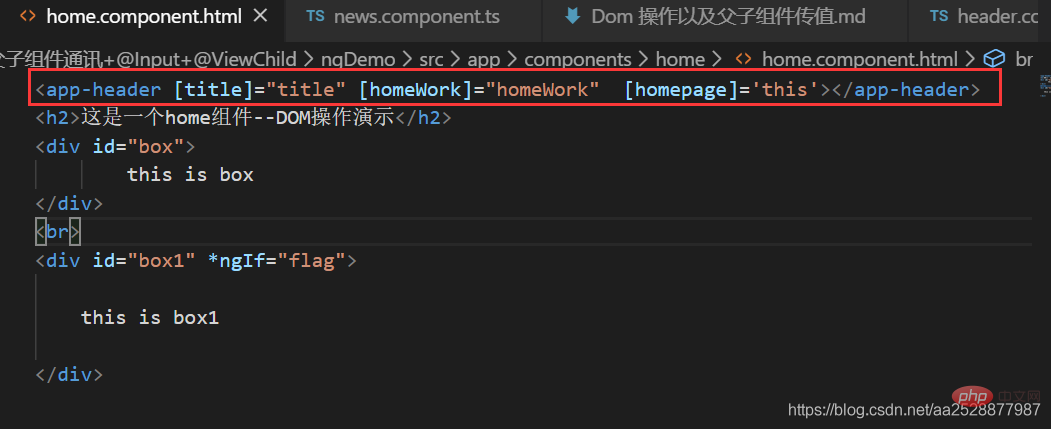
1. When the parent component calls the child component, pass in the data
<app-header [title]="title" [homeWork]="homeWork" [homepage]='this'></app-header>

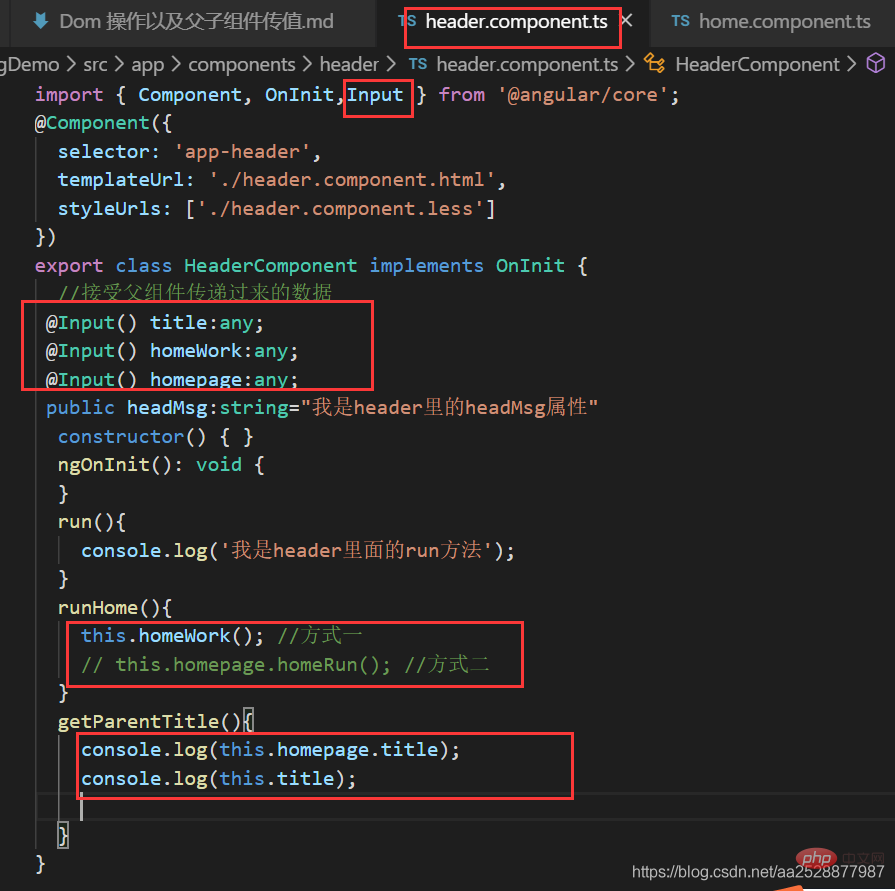
2. The sub-component introduces the Input module
import { Component, OnInit ,Input } from ‘@angular/core’;3. @Input in the sub-component receives data from the parent component
export class HeaderComponent implements OnInit {
@Input() title:string
constructor() { }
ngOnInit() {}
}4. Use the data of the parent component in the component
This is the head component--{{title}}

5 , Methods of using parent components in child components
Summary:Pass from parent to child: @inputPass from child to parent: ViewChild3. How the child component triggers the parent component through @Output
Demonstration example: Parent component: news
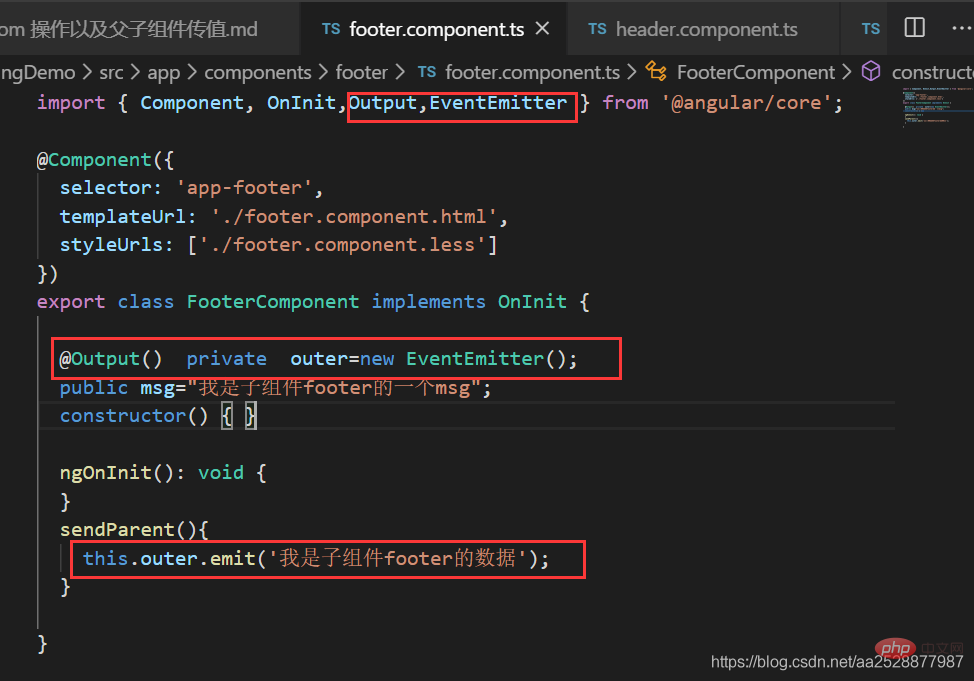
Child component: footer
1 , Subcomponent introduces Output and EventEmitter
import { Component, OnInit ,Input,Output,EventEmitter} from ‘@angular/core’;2. Instantiate EventEmitter in subcomponent
@Output()private outer=new EventEmitter( );
/Use EventEmitter and output decorator to use specified type variables/
3. Subcomponent broadcasts data through the outer instance of EventEmitter object
sendParent(){
this.outer.emit(‘msg from child’)
}
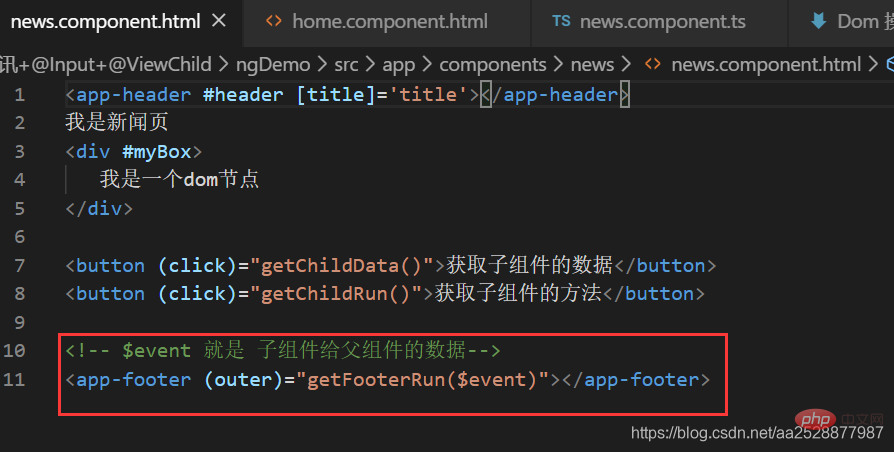
4. When the parent component calls the child component, define the receiving event. outer is the EventEmitter object of the child component outer
File: components\news\news.component .html<app-footer (outer)=“getFooterRun(data)”>

5. When the parent component receives the data, it will call its own getFooterRun method. At this time, you can get the number of the child component
File: components\news\news.component.ts//接收子组件传递过来的数据
getFooterRun(data){
console.log(data);
}5. Non-parent-child component communication
1. Public services 2. Localstorage (recommended)
3. Cookie
Summary:
Usage of $emit in vue
1 , The parent component can useproperties to pass data to the child component, and the child component accepts it through props. 2. Subcomponents can use $emit to trigger custom events of parent components.
vm.$emit( event, arg ) //触发当前实例上的事件 vm.$on( event, fn );//监听event事件后运行 fn;
Usage of emit in angular
1. Parent components can useproperties to pass data to child components, and child components use @input accept. 2. Subcomponents can use Output and EventEmitter to trigger custom events of the parent component.
<app-footer (event)=“getFooterRun(data)”>
@Output()
private event=new EventEmitter<string>();
/*用 EventEmitter 和 output 装饰器配合使用 <string>指定类型变量*/
sendParent(){
// outer 相当于是事件名称
this.event.emit(data)
}<button (event)=“sendParent()”>通过@Output给父组件广播数据
Programming Video! !
The above is the detailed content of A brief discussion on the method of passing parameters between parent and child components in Angular. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1659
1659
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Let's talk about metadata and decorators in Angular
Feb 28, 2022 am 11:10 AM
Let's talk about metadata and decorators in Angular
Feb 28, 2022 am 11:10 AM
This article continues the learning of Angular, takes you to understand the metadata and decorators in Angular, and briefly understands their usage. I hope it will be helpful to everyone!
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Do you know Angular Universal? It can help the website provide better SEO support!
 Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
This article will give you an in-depth understanding of Angular's state manager NgRx and introduce how to use NgRx. I hope it will be helpful to you!
 Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
This article will share with you an Angular practical experience and learn how to quickly develop a backend system using angualr combined with ng-zorro. I hope it will be helpful to everyone!
 A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
How to use monaco-editor in angular? The following article records the use of monaco-editor in angular that was used in a recent business. I hope it will be helpful to everyone!
 How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
With the rapid development of the Internet, front-end development technology is also constantly improving and iterating. PHP and Angular are two technologies widely used in front-end development. PHP is a server-side scripting language that can handle tasks such as processing forms, generating dynamic pages, and managing access permissions. Angular is a JavaScript framework that can be used to develop single-page applications and build componentized web applications. This article will introduce how to use PHP and Angular for front-end development, and how to combine them
 Token-based authentication with Angular and Node
Sep 01, 2023 pm 02:01 PM
Token-based authentication with Angular and Node
Sep 01, 2023 pm 02:01 PM
Authentication is one of the most important parts of any web application. This tutorial discusses token-based authentication systems and how they differ from traditional login systems. By the end of this tutorial, you will see a fully working demo written in Angular and Node.js. Traditional Authentication Systems Before moving on to token-based authentication systems, let’s take a look at traditional authentication systems. The user provides their username and password in the login form and clicks Login. After making the request, authenticate the user on the backend by querying the database. If the request is valid, a session is created using the user information obtained from the database, and the session information is returned in the response header so that the session ID is stored in the browser. Provides access to applications subject to



