 Development Tools
Development Tools
 VSCode
VSCode
 A brief discussion on vscode using i18n-ally plug-in to achieve internationalization
A brief discussion on vscode using i18n-ally plug-in to achieve internationalization
A brief discussion on vscode using i18n-ally plug-in to achieve internationalization
This article recommends a vscode plug-in "i18n-ally", which can be used to build and automate translations and achieve internationalization. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

For a long time, Vue I18n was used in Vue.js to implement international multi-language settings. In the past, it was necessary to manually find files and write translations, which was relatively cumbersome and complicated.
Now I know a very useful vs code plug-in i18n-ally from my colleagues, which can build and automate translation, share it with everyone, and also make a record for myself.
[Recommended learning: "vscode tutorial", "vue.js tutorial"]

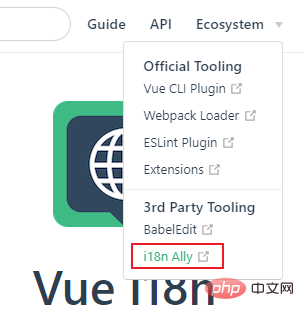
And , i18n-ally is an officially recommended third-party tool. It is really easy to use. Anyone who uses it will know.
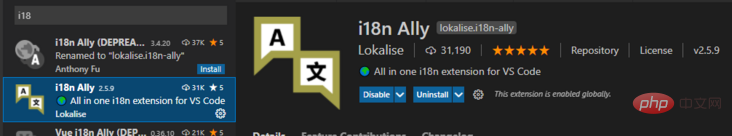
First install the plug-in i18n-ally in vs code.

Secondly, this is the configuration, as follows:
settings.json:
// 安装插件后可能会自动在工作区生成这行配置 "i18n-ally.localesPaths": [ "src/i18n" ], // 以下需要自己配置 "i18n-ally.keystyle": "nested", "i18n-ally.namespace": true, "i18n-ally.enabledParsers": [ "json", "js" ], "i18n-ally.sortKeys": true, "i18n-ally.sourceLanguage": "zh-hans", "i18n-ally.displayLanguage": "en-us",
Then, add the previous js file Change it to json format and you can use it. The documentation on github gives many demonstrations and will not be repeated here.
For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of A brief discussion on vscode using i18n-ally plug-in to achieve internationalization. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1675
1675
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 Understanding Vue.js: Primarily a Frontend Framework
Apr 17, 2025 am 12:20 AM
Understanding Vue.js: Primarily a Frontend Framework
Apr 17, 2025 am 12:20 AM
Vue.js is a progressive JavaScript framework released by You Yuxi in 2014 to build a user interface. Its core advantages include: 1. Responsive data binding, automatic update view of data changes; 2. Component development, the UI can be split into independent and reusable components.
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 Vue.js: Defining Its Role in Web Development
Apr 18, 2025 am 12:07 AM
Vue.js: Defining Its Role in Web Development
Apr 18, 2025 am 12:07 AM
Vue.js' role in web development is to act as a progressive JavaScript framework that simplifies the development process and improves efficiency. 1) It enables developers to focus on business logic through responsive data binding and component development. 2) The working principle of Vue.js relies on responsive systems and virtual DOM to optimize performance. 3) In actual projects, it is common practice to use Vuex to manage global state and optimize data responsiveness.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)



