 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 A brief discussion on the idea of cleverly using CSS to create wave effects
A brief discussion on the idea of cleverly using CSS to create wave effects
A brief discussion on the idea of cleverly using CSS to create wave effects
This article will give you an idea of how to skillfully use CSS to create a wave effect. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

This article will introduce another wave effect achieved using CSS. The idea is very interesting.
Start with the area of a curved triangle using definite integrals
Before entering the topic, let’s take a look at this. In advanced mathematics, we can use definite integrals to find the area of a triangle. The area of a subfunction curved edge graph.
We can divide the area under the curve into n thin and tall rectangles. When n approaches infinity, the area of all rectangles is equal to the area of the curved edge figure.
Two simple schematic diagrams, the pictures are taken from Why can definite integrals be used to find the area? :

When n infinitely approaches infinity, the area of all rectangles is equal to the area of the curved edge figure:

Using this idea, we can also simulate a curved edge, that is, a wavy line, in CSS through multiple divs.
Step 1. Cut the graphic into multiple parts
First, we can define a parent container with 12 child divs under the parent container:
<div class="g-container"> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> </div>
Through flex layout, simply lay out and get such a graphic, with each sub-element having the same height:
.g-container {
width: 200px;
height: 200px;
border: 2px solid #fff;
display: flex;
align-items: flex-end;
}
.g-item {
flex-grow: 1;
height: 60px;
background-color: #fff;
}The effect is as follows:

Step 2. Let each child element run the height transformation animation with different negative delays
Next, with a simple transformation, we need to make this image move by changing the height of each child element Implementation:
.g-item {
flex-grow: 1;
height: 60px;
background-color: #000;
animation: heightChange 1s infinite ease-in-out alternate;
}
@keyframes heightChange {
from {
height: 60px;
}
to {
height: 90px;
}
}The effect is as follows:

Next, you only need to set a negative delay of different times for the animation sequence of each child element. , you can get a preliminary wave effect. In order to reduce the workload here, we use SASS to implement:
$count: 12;
$speed: 1s;
.g-item {
--f: #{$speed / -12};
flex-grow: 1;
height: 60px;
background-color: #000;
animation: heightChange $speed infinite ease-in-out alternate;
}
@for $i from 0 to $count {
.g-item:nth-child(#{$i + 1}) {
animation-delay: calc(var(--f) * #{$i});
}
}
@keyframes heightChange {
from {
height: 60px;
}
to {
height: 90px;
}
}In this way, we get a preliminary wave effect:

Step 3. Eliminate aliasing
As you can see, there are certain aliases in the above wave animation. What we have to do next is to eliminate these as much as possible. Sawtooth.
Method 1: Increase the number of divs
According to the idea of using definite integrals to find the area of curved edge graphics at the beginning, we only need to increase the number of sub-divs as much as possible, that is However, when the number of divs is infinite, the jagged edges will disappear.
We can try to replace the above 12 sub-divs with 120. It is too laborious to write 120 divs one by one. Here we use the Pug template engine:
div.g-container
-for(var i=0; i<120; i++)
div.g-itemFor the CSS code, you only need to change the animation delay time. The negative delay of the 120 sub-divs is controlled within 1s:
// 12 -- 120
$count: 120;
$speed: 1s;
.g-item {
// 注意,只有这里发生了变化
--f: #{$speed / -120};
flex-grow: 1;
height: 60px;
background-color: #000;
animation: heightChange $speed infinite ease-in-out alternate;
}
@for $i from 0 to $count {
.g-item:nth-child(#{$i + 1}) {
animation-delay: calc(var(--f) * #{$i});
}
}In this way, we can get a smoother curve:

Method 2: Use transform: skew() to simulate radians
Of course, in actual situations, using so many divs is too much It's a waste, so is there any other way to eliminate aliasing as much as possible when the number of divs is relatively small?
Here, we can try to add different transform: skewY() to the child elements during the motion transformation process to simulate radians.
Let’s transform the code again. We will reduce the number of divs and add an animation effect of transform: skewY() to each sub-div:
div.g-container
-for(var i=0; i<24; i++)
div.g-itemComplete The CSS code is as follows:
$count: 24;
$speed: 1s;
.g-item {
// 注意,只有这里发生了变化
--f: #{$speed / -24};
flex-grow: 1;
height: 60px;
background-color: #000;
animation:
heightChange $speed infinite ease-in-out alternate,
skewChange $speed infinite ease-in-out alternate;
}
@for $i from 0 to $count {
.g-item:nth-child(#{$i + 1}) {
animation-delay:
calc(var(--f) * #{$i}),
calc(var(--f) * #{$i} - #{$speed / 2});
}
}
@keyframes heightChange {
from {
height: var(--h);
}
to {
height: calc(var(--h) + 30px);
}
}
@keyframes skewChange {
from {
transform: skewY(20deg);
}
to {
transform: skewY(-20deg);
}
}In order to facilitate understanding, first look at the transformation of the child div with skewY() added when the height transformation animation is consistent:

You can see that each transformation has obvious protruding aliasing. Superimposing the delayed height transformation can effectively eliminate most of the aliasing effect:

At this point, we have another method of anti-aliasing with a moderate number of divs! For the complete code of all the above effects, you can click here:
CodePen -- PureCSS Wave Effects
Mixed use
Finally, we can adjust several variable parameters to combine several different The wave effects are combined together to get some combination effects, which is also very good.
Something like this:

CodePen -- PureCSS Wave Effects 2
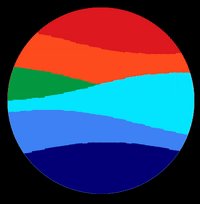
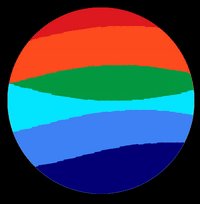
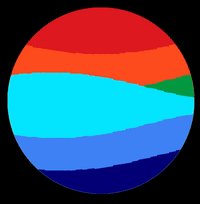
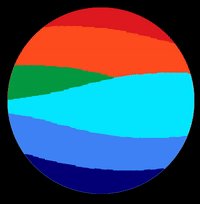
Based on this, I think we The LOGO of Sea Group, the parent company of the company (Shopee), looks like this:

Use the solution in this article to implement a dynamic LOGO animation for it:

CodePen Demo -- PureCSS Wave - Sea Group Logo
Disadvantages
This solution The shortcomings are still very obvious:
- First of all, it is useless div, which requires more divs to achieve the effect, and the more divs, the better the effect will be. Of course, if it is increased to a certain level, lag will not be possible. The avoided
- jaggies cannot be completely eliminated. This is the most fatal or affects the place where it can really be useful.
Of course, the purpose of this article is more to explore. Thinking, discuss the advantages and disadvantages of this method, the entire process of realizing animation, and the use of animation negative delay time, all have some reference and learning significance. CSS is still very interesting~
Original address: https://segmentfault.com/a/1190000040017751
Author: chokcoco
More programming For related knowledge, please visit: programming video! !
The above is the detailed content of A brief discussion on the idea of cleverly using CSS to create wave effects. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1663
1663
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1264
1264
 29
29
 1237
1237
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text



